Event

모든 행위를 이벤트라 부른다
마우스 이벤트

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
const clickEvent = () => {
alert("클릭");
};
</script>
<input type="button" onclick="clickEvent()" value="클릭" />
<input type="button" ondblclick="clickEvent()" value="클릭" />
<input type="button" onmouseover="clickEvent()" value="클릭" />
</body>
</html>
키보드 이벤트

아이디와 연동하여 이벤트 발생 시 함수 호출하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#h3 {
color: red;
}
</style>
</head>
<body>
<script>
const clickEvent = () => {
// alert("클릭");
const name = document.getElementById("name");
console.log(name);
// name.value = "안녕하세요";
// name.style = "background : blue; border : 10px solid black";
const name1 = document.querySelector("#name2");
console.log(name1);
name1.value = name.value;
name.value = "";
};
// window.onload => 웹이 호출될때 자동으로 실행되는 함수
window.onload = () => {
// alert("onload");
document.getElementsByClassName("btn");
const btn = document.querySelector(".btn");
console.log(btn);
btn.addEventListener("dblclick", innerTest);
// 버튼이 더블클릭되면 innerTest 함수를 실행시켜라
};
const innerTest = () => {
// 아이디 값이 text 인 것을 불러옴
const txt = document.getElementById("text");
let msg = "<h3 id = 'h3'>내용 바꾸기</h3>";
txt.innerHTML = msg;
// innerHTML 은 html 코드까지 적용된다
txt.innerText = msg;
// innerText 는 html 코드를 모두 text 로 인식하여
// 코드를 모두 텍스트로 표현한다
};
</script>
<input type="text" id="name" placeholder="input name" /><br />
<input type="text" id="name2" placeholder="input name" /><br />
<input type="button" onclick="clickEvent()" value="클릭" />
<input type="button" class="btn" value="클릭" />
<br />
<label id="text">텍스트 값</label>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
const myMousedown = () => {
document.getElementById("span").innerHTML = "마우스 DOWN";
};
const myMouseup = () => {
document.getElementById("span").innerHTML = "마우스 UP";
};
let cnt = 0;
const myMousemove = () => {
cnt++;
document.getElementById("count1").innerHTML = cnt;
};
const myMouseover = () => {
document.getElementById("count2").innerHTML = cnt;
};
const myMouseout = () => {
document.getElementById("count2").innerHTML = "마우스 나감";
};
</script>
</head>
<body>
<div
style="cursor: pointer"
onmousedown="myMousedown()"
onmouseup="myMouseup()"
>
<span id="span"> 이벤트 알아보기 </span>
</div>
<div
onmousemove="myMousemove()"
style="background: gray; width: 100px; height: 100px"
>
<span id="count1">0</span>
</div>
<div
onmouseover="myMouseover()"
onmouseout="myMouseout()"
style="background: gray; width: 100px; height: 100px"
>
<span id="count2">0</span>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
img {
width: 100px;
height: 200px;
}
</style>
<script>
// window.onload 에서 window. 은 생략 가능
onload = () => {
// alert("execute");
let img = document.getElementById("myImg");
img.addEventListener("mouseover", changeFunc01);
// 마우스가 들어오면 changeFunc01 함수를 호출
img.addEventListener("mouseout", () => {
let myImg = document.getElementById("myImg");
let myImg02 = document.getElementById("myImg02");
myImg.src = "download.jpg";
myImg02.src = "download.jpg";
});
// 마우스가 들어오면 바로 뒤에 선언된 함수를 호출
};
changeFunc01 = () => {
let myImg = document.getElementById("myImg");
let myImg02 = document.getElementById("myImg02");
myImg.src = "image.png";
myImg02.src = "image.png";
};
changeFunc02 = () => {
let myImg = document.getElementById("myImg");
let myImg02 = document.getElementById("myImg02");
myImg.src = "download.jpg";
myImg02.src = "download.jpg";
};
</script>
</head>
<body>
<img id="myImg" src="download.jpg" />
<img
id="myImg02"
src="download.jpg"
onmousedown="changeFunc01()"
onmouseup="changeFunc02()"
/><br />
</body>
</html>download.jpg : 이상해씨
image.png : 파이리
코드 간단히 변경
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
img {
width: 100px;
height: 200px;
}
</style>
<script>
// window.onload 에서 window. 은 생략 가능
onload = () => {
// alert("execute");
let img = document.getElementById("myImg");
img.addEventListener("mouseover", changeFunc01);
// 마우스가 들어오면 changeFunc01 함수를 호출
img.addEventListener("mouseout", changeFunc01);
// 마우스가 들어오면 바로 뒤에 선언된 함수를 호출
};
let num = 0;
changeFunc01 = () => {
const arr = ["image.png", "download.jpg"];
let myImg = document.getElementById("myImg");
let myImg02 = document.getElementById("myImg02");
myImg.src = arr[num];
myImg02.src = arr[num];
num = (num == 0) ? 1 : 0;
// if (num == 0) {
// myImg.src = arr[num];
// myImg02.src = arr[num];
// num = 1;
// } else {
// myImg.src = arr[num];
// myImg02.src = arr[num];
// num = 0;
// }
//myImg.src = "image.png";
//myImg02.src = "image.png";
};
</script>
</head>
<body>
<img id="myImg" src="download.jpg" />
<img
id="myImg02"
src="download.jpg"
onmousedown="changeFunc01()"
onmouseup="changeFunc02()"
/><br />
</body>
</html>
실습 예제

예제 풀이
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
background: lightgray;
height: 400px;
width: 400px;
text-align: center;
}
div > img {
height: 300px;
margin-top: 5%;
}
div > div {
width: auto;
height: 50px;
display: flex;
background: lightpink;
}
div > div > button {
height: 25px;
margin: auto;
}
</style>
<script>
imageNum = 1;
onload = () => {
let nextImgbtn = document.getElementById("nextImgbtn");
let beforeImgbtn = document.getElementById("beforeImgbtn");
nextImgbtn.addEventListener("click", nextImgFunc);
beforeImgbtn.addEventListener("click", beforeImgFunc);
};
nextImgFunc = () => {
let img = document.getElementById("img");
imageNum == 8 ? (imageNum = 1) : imageNum++;
img.src = `./사진/최근상품0${imageNum}.jpg`;
};
beforeImgFunc = () => {
let img = document.getElementById("img");
imageNum == 1 ? (imageNum = 8) : imageNum--;
img.src = `./사진/최근상품0${imageNum}.jpg`;
};
</script>
</head>
<body>
<div>
<img src="./사진/최근상품01.jpg" id="img" />
<div>
<button id="beforeImgbtn">이전 사진</button>
<button id="nextImgbtn">다음 사진</button>
</div>
</div>
</body>
</html>
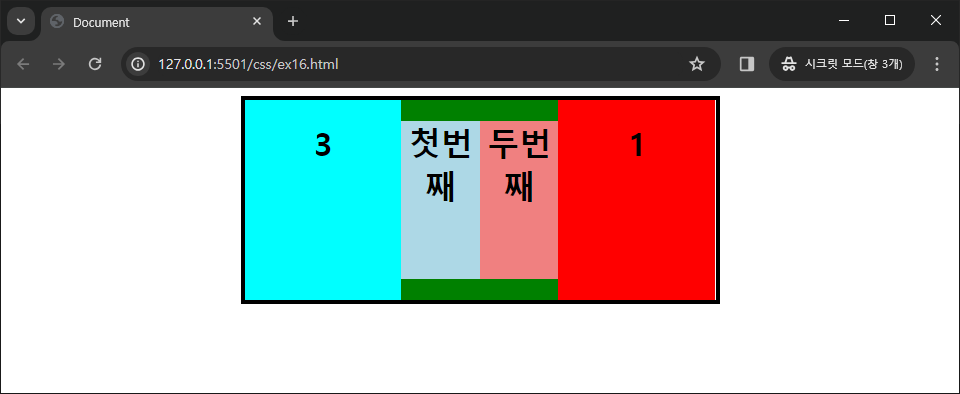
실습 예제2

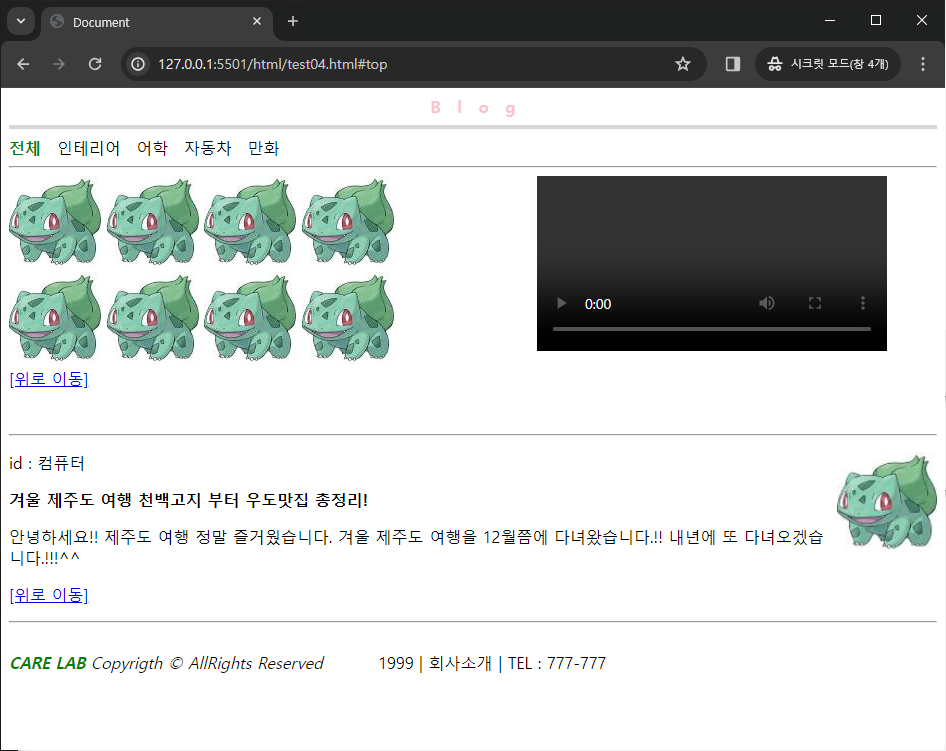
예제 풀이2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
}
img {
width: 100px;
height: 100px;
}
.flex {
display: flex;
}
.div {
border: 1px solid gray;
width: 100px;
height: 100px;
position: relative; /* 자식 span요소를 absolute를 사용하기 위해 설정*/
}
span {
/*absolute가 적용되면 inline태그의 사이즈도 조정 가능해 진다*/
position: absolute;
background: orange;
top: 25px;
left: 25px;
width: 50px;
height: 50px;
/*line-height와 height의 크기를 같게 하면 글씨가 가운데 정렬된다*/
text-align: center;
line-height: 50px;
}
</style>
<script>
const images = [
"./사진/최근상품01.jpg",
"./사진/최근상품02.jpg",
"./사진/최근상품03.jpg",
"./사진/최근상품04.jpg",
"./사진/최근상품05.jpg",
"./사진/최근상품06.jpg",
"./사진/최근상품07.jpg",
"./사진/최근상품08.jpg",
];
window.onload = function init() {
console.log("init");
let msg = "<div class='flex'>";
for (let i = 0; i < images.length; i++) {
msg += `<div class="div" id="${i}" onMousemove="imgOver(${i})" onMouseout="imgOut(${i})">`;
msg += `<img src="${images[i]}" >`;
msg += "</div>";
if (i + 1 == Number(images.length / 2))
msg += "</div><div class='flex'>";
}
const wrap = document.getElementById("wrap");
wrap.innerHTML = msg;
};
const imgOver = (index) => {
const div = document.getElementById(index);
div.innerHTML = `<span onMousemove="imgOver(${index})">선택</span>`;
};
const imgOut = (index) => {
const div = document.getElementById(index);
div.innerHTML = `<img src="${images[index]}">`;
};
</script>
</head>
<body>
<div id="wrap"></div>
</body>
</html>- 처음 시도(오류) -
테이블 안에 td 태그내부에 img 태그로 이미지를 불러옴 > 이후 img 태그에 각각 id 를 부여하여 innerHTML 을 사용하여 이미지를 display:none 으로 표현하고자 하였으나 실패 > innerHTML 은 해당 태그 안의 HTML 코드 자체를 변경하는 기능이므로 변경하고자 하면 img 태그에 id 를 부여해서 변경하는 것이 아닌 img 태그를 가지고 있는 부모 태그인 td 에 id 를 부여하여 변경하여야 했음.... > 태그 내에 있는 코드 자체를 변경하는 것이 innerHTML 이므로 만약 img 를 변경하고 싶다면 혹은 제거하고 싶다면 img 가 속해있는 부모 태그에서 사용해야 한다
'FE > JavaScript' 카테고리의 다른 글
| [JavaScript] setTimeout, setInterval, 자식요소 (추가, 삭제) (0) | 2024.03.26 |
|---|---|
| [JavaScript] 배열 (0) | 2024.03.26 |
| [JavaScript] 함수 ( 익명 함수, 즉시 실행 함수 ) (0) | 2024.03.25 |
| [JavaScript] 조건문, 반복문 (1) | 2024.03.22 |
| [JavaScript] 변수 선언, 형 변환, 연산자, 출력 (0) | 2024.03.22 |