Redux 사용 방법
Redux 를 사용하는 이유 )
: props 드릴링을 방지하기 위하여 사용! Redux 를 사용하면 props 를 사용하지 않고도 State 공유가 가능하다!
redux 를 사용하지 않고 props 를 넘기는 경우 props 가 필요한 하위 컴포넌트까지 최초 선언된 컴포넌트 부터 하위의 하위 컴포넌트까지 이어 받아 전달해야하기 때문에 props 의 복잡도가 증가하며 유지보수가 힘들어진다.
또한 최하위 컴포넌트에서 props 의 State 를 변경하게 되면 해당 State 를 하위로 전달하기 위해 props 로 받아온 컴포넌트까지 불필요한 재렌더링 문제가 발생한다.
function App() {
const [user, setUser] = useState("Alice");
console.log("🔄 App 렌더링");
return <Parent user={user} setUser={setUser} />;
}
function Parent({ user, setUser }) {
console.log("🔄 Parent 렌더링");
return <Child user={user} setUser={setUser} />;
}
function Child({ user, setUser }) {
console.log("🔄 Child 렌더링");
return <GrandChild user={user} setUser={setUser} />;
}
function GrandChild({ user, setUser }) {
console.log("🔄 GrandChild 렌더링");
return (
<div>
<h1>Hello, {user}!</h1>
<button onClick={() => setUser("Bob")}>Change User</button>
</div>
);
}redux 를 사용하지 않은 경우
GrandChild 컴포넌트에서 전달받은 user props 가 변경될 시 모든 컴포넌트에서 렌더링 콘솔이 출력된다.
1. Redux 설치
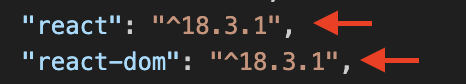
1. Redux 는 React 버전 18.1.0 이상부터 제대로 사용할 수 있으므로 package.json 에서 react 와 react-dom 버전을 확인한다.

2. Redux 설치
npm install @reduxjs/toolkit@1.8.1 react-redux터미널을 켜서 프로젝트 디렉토리로 접속한 뒤 위 명령어를 입력하여 redux 를 설치
2. Redux 세팅 및 Redux State 사용 방법
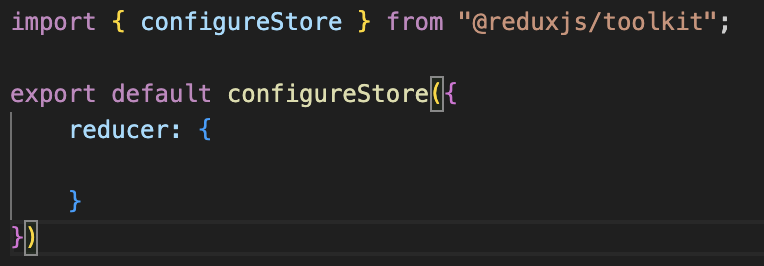
1. Store.js 작성


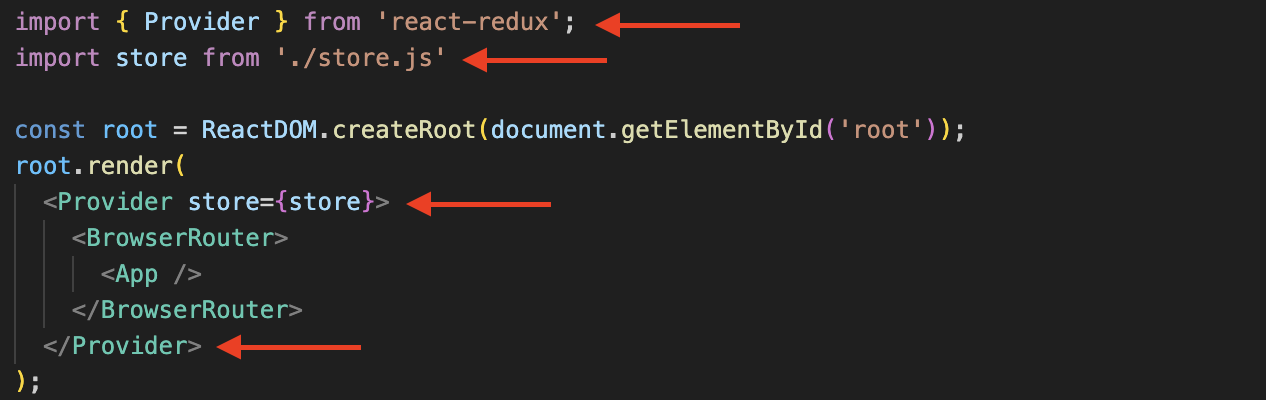
2. Provider 와 생성한 store 를 index.js 에서 import 하여 전체 컴포넌트를 Provider 컴포넌트로 감싸준 뒤 store 를 설정

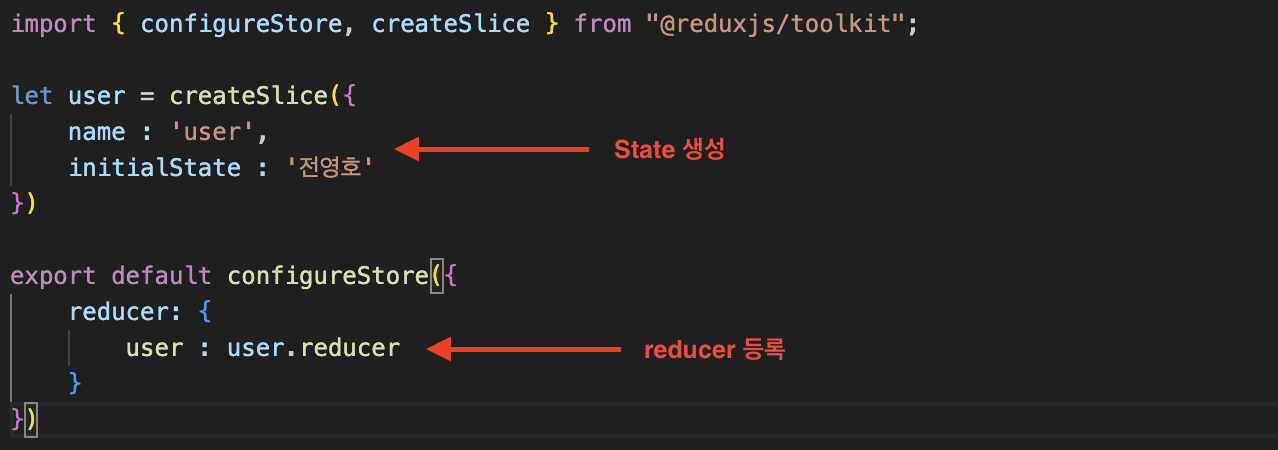
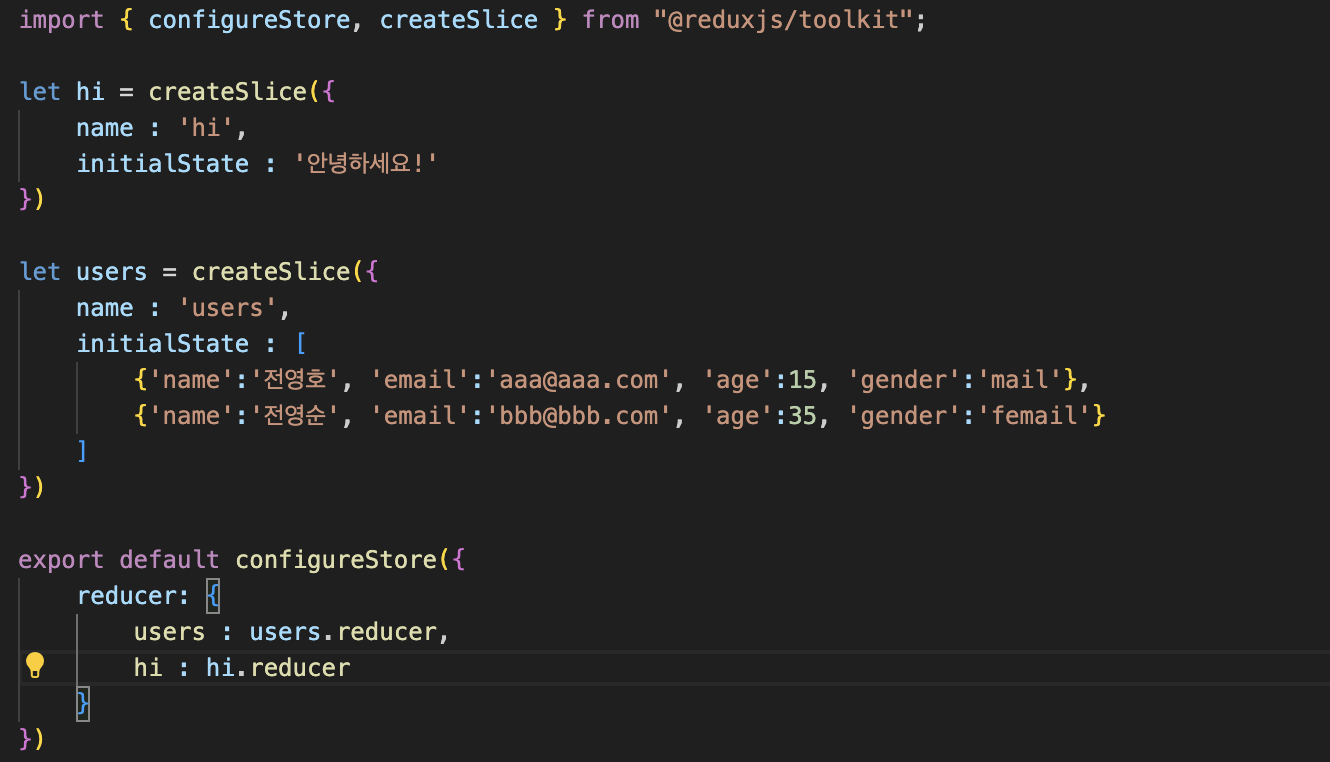
3. store.js 에 선언하고 싶은 State 를 생성한 뒤 reducer 에 등록 ( Redux 에 State 선언 )

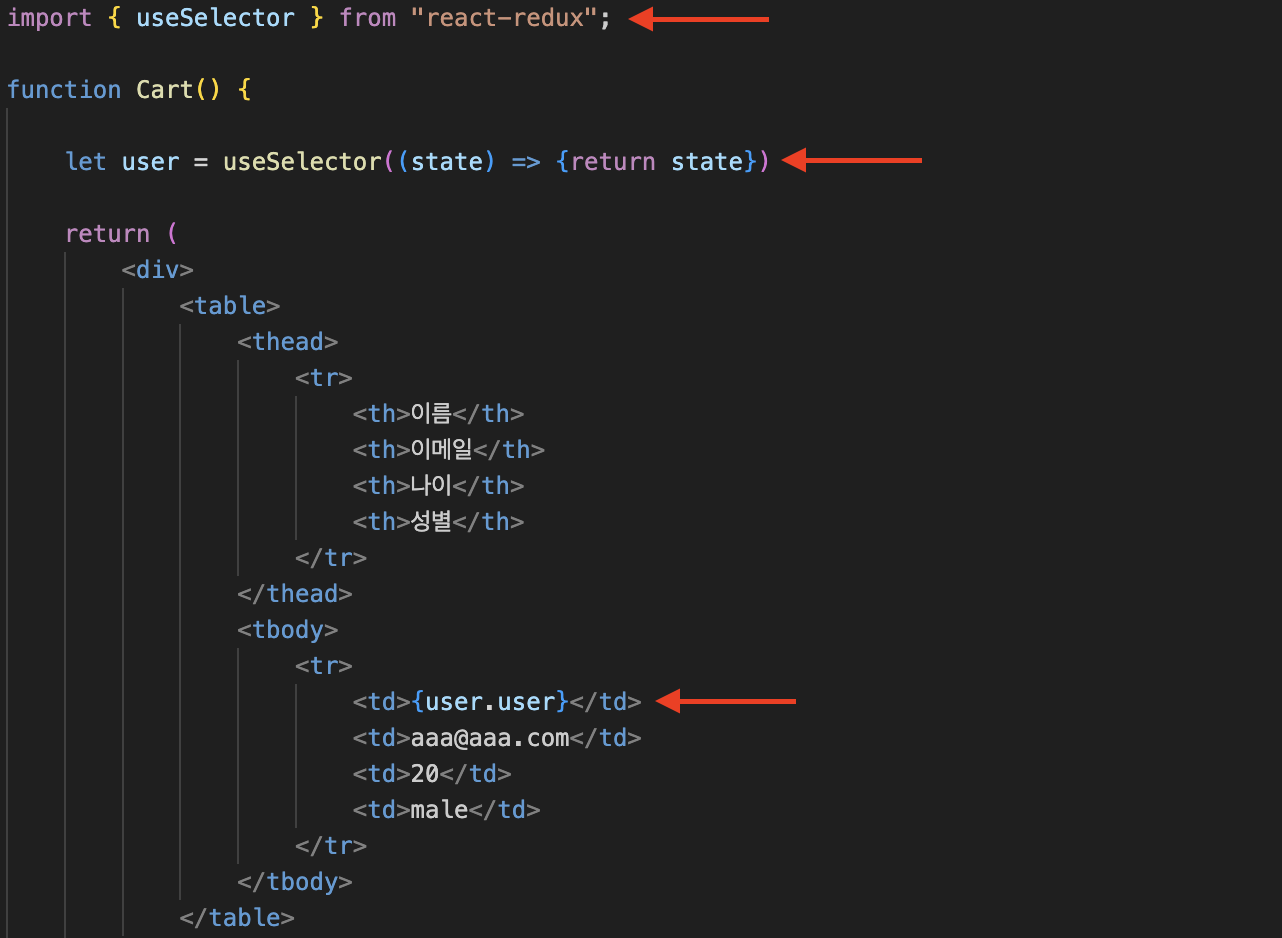
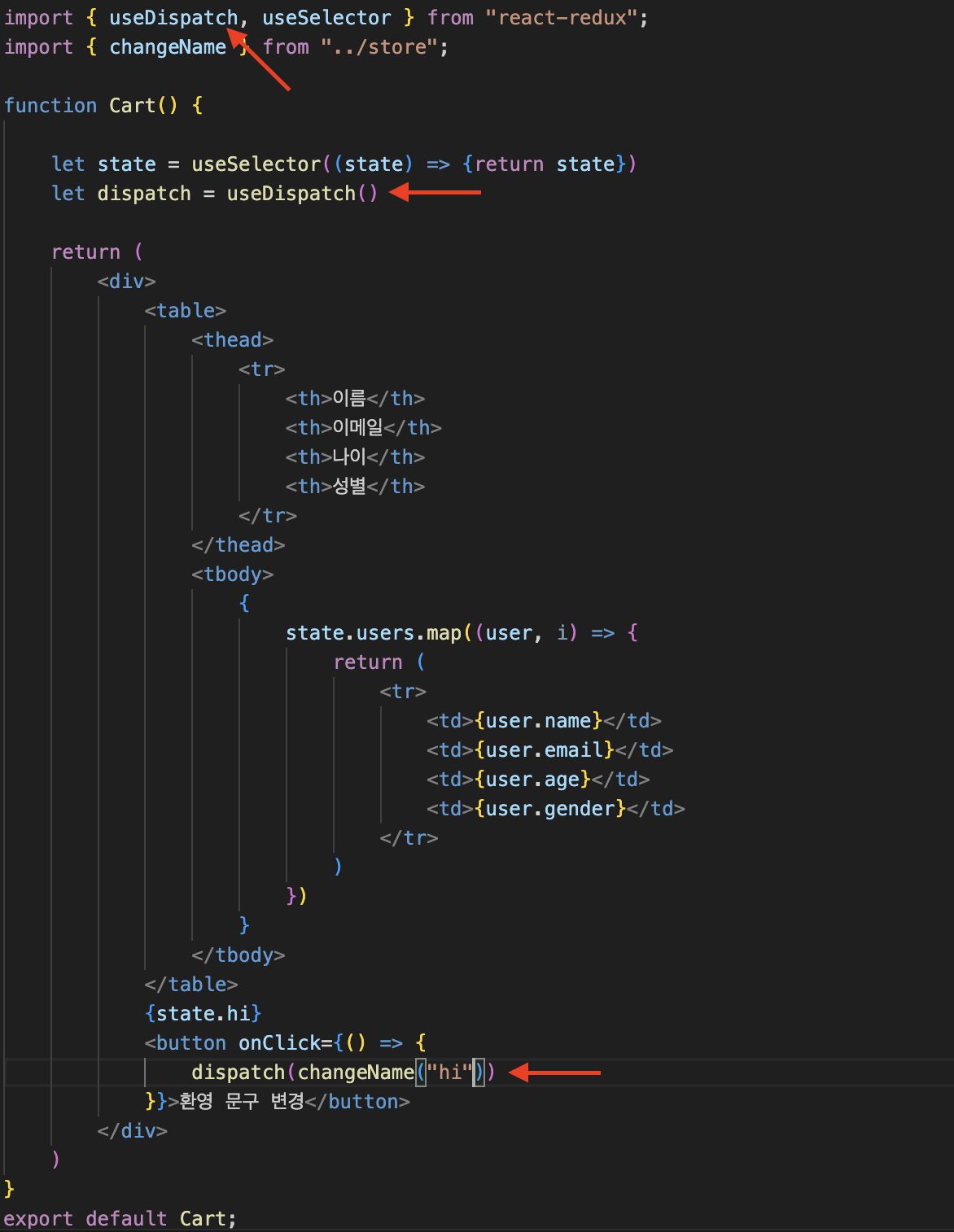
4. 해당 State 를 필요한 곳에서 불러와서 사용하기


5. 여러 State 를 사용하는 경우



3. Redux State 변경 방법
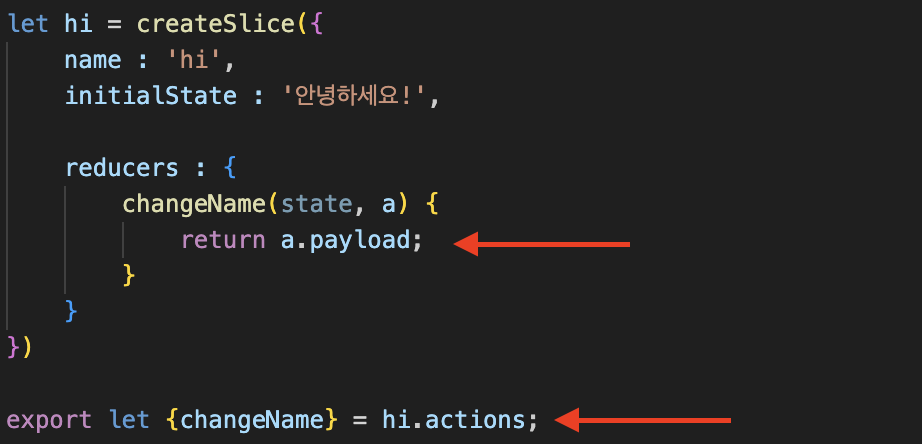
1. 변경 함수를 store.js 에 선언한 뒤 export

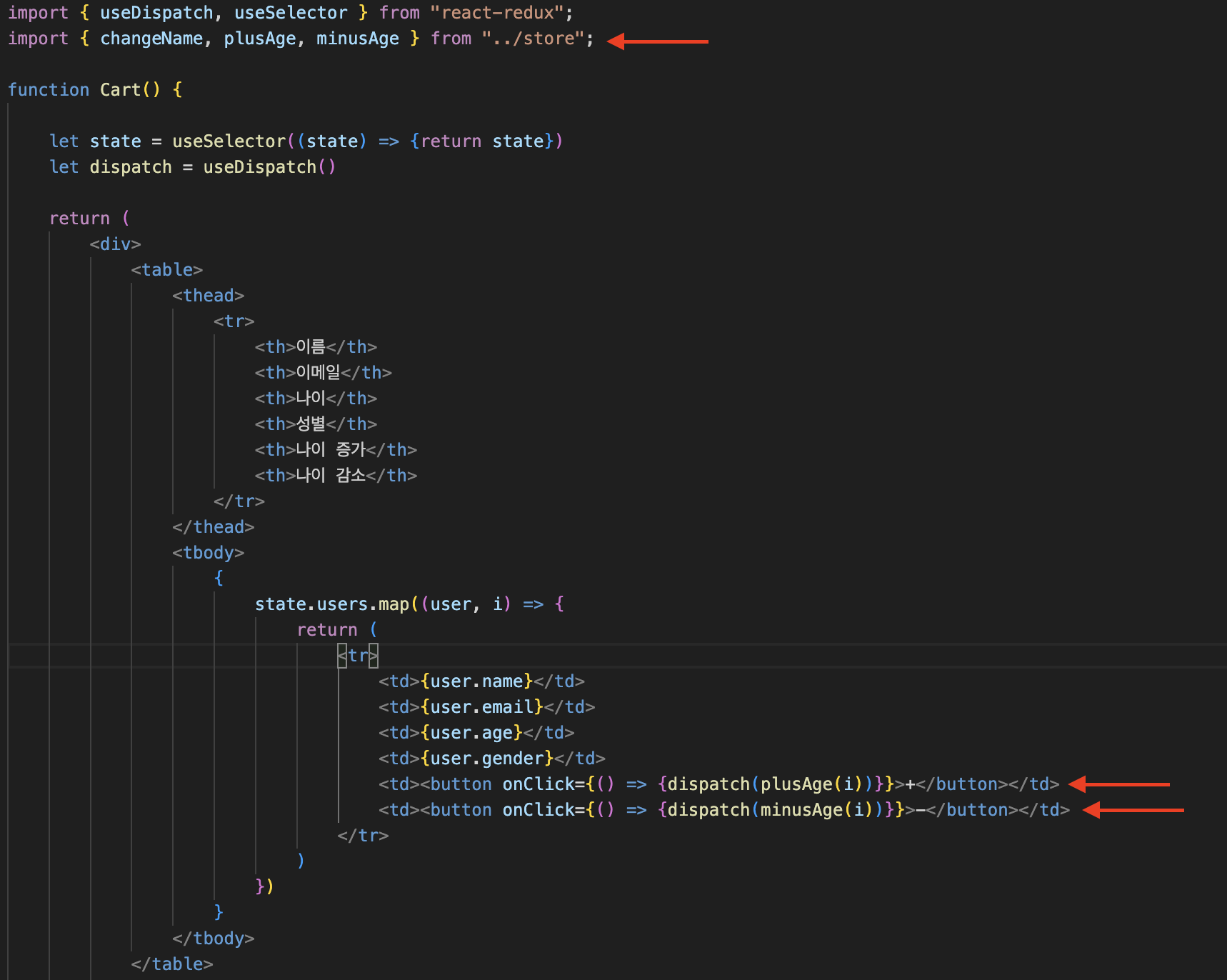
2. 변경할 컴포넌트에서 useDispatch 함수를 사용하여 store.js 의 State 데이터의 변경을 요청하여 사용

3. State 변경 함수를 여러개 선언하여 사용하기


Redux 를 사용할때 유의할 점
1. State 변경함수는 직접 호출하는 것이 아닌 useDispatch 를 사용해 호출하는 형태로 사용해야 한다.
2. State 를 변경할때 매개변수를 전달하여 사용하는 경우 매개변수를 꼭 payload 함수를 사용해 해당 매개변수의 값을 꺼내와서 사용해야 한다.
3. js 파일을 분리하여 State 를 여러 파일에 분리하여 사용할 수 있다.
'FE > React' 카테고리의 다른 글
| [React] React Component (0) | 2024.07.19 |
|---|---|
| [React] useState (0) | 2024.07.19 |