HTML

<html>
<head>
<title>제목 설정</title>
</head>
<body>
내용이 들어옵니다!!!<br> <!-- 줄바꿈 <br> -->
다른 내용 추가
<br>안녕<br>
하세요
<p>단락을 나누는 p 태그</p>
</body>
</html>
<!DOCTYPE html>
<html lang="ko"> <!-- 웹페이지 소스코드 언어 설정 -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.back{background-color: gray;}
</style>
<body text="white" bgcolor="black">
<a href="https://validator.w3.org">https://validator.w3.org</a>
<!-- 내가 작성한 코드의 문법 오류를 확인할 수 있는 사이트 -->
<h3><span>블럭 태그 안에 인라인 태그 사용</span></h3>
<span><h3>인라인 태그 안에 블럭 태그 사용</h3></span> <!-- -->
<hr>
<h1 style="background-color: red;">블럭 요소</h1> <!-- 블럭 : 전체 영역 차지 -->
<p style="background-color: beige;">블럭 요소</p>
<div style="background-color: skyblue;">블럭 요소</div>
<span style="background-color: silver;">인라인</span> <!-- 인라인 : 내용까지 영역 차지 -->
<label style="background-color: aqua;">인라인</label>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>문서의 제목(큰수부터 작은수로 작성) h1</h1>
<h2>문서 내의 작은 숫자를 사용 후 큰 수를 사용하지 않음 h2</h2>
<h3>문서의 제목 h3</h3>
<h4>문서의 제목 h4</h4>
<h5>문서의 제목 h5</h5>
<h6>문서의 제목 h6</h6>
<hr>
<font>기본 글자 크기는 size=3</font><br>
<font size="7">size = 7</font><br>
<font size="6">size = 6</font><br>
<font size="5">size = 5</font><br>
<font size="4">size = 4</font><br>
<font size="3">size = 3</font><br>
<font size="2">size = 2</font><br>
<font size="1">size = 1</font><br>
<font face="궁서체" color="blue">궁서체</font>
<hr>
<em>강조하고 싶은 텍스트, 기울임체</em>
<strong>중요한 텍스트, 굵은 글씨</strong>
<mark>주의 깊게 볼 텍스트, 노란색 표시</mark>
<b>단순 굵은 글씨</b>
<small>주의 사항, 법적 제한, 저작권 등을 정의하는 태그</small>
<sup>위첨자</sup>
<sub>아래첨자</sub>
</body>
</html>
- 테이블 태그 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>테이블 - 표를 정의할 때 사용하는 태그</h1>
<mark>테이블 태그</mark>
<br>
<p>thead : 테이블의 제목 부분</p>
<p>tbody : 테이블의 내용 부분</p>
<p>tr : 하나의 행을 나누기 위한 태그</p>
<p>th : 제목 부분을 넣을 때 사용하는 태그(thead와 함께 사용)</p>
<p>td : 내용 부분을 넣을 때 사용 (tbody 와 함께 사용)</p>
<hr>
<table border="1" align="center" height="200" width="300" bgcolor="khaki">
<thead>
<tr bgcolor="yellow">
<th>월</th><th>화</th><th>수</th>
</tr>
</thead>
<tbody>
<tr height="100" align="right">
<td width="150">영어</td><td>수학</td><td>국어</td>
</tr>
<tr>
<td>영어</td><td>수학</td><td>국어</td>
</tr>
</tbody>
</table>
<hr>
<table border="1">
<tr>
<td colspan="2">111</td><td>333</td>
</tr>
<tr>
<td rowspan="2">111</td> <td>222</td> <td>333</td>
</tr>
<tr>
<td>111</td> <td>333</td>
</tr>
</table>
</body>
</html>
실습 예제

실습 풀이
<!DOCTYPE html>
<style>
.font_bold {
font-weight: bold;
text-align: center;
}
</style>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<table border="1">
<thead>
<tr>
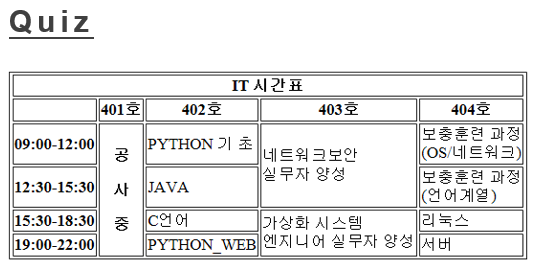
<th colspan="5">IT 시간표</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td class="font_bold">401호</td>
<td class="font_bold">402호</td>
<td class="font_bold">403호</td>
<td class="font_bold">404호</td>
</tr>
<tr>
<td class="font_bold">09:00-12:00</td>
<td rowspan="4" align="center" class="font_bold">
공<br /><br />사<br /><br />중
</td>
<td>PYTHON 기 초</td>
<td rowspan="2">네트워크보안<br />실무자 양성</td>
<td>보충훈련 과정<br />(OS/네트워크)</td>
</tr>
<tr>
<td class="font_bold">12:30-15:30</td>
<td>JAVA</td>
<td>보충훈련 과정<br />(언어계열)</td>
</tr>
<tr>
<td class="font_bold">15:30-18:30</td>
<td>C언어</td>
<td rowspan="2">가상화 시스템<br />엔지니어 실무자 양성</td>
<td>리눅스</td>
</tr>
<tr>
<td class="font_bold">19:00-22:00</td>
<td>PYTHON_WEB</td>
<td>서버</td>
</tr>
</tbody>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<pre>
공백을 넣으세요 아무 거 나 숑
내부의 공백, 줄바꿈을 모두 인식하는
pre 태그
</pre>
<hr />
두께
<hr size="10" />
음영효과
<hr size="10" noshade />
길이, 색, 위치
<hr width="50%" align="center" color="red" />
<hr width="300px" align="center" />
<p align="center" style="background: blue">내용</p>
<div align="right" style="background: red">내용</div>
<label style="background: green">내용</label>
<h3>a 태그</h3>
- 다른 문서로 이동하거나 이메일 주소에 링크를 저장<br />
- 블록, 인라인 요소를 포함할 수 있다<br />
- 단, 다른 링크로 연결되는 태그를 포함할 수 없다 (<a>태그,
<button>태그 등)<br />
- 속성<br />
- href : 이동하고자 하는 경로<br />
- target : _blank를 사용하여 새탭으로 페이지를 열어준다<br />
- title : 마우스를 올렸을 경우의 내용 표현<br />
<a href="ex02.html" target="_blank">ex02</a><br />
<a href="https://www.naver.com" title="네이버로 이동">네이버</a><br />
<a href="mailto:youngho3358@gmail.com">youngho3358 에게 메일 쓰기</a><br />
<br />
<hr />
<br />
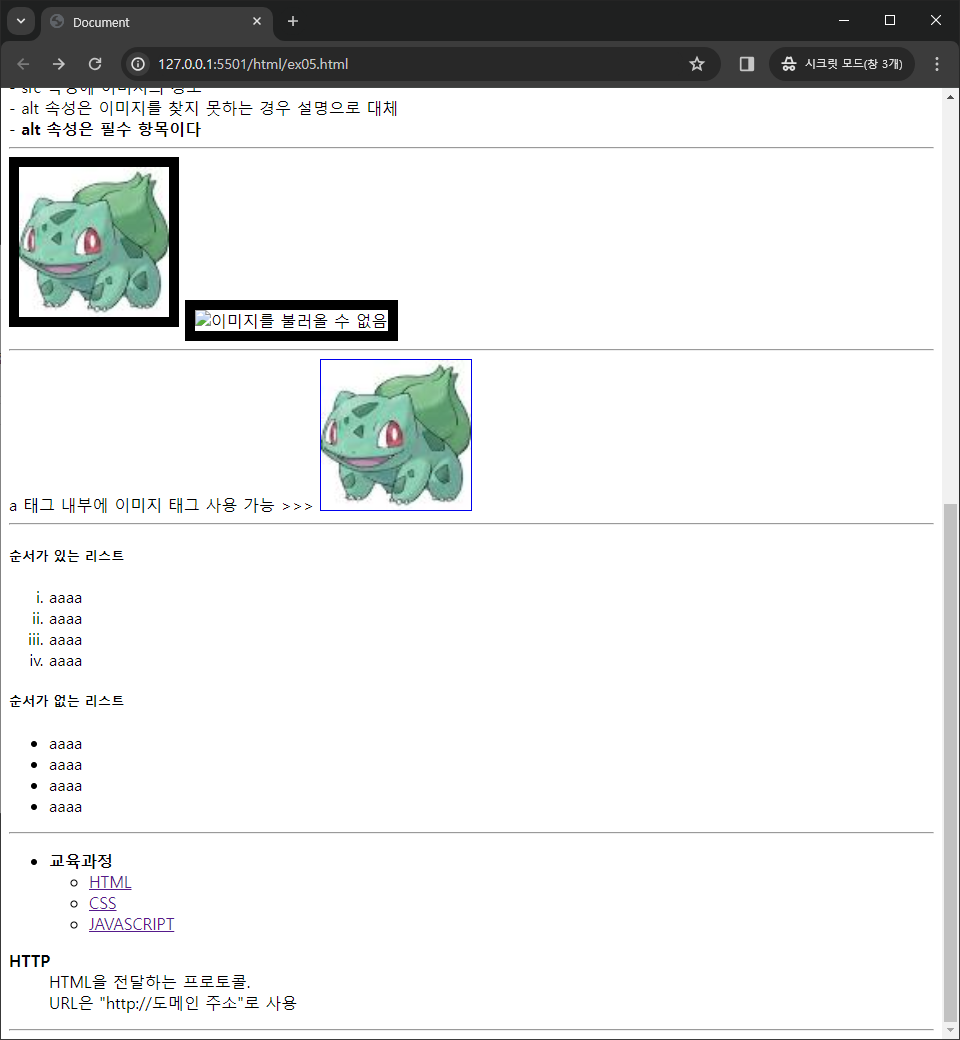
<h3>img</h3>
- src 속성에 이미지의 경로<br />
- alt 속성은 이미지를 찾지 못하는 경우 설명으로 대체<br />
- <strong>alt 속성은 필수 항목이다</strong><br />
<hr />
<img
src="download.jpg"
width="150px"
height="150px"
border="10"
alt="이상해씨"
/>
<img
src="없는파일명.jpg"
width="150px"
height="150px"
border="10"
alt="이미지를 불러올 수 없음"
/>
<hr />
a 태그 내부에 이미지 태그 사용 가능 >>>
<a
href="https://www.naver.com"
title="네이버 홈페이지 이동"
target="_blank"
>
<img src="download.jpg" width="150px" height="150px" border="1" alt="" />
</a>
<hr />
<h5>순서가 있는 리스트</h5>
<ol type="i">
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ol>
<h5>순서가 없는 리스트</h5>
<ul>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ul>
<hr />
<ul>
<li>
<b>교육과정</b>
<ul>
<li><a href="">HTML</a></li>
<li><a href="">CSS</a></li>
<li><a href="">JAVASCRIPT</a></li>
</ul>
</li>
</ul>
<dl>
<dt><b>HTTP</b></dt>
<dd>HTML을 전달하는 프로토콜.<br />URL은 "http://도메인 주소"로 사용</dd>
</dl>
<hr />
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h3>input</h3>
<input type="button" value="버어튼" /><br />
<input type="submit" value="서어브밋" /><br />
<input type="reset" value="reset" /><br />
<input type="image" src="download.jpg" width="50" alt="???" /><br />
<input type="file" value="" /><br />
<hr />
<input type="text" value="내용 입력" size="10" maxlength="7" /><br />
<input type="password" placeholder="input password" /><br />
<input type="email" placeholder="ex@co.kr" /><br />
<input type="search" value="값 입력 시 x버튼 활성화" /><br />
<input type="tel" value="010-1234-1234" /><br />
<input type="number" min="1" max="10" /><br />
<hr />
<input type="color" /><br />
<input type="range" /><br />
<input type="radio" /><br />
<input type="checkbox" /><br />
<input type="hidden" value="내용을 숨김!!!!" /><br />
<hr />
10대<input type="radio" name="age" /> 20대<input
type="radio"
name="age"
checked
/>
30대<input type="radio" name="age" /> 40대<input type="radio" name="age" />
<hr />
첵<input type="checkbox" checked /> 첵1<input type="checkbox" checked />
첵2<input type="checkbox" checked />
<hr />
<form>
<!-- form 태그로 묶어야 초기화, 전송, btn 등 각각의 텍스트 필드와 연동됨 -->
<input type="text" placeholder="input name" /><br />
<input type="text" placeholder="input address" /><br />
<textarea cols="50" rows="6"></textarea>
<fieldset style="width: 200px">
<legend>취미 조사</legend>
<!-- 레전드 태그 : 제목 -->
<input id="id" />
<label for="id">책 읽기</label>
<input type="checkbox" id="h1" />
<label>멍타기</label>
<input type="checkbox" />
<label for="id">아이디 입력</label>
<!-- 라벨의 for 옵션을 사용하면 해당 라벨 클릭 시 for 옵션 안에 적힌 id 값으로 이동 -->
</fieldset>
<select size="1" name="test_5">
<!-- 사이즈에 들어가는 내용은 클릭하지 않았을때 보여줄 선택지의 갯수 -->
<option>사과</option>
<option>배</option>
<option selected>복숭아</option>
</select>
<input type="reset" value="초기화" />
<input type="submit" value="전송" />
<input type="button" value="btn" />
</form>
</body>
</html>
GET / POST

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
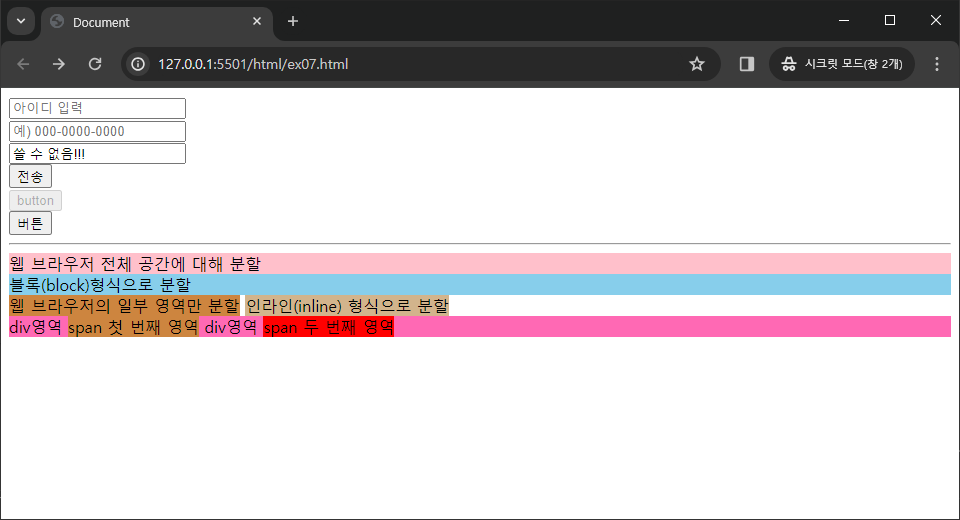
<form action="ex06.html">
<!-- ex06.html 로 전송 -->
<!-- default 는 GET 방식 -->
<input
type="text"
name="test_id"
placeholder="아이디 입력"
required
/><br />
<input
type="tel"
pattern="\d{3}-\d{4}-\d{4}"
name="test_num"
placeholder="예) 000-0000-0000"
required
/><br />
<input type="text" readonly value="쓸 수 없음!!!" /><br />
<input type="submit" value="전송" /><br />
<input type="button" value="button" disabled /><br />
<button type="button">버튼</button>
</form>
<hr />
<div style="background-color: pink">웹 브라우저 전체 공간에 대해 분할</div>
<div style="background-color: skyblue">블록(block)형식으로 분할</div>
<span style="background-color: peru">웹 브라우저의 일부 영역만 분할</span>
<span style="background-color: tan">인라인(inline) 형식으로 분할</span>
<div style="background-color: hotpink">
div영역
<span style="background-color: peru">span 첫 번째 영역</span> div영역
<span style="background-color: red">span 두 번째 영역</span>
</div>
</body>
</html>
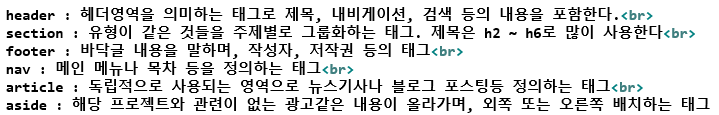
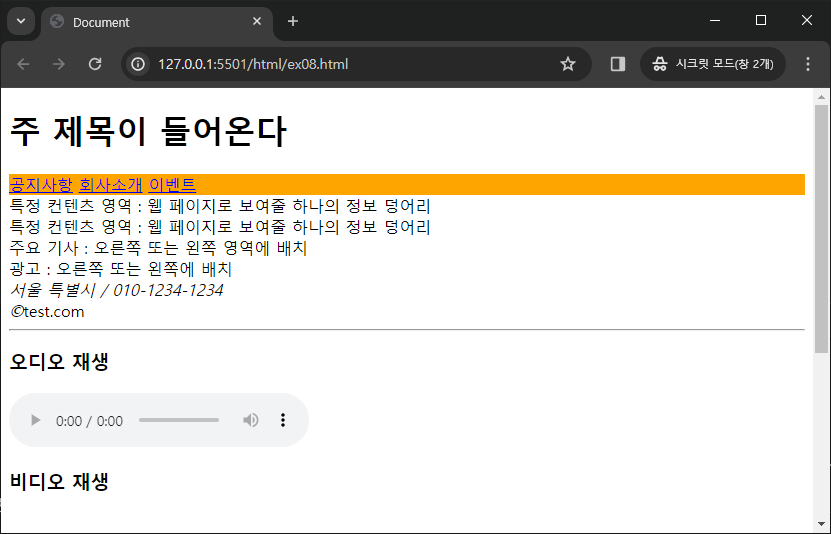
태그 영역


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<header>
<h1>주 제목이 들어온다</h1>
<nav style="background-color: orange">
<a href="#">공지사항</a>
<a href="#">회사소개</a>
<a href="#">이벤트</a>
</nav>
</header>
<div>
<section>
특정 컨텐츠 영역 : 웹 페이지로 보여줄 하나의 정보 덩어리
</section>
<section>
특정 컨텐츠 영역 : 웹 페이지로 보여줄 하나의 정보 덩어리
</section>
<article>주요 기사 : 오른쪽 또는 왼쪽 영역에 배치</article>
<aside>광고 : 오른쪽 또는 왼쪽에 배치</aside>
</div>
<footer>
<address>서울 특별시 / 010-1234-1234</address>
<b><i>©</i></b
>test.com
</footer>
<hr />
<h3>오디오 재생</h3>
<audio src="" controls loop autoplay></audio>
<h3>비디오 재생</h3>
<video src="" muted="muted" loop autoplay width="300" height="300"></video>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<header>
<h2>< 책갈피 기능 ></h2>
<nav>
<a href="#user">[이름]</a>
<a href="#user1">[이름111]</a>
<a href="#user2">[이름222]</a>
</nav>
</header>
<section>
<p>이름</p>
<a name="user">이름 이동</a>
<a href="#top">top 이동</a>
<hr />
<br /><br /><br /><br /><br /><br /><br />
<p>이름</p>
<a name="user1">이름111 이동</a>
<a href="#top">top 이동</a>
<hr />
<br /><br /><br /><br /><br /><br /><br />
<p>이름</p>
<a name="user2">이름222 이동</a>
<a href="#top">top 이동</a>
</section>
</body>
</html>
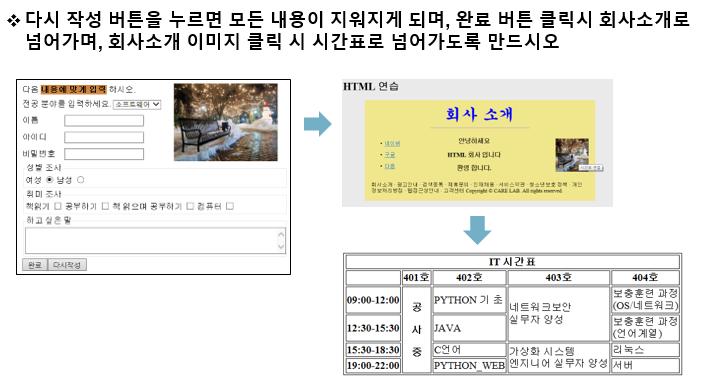
실습 예제

<!DOCTYPE html>
<style>
.font_bold {
font-weight: bold;
text-align: center;
}
</style>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th colspan="5">IT 시간표</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td class="font_bold">401호</td>
<td class="font_bold">402호</td>
<td class="font_bold">403호</td>
<td class="font_bold">404호</td>
</tr>
<tr>
<td class="font_bold">09:00-12:00</td>
<td rowspan="4" align="center" class="font_bold">
공<br /><br />사<br /><br />중
</td>
<td>PYTHON 기 초</td>
<td rowspan="2">네트워크보안<br />실무자 양성</td>
<td>보충훈련 과정<br />(OS/네트워크)</td>
</tr>
<tr>
<td class="font_bold">12:30-15:30</td>
<td>JAVA</td>
<td>보충훈련 과정<br />(언어계열)</td>
</tr>
<tr>
<td class="font_bold">15:30-18:30</td>
<td>C언어</td>
<td rowspan="2">가상화 시스템<br />엔지니어 실무자 양성</td>
<td>리눅스</td>
</tr>
<tr>
<td class="font_bold">19:00-22:00</td>
<td>PYTHON_WEB</td>
<td>서버</td>
</tr>
</tbody>
</table>
</body>
</html>표 이미지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div style="border: 1px solid; width: 450px">
<form>
<table>
<tr>
<td colspan="3">다음 <mark>내용에 맞게 입력</mark> 하시오.</td>
<td rowspan="5">
<img
src="download.jpg"
width="130px"
height="100px"
alt="이상해씨"
/>
</td>
</tr>
<tr>
<td colspan="2">전공 분야를 입력하세요.</td>
<td>
<select>
<option value="소프트웨어">소프트웨어</option>
<option value="하드">하드웨어</option>
</select>
</td>
</tr>
<tr>
<td width="70">이름</td>
<td colspan="2">
<input type="text" required placeholder="이름을 입력하세요." />
</td>
</tr>
<tr>
<td width="70">아이디</td>
<td colspan="2">
<input type="text" required placeholder="아이디를 입력하세요" />
</td>
</tr>
<tr>
<td width="70">비밀번호</td>
<td colspan="2">
<input
type="password"
required
placeholder="비밀번호를 입력하세요"
/>
</td>
</tr>
</table>
<fieldset style="width: 400px">
<legend>성별 조사</legend>
여성<input type="radio" value="여성" /> 남성<input
type="radio"
value="여성"
/>
</fieldset>
<fieldset style="width: 400px">
<legend>취미 조사</legend>
책읽기<input type="checkbox" /> 공부하기<input type="checkbox" /> 책
읽으며 공부하기<input type="checkbox" /> 컴퓨터<input
type="checkbox"
/>
</fieldset>
<fieldset style="width: 400px">
<legend>하고 싶은 말</legend>
<textarea name="" id="" cols="50" rows="3"></textarea>
</fieldset>
<button>
<a href="test03.html">완료</a>
</button>
<button>다시작성</button>
</form>
</div>
</body>
</html>첫번째 사진
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div style="background-color: yellow; width: 800px">
<table border="1" style="width: 800px; height: 300px">
<thead>
<th style="height: 100px" colspan="3">
<font
face="궁서체"
style="
color: blue;
font-size: 50px;
text-decoration: underline;
text-decoration-color: gray;
text-decoration-thickness: 3px;
text-underline-offset: 25px;
"
>회사 소개</font
>
</th>
</thead>
<tr>
<td>
<ul>
<li><a href="https://www.naver.com">네이버</a></li>
</ul>
</td>
<td style="text-align: center; font-weight: 1000">안녕하세요</td>
<td rowspan="3" style="text-align: center">
<a href="test01.html">
<img src="download.jpg" alt="이미지" width="100" />
</a>
</td>
</tr>
<tr>
<td>
<ul>
<li><a href="https://www.google.com">구글</a></li>
</ul>
</td>
<td style="text-align: center; font-weight: 1000">
HTML 회사 입니다
</td>
</tr>
<tr>
<td>
<ul>
<li><a href="https://www.daum.net">다음</a></li>
</ul>
</td>
<td style="text-align: center; font-weight: 1000">환영합니다</td>
</tr>
<tr>
<td colspan="3">
회사소개·광고안내·검색등록·제휴문의·인재채용·서비스약관·청소년보호
정책· 개인정보처리방침·웹접근성안내·고객센터
<b><i>Copyright © CARE LAB. ALL rights reserved.</i></b>
</td>
</tr>
</table>
</div>
</body>
</html>회사 소개
실습 예제

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<header style="text-align: center; color: pink">
<b>B l o g</b>
<hr style="color: #80808050; border: 2px solid" />
</header>
<div>
<span style="padding: 0px 10px 0px 0px; color: green"><b>전체</b></span>
<span style="padding: 0px 10px 0px 0px">인테리어</span>
<span style="padding: 0px 10px 0px 0px">어학</span>
<span style="padding: 0px 10px 0px 0px">자동차</span>
<span style="padding: 0px 10px 0px 0px">만화</span>
<hr />
</div>
<div style="height: 250px">
<section style="width: 400px; height: 200px; float: left">
<img src="download.jpg" alt="이상해씨" />
<img src="download.jpg" alt="이상해씨" />
<img src="download.jpg" alt="이상해씨" />
<img src="download.jpg" alt="이상해씨" /><br />
<img src="download.jpg" alt="이상해씨" />
<img src="download.jpg" alt="이상해씨" />
<img src="download.jpg" alt="이상해씨" />
<img src="download.jpg" alt="이상해씨" /><br />
<a href="#top">[위로 이동]</a>
</section>
<section
style="
padding: 0px 0px 0px 0px;
width: 400px;
height: 200px;
float: right;
"
>
<video src="" controls style="width: 350px"></video>
</section>
</div>
<hr />
<div style="height: 200px">
<img
src="download.jpg"
alt="이상해씨"
style="float: right; width: 100px"
/>
<p>id : 컴퓨터</p>
<p><b>겨울 제주도 여행 천백고지 부터 우도맛집 총정리!</b></p>
<p>
안녕하세요!! 제주도 여행 정말 즐거웠습니다. 겨울 제주도 여행을 12월쯤에
다녀왔습니다.!! 내년에 또 다녀오겠습니다.!!!^^
</p>
<p><a href="#top">[위로 이동]</a></p>
<hr />
</div>
<footer>
<span style="color: green"
><i><b>CARE LAB</b></i></span
>
<span><i>Copyrigth © AllRights Reserved</i></span>
<span style="padding-left: 50px">1999 | 회사소개 | TEL : 777-777</span>
</footer>
</body>
</html>
728x90