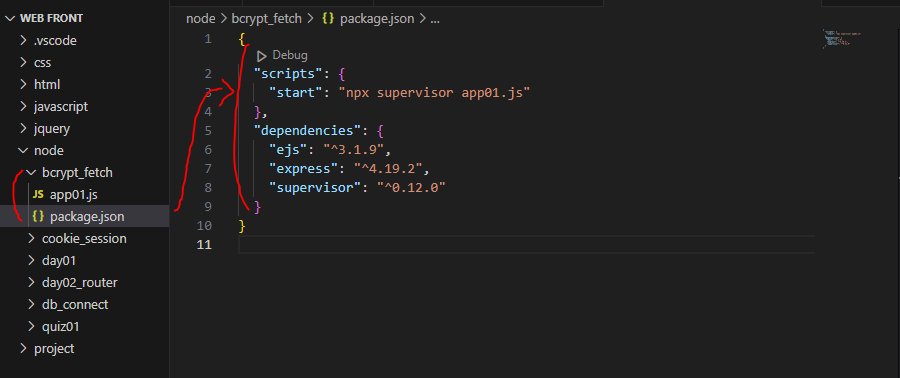
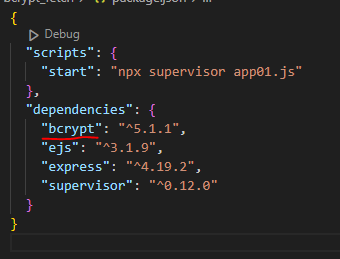
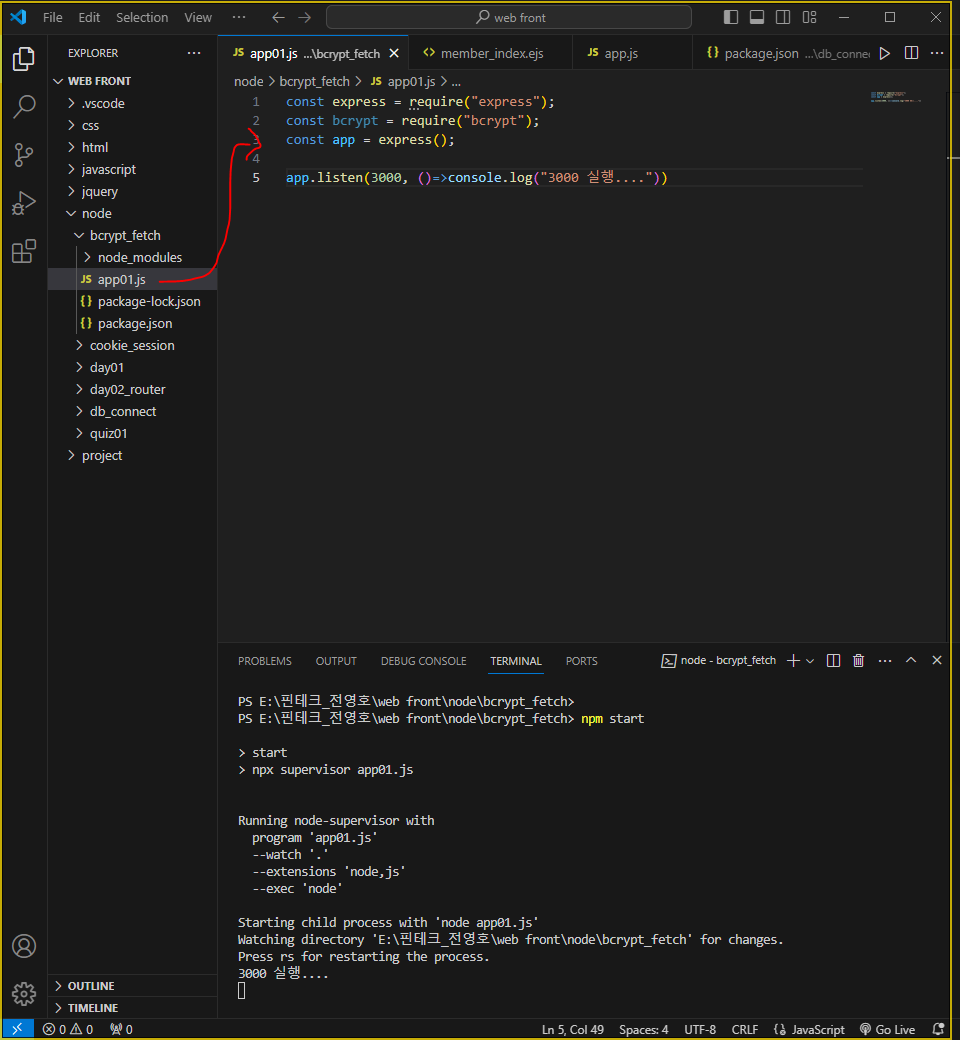
암호화





암호화 시
hash : 비동기적으로 작동 하므로 .then 이나 await 을 사용해줘야 함
hashSync : 동기적으로 작동하므로 따로 동기처리를 할 필요가 없다
DB 에 암호를 저장할때 암호화 과정을 진행한 값을 저장한다

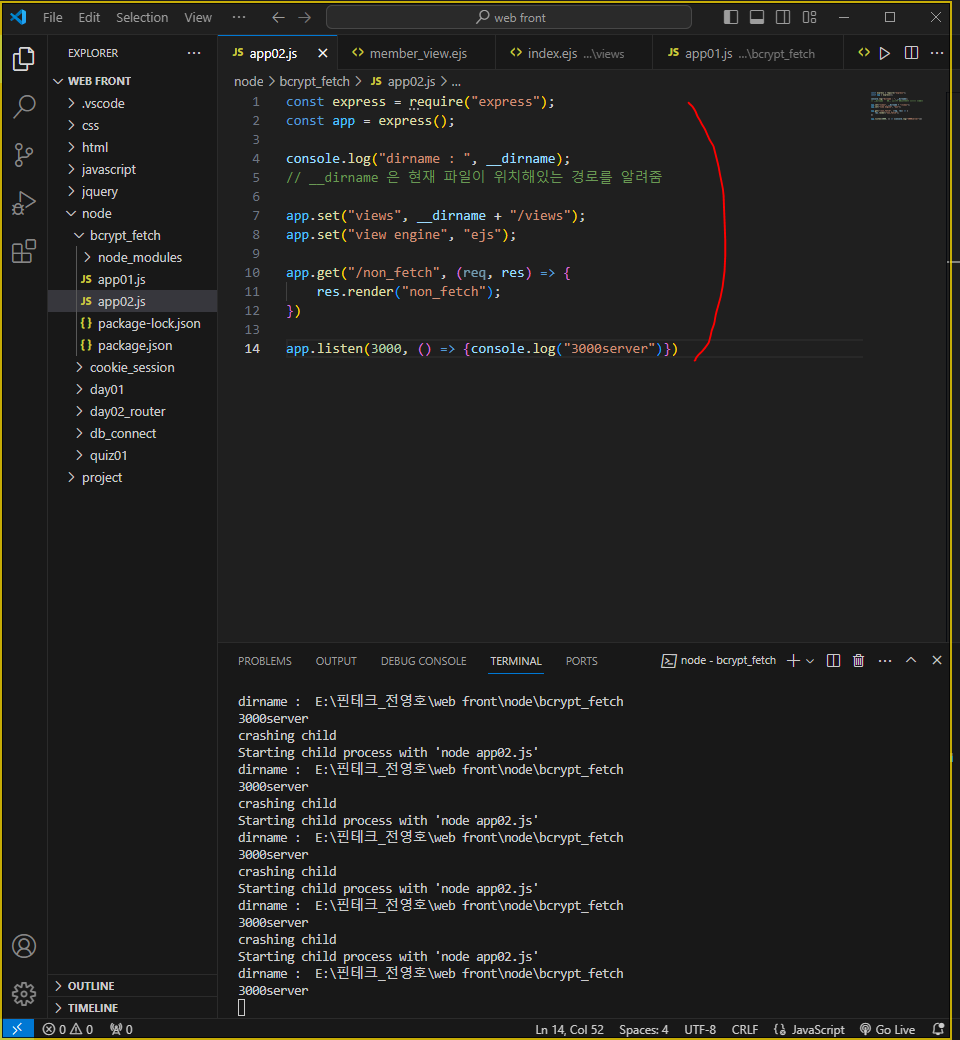
fetch






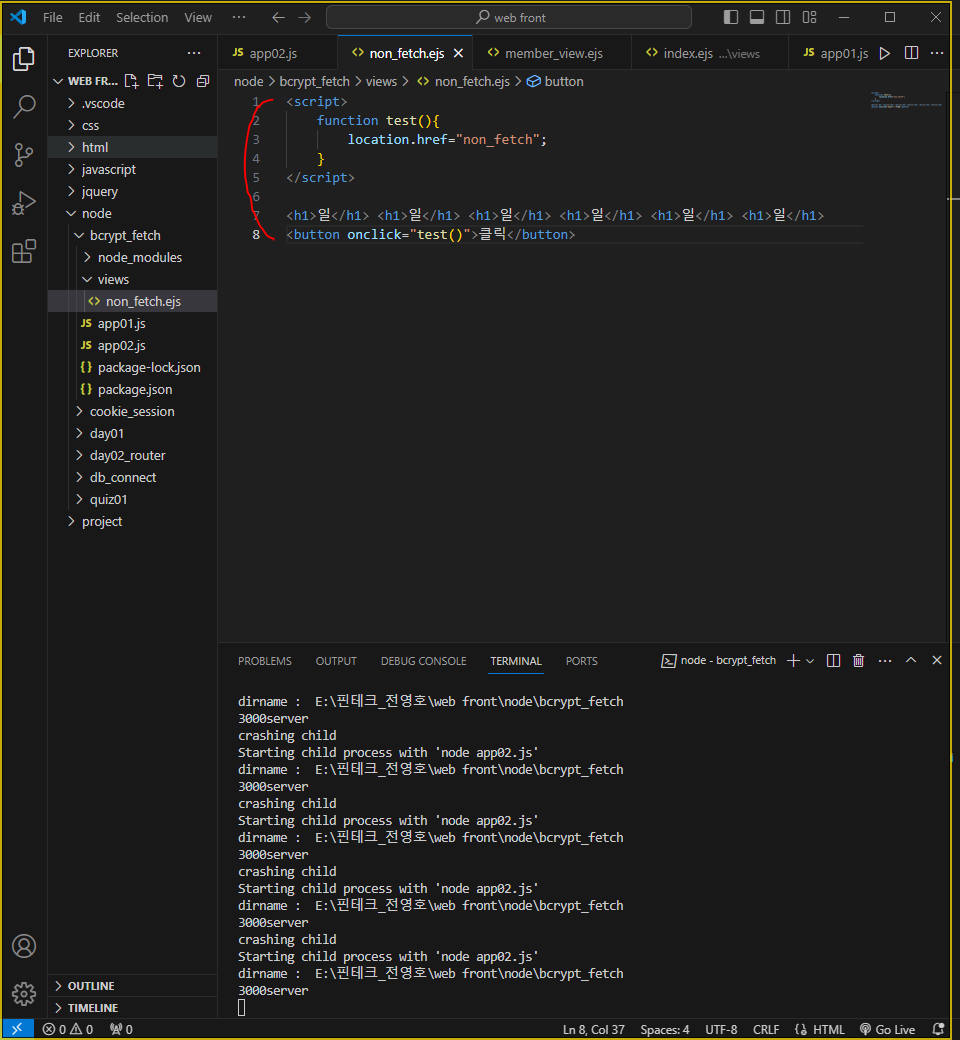
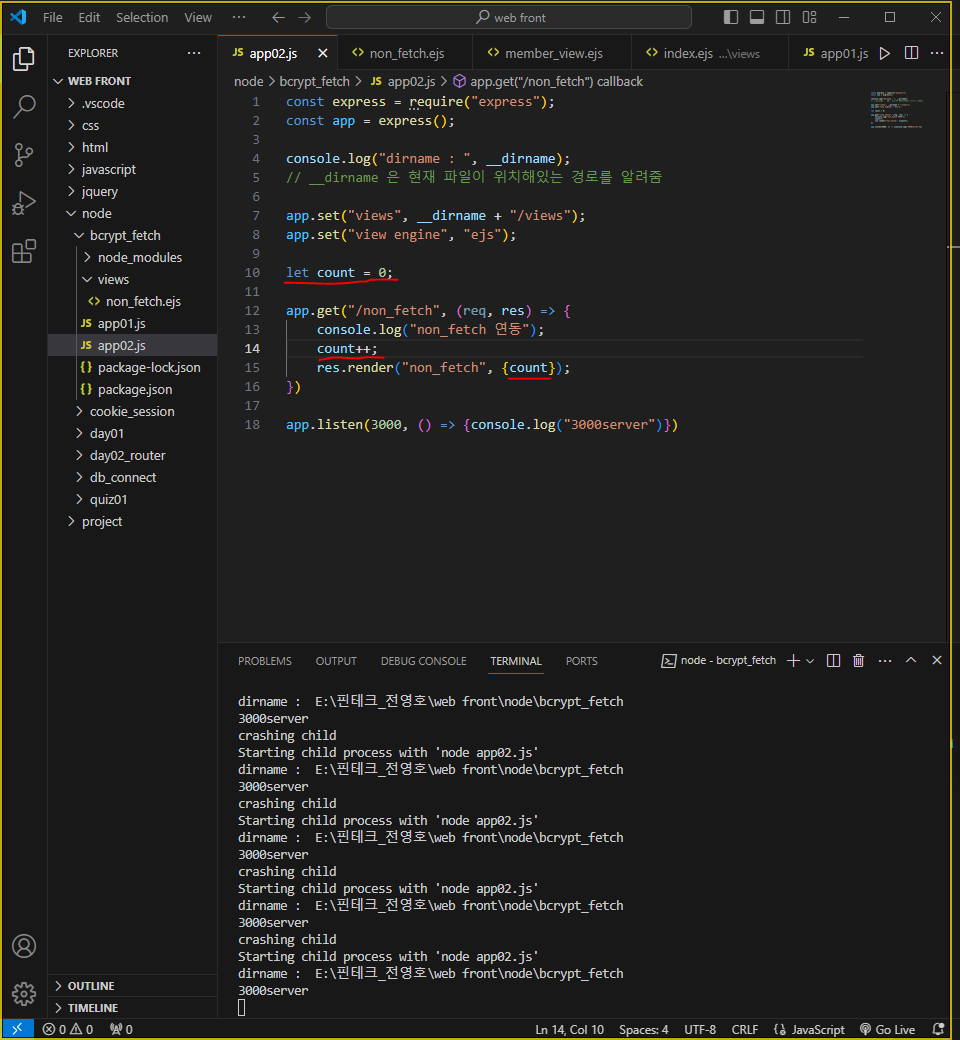
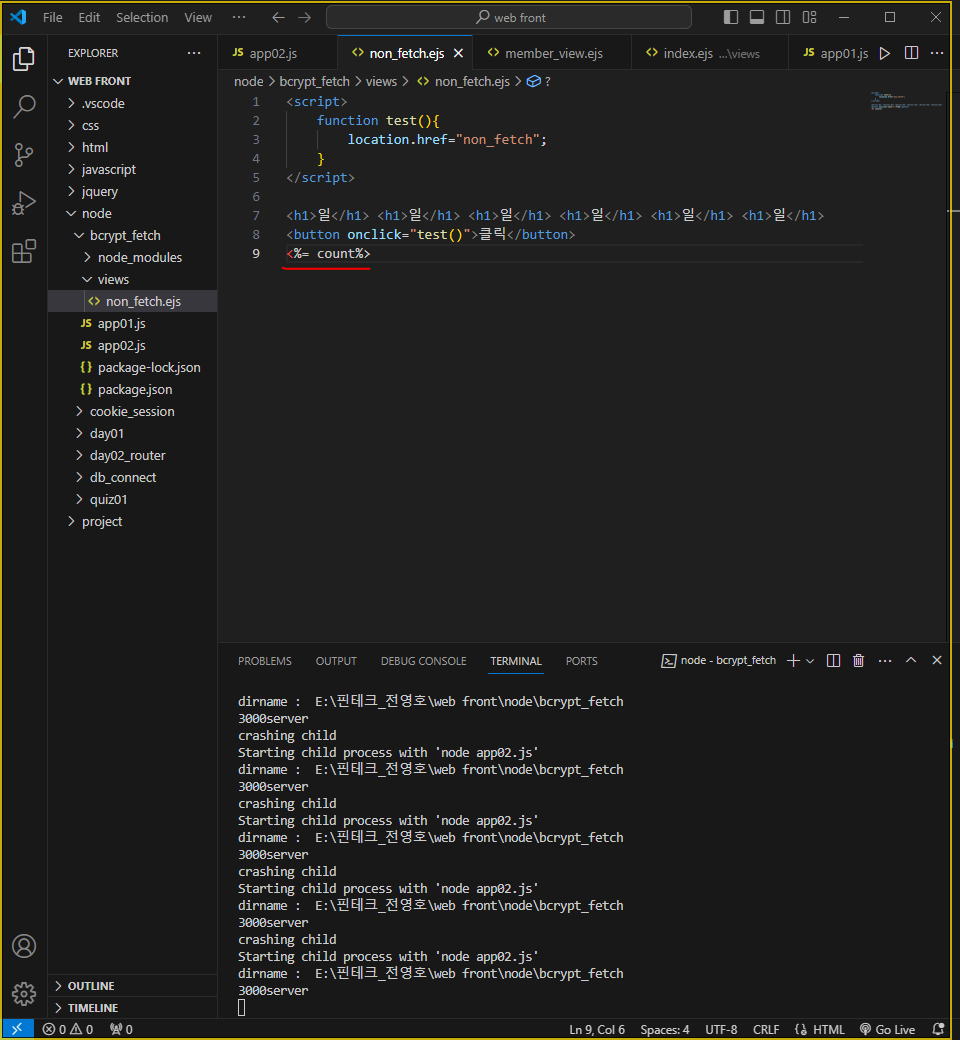
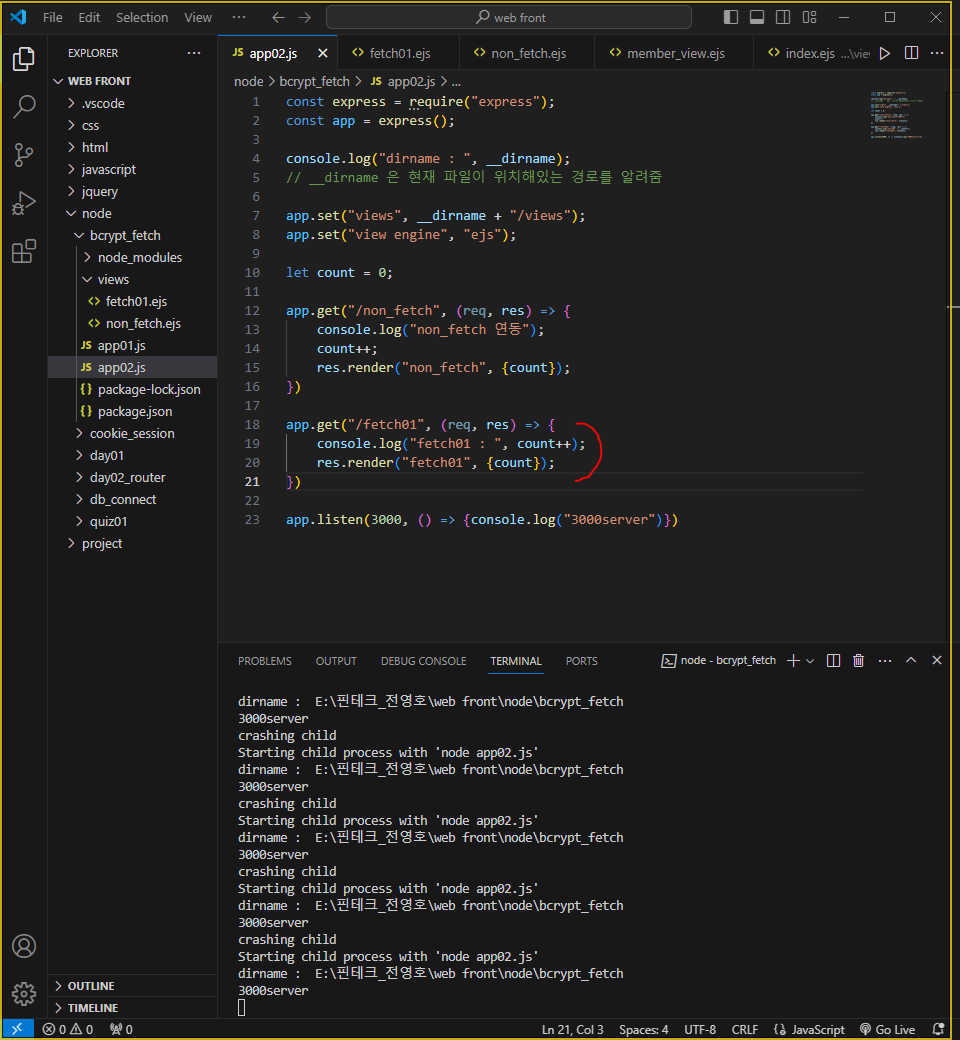
fetch 를 사용하지 않고 자기 자신의 페이지로 가는 링크를 이동하면 웹페이지가 처음부터 끝까지 새로 갱신된다
( 즉, 웹을 처음부터 끝까지 다시 로딩한다 )


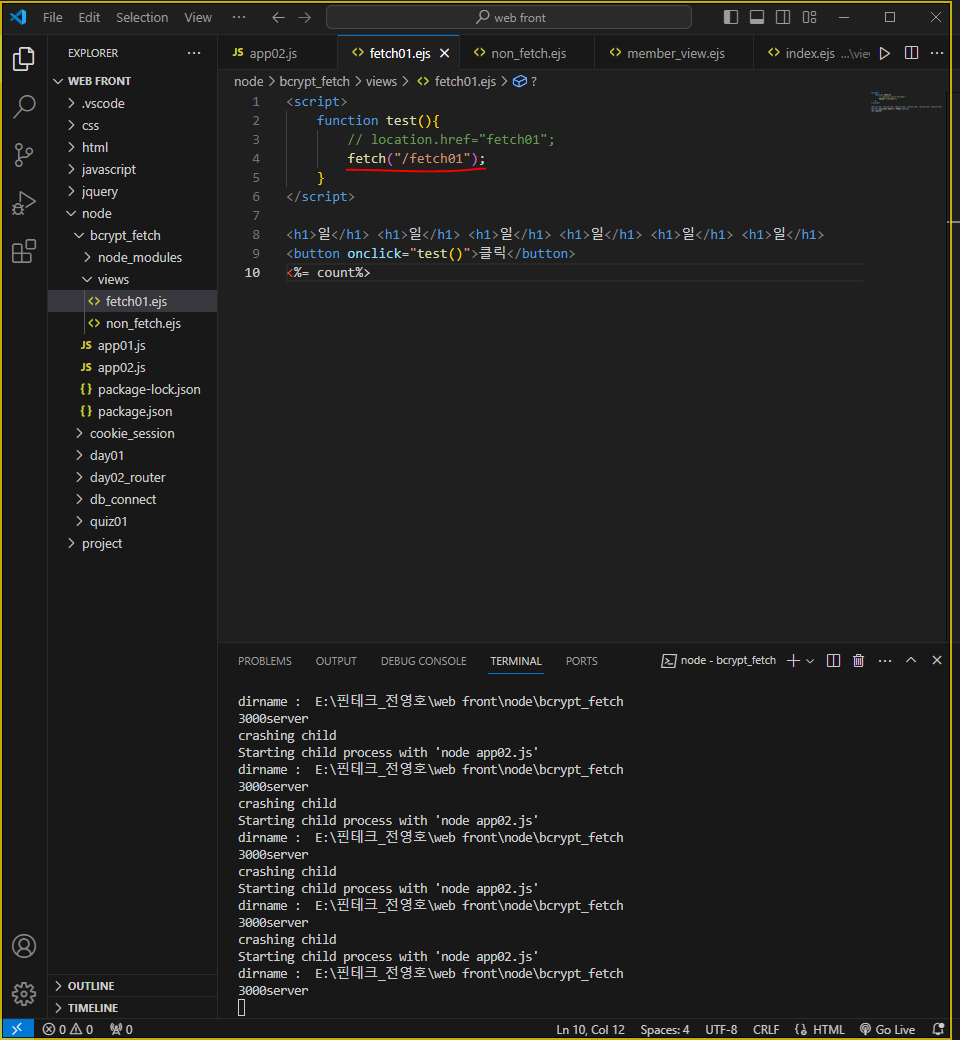
fetch : 서버로 요청을 하는 것은 a 태그, location.href 와 동일하나 fetch 는 서버로 연동은 되지만 페이지를 요청하는 것이 아닌 데이터만 주고 받는다

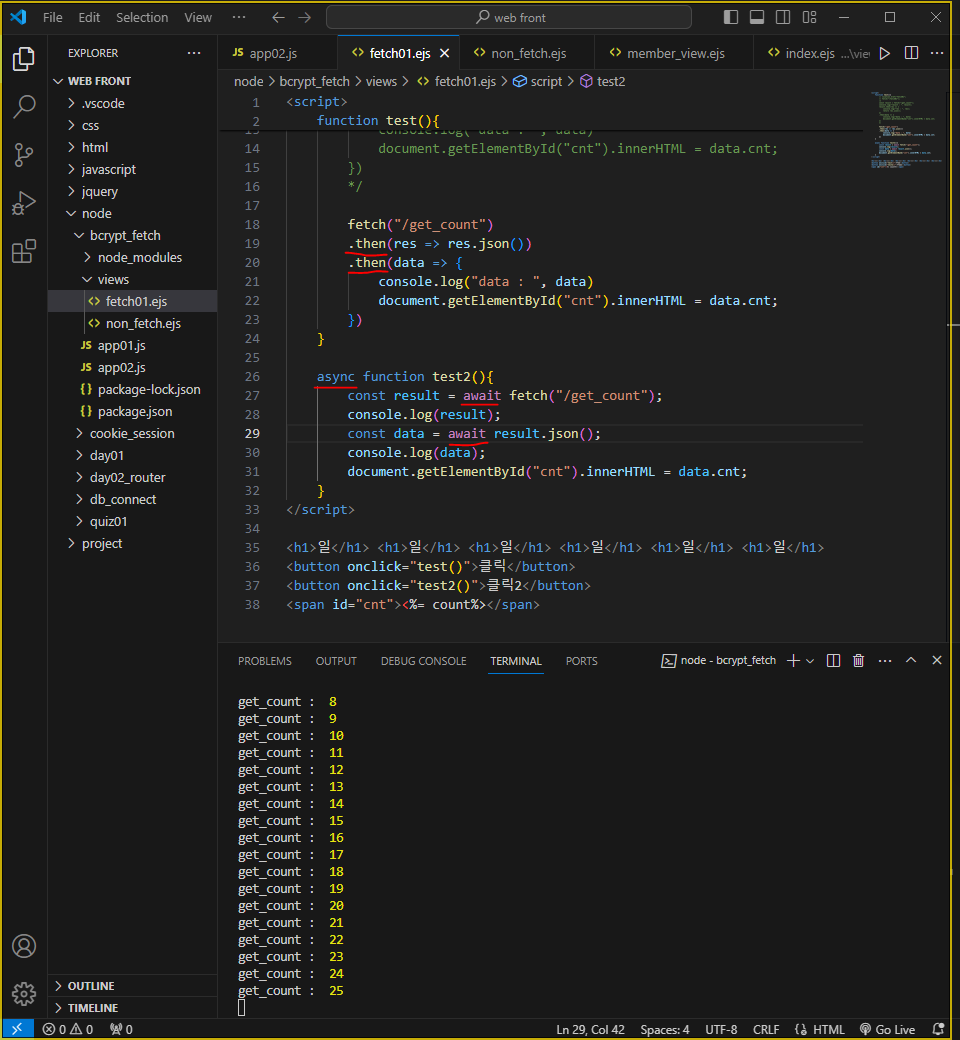
fetch 를 사용해서 받아온 데이터는 비동기적으로 작동하기 때문에 동기적으로 작동하게끔 처리해줘야 하며, 전달 받은 데이터는 json 형식으로 변환해야 확인 할 수 있기 때문에 json() 을 사용하여 json 형식으로 변환시켜서 사용하며 이 과정도 비동기적으로 작동하기 때문에 동기적으로 작동하게끔 처리해줘야 한다
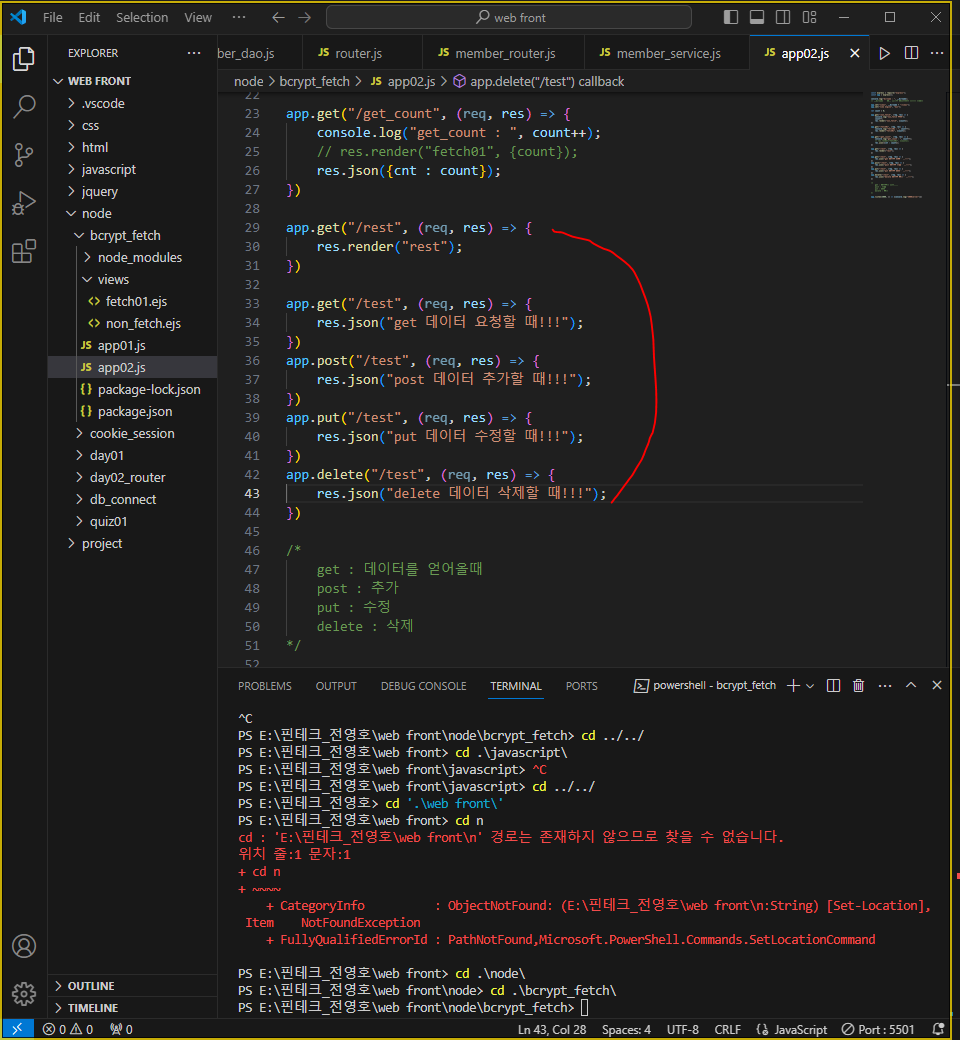
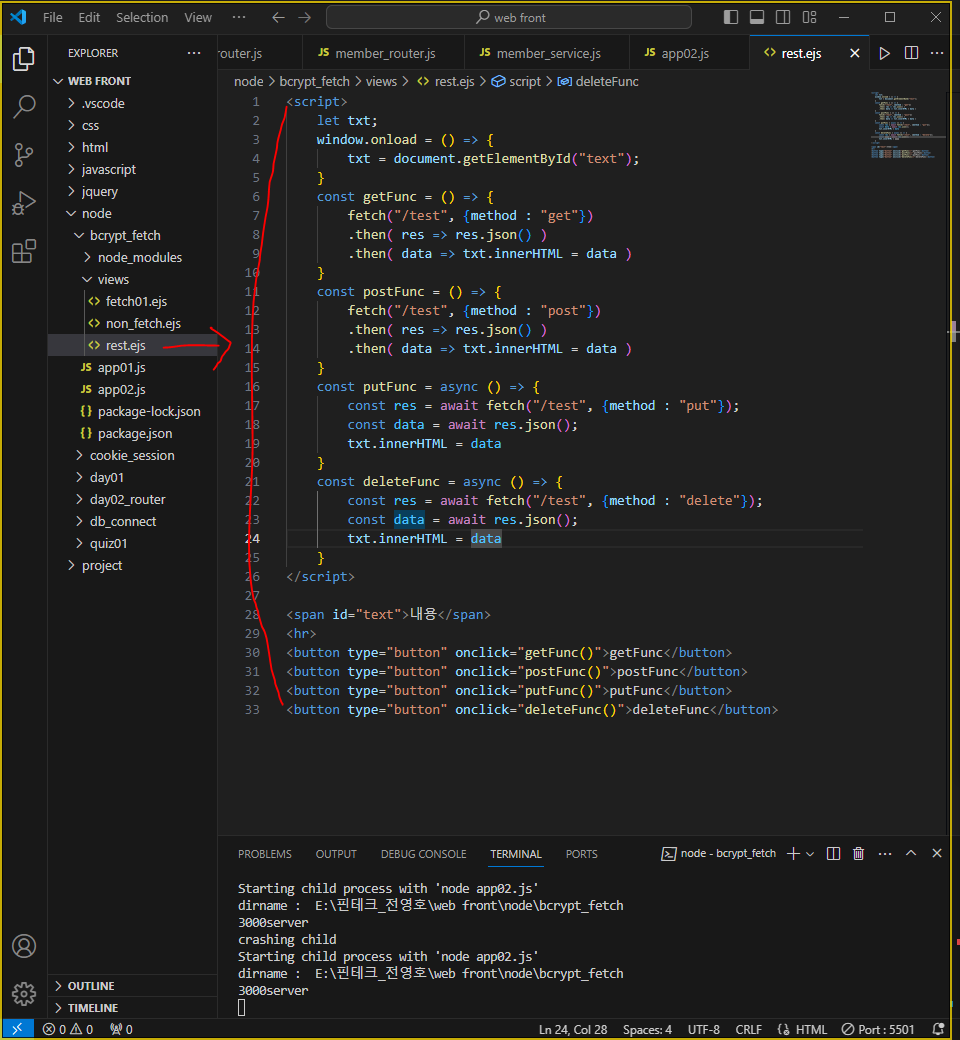
get : 데이터를 얻어올 때 사용 ( 파라미터를 get 방식으로 서버와 주고 받음 )
post : 데이터를 추가할 때 사용 ( 파라미터를 post 방식으로 서버와 주고 받음 )
put : 데이터를 수정할 때 사용
delete : 데이터를 삭제할 때 사용



<script>
let content;
window.onload = () => {
content = document.getElementById("content");
const getM = document.getElementById("getMembers");
getM.addEventListener("click", getMembers);
const regView = document.getElementById("regView");
regView.addEventListener("click", registerView);
}
const registerView = () => {
let msg = `<form id="form">
<input type="text" name="id" placeholder="input id"><br>
<input type="text" name="pwd" placeholder="input pwd"><br>
<input type="text" name="name" placeholder="input name"><br>
<input type="text" name="addr" placeholder="input addr"><br>
<input type="button" onclick="register()" value="저장">
</form>`;
content.innerHTML = msg;
}
const getMembers = () => {
fetch("get_members", {method:"get"})
.then(res => res.json())
.then(m => {
let msg = "<table border='1'>";
msg += "<tr><th>아이디</th><th>이름</th><th>주소</th></tr>"
m.forEach((mem) => {
msg += "<tr>";
msg += `<td>${mem.id}</td>
<td>${mem.name}</td>
<td>${mem.addr}</td>`;
msg += "</tr>";
})
msg += "</table>"
content.innerHTML = msg;
})
}
</script>
<div id="content">
</div>
<hr>
<button type="button" id="getMembers">목록보기</button>
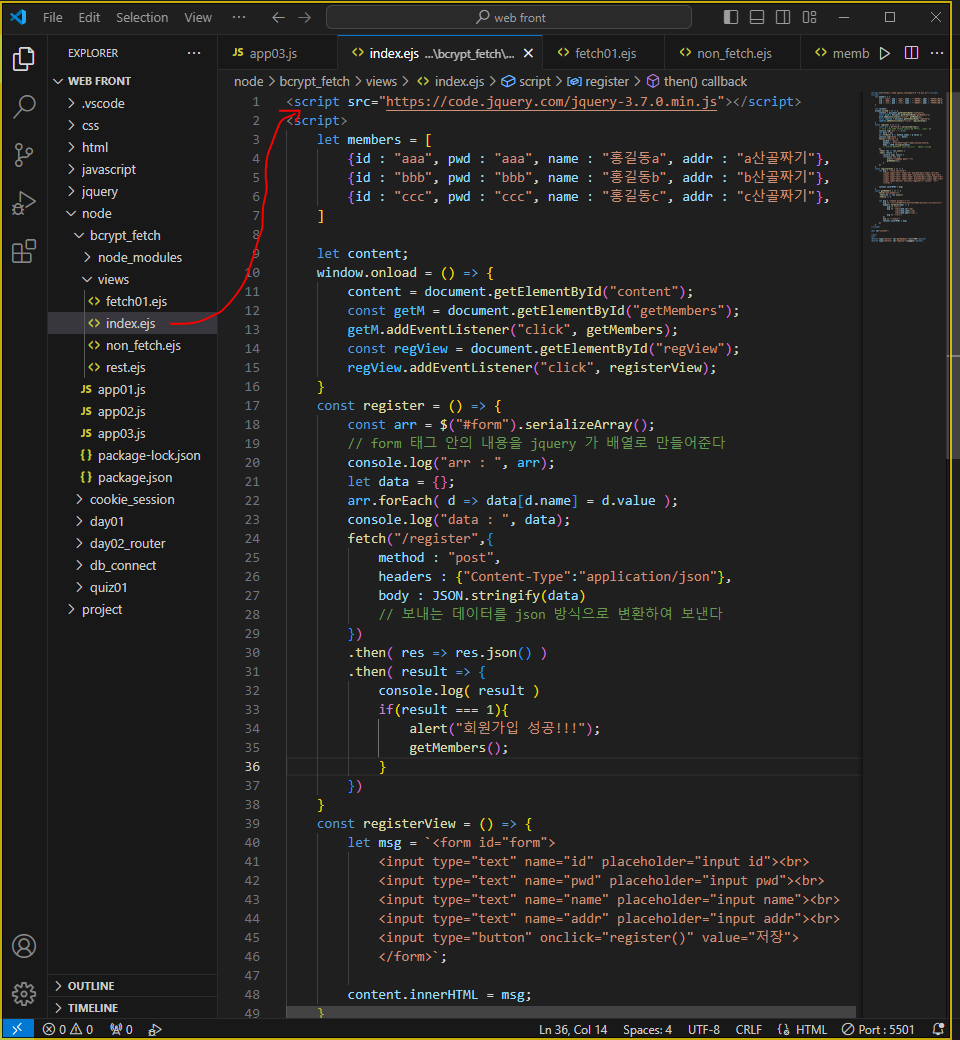
<button type="button" id="regView">회원가입</button>index.ejs 파일 작성
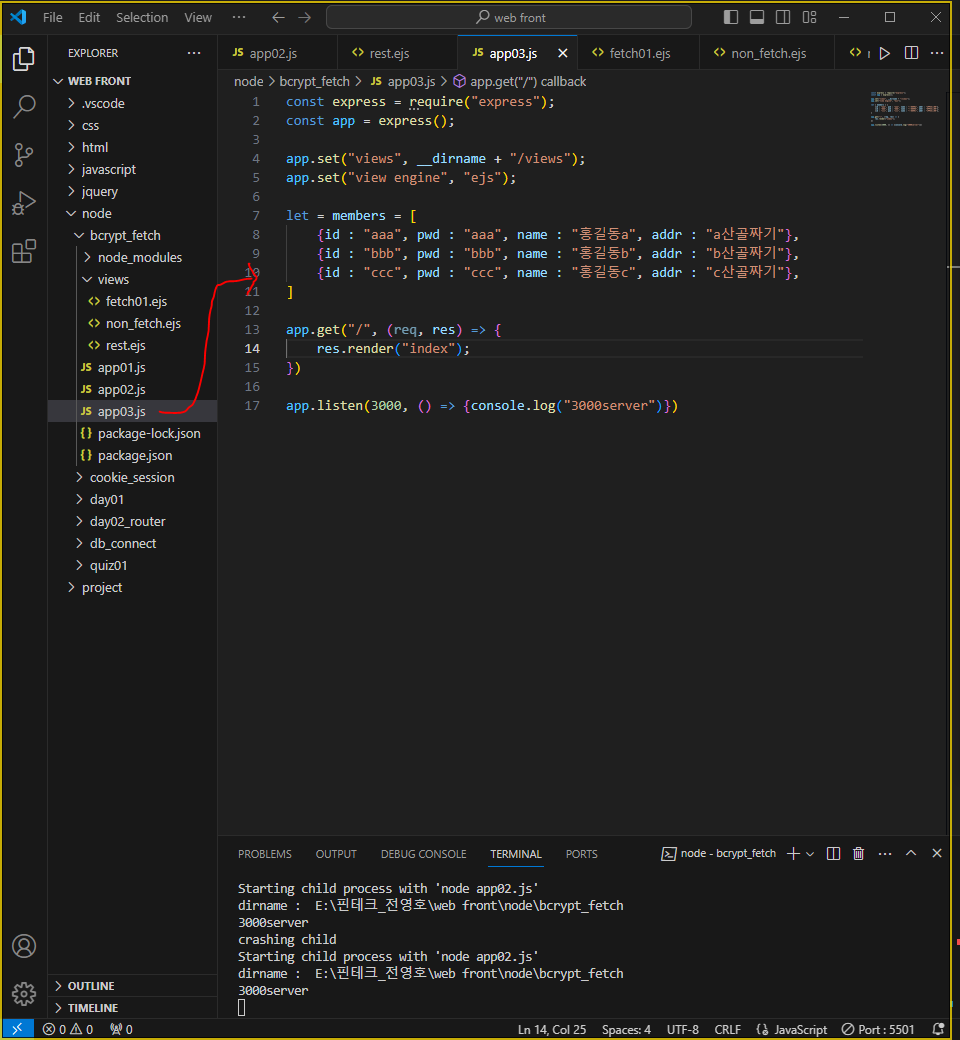
(app03.js 에서 json 형식으로 보내주는 members 변수를 fetch 를 통해 get 방식으로 가져와서 사용중.... )
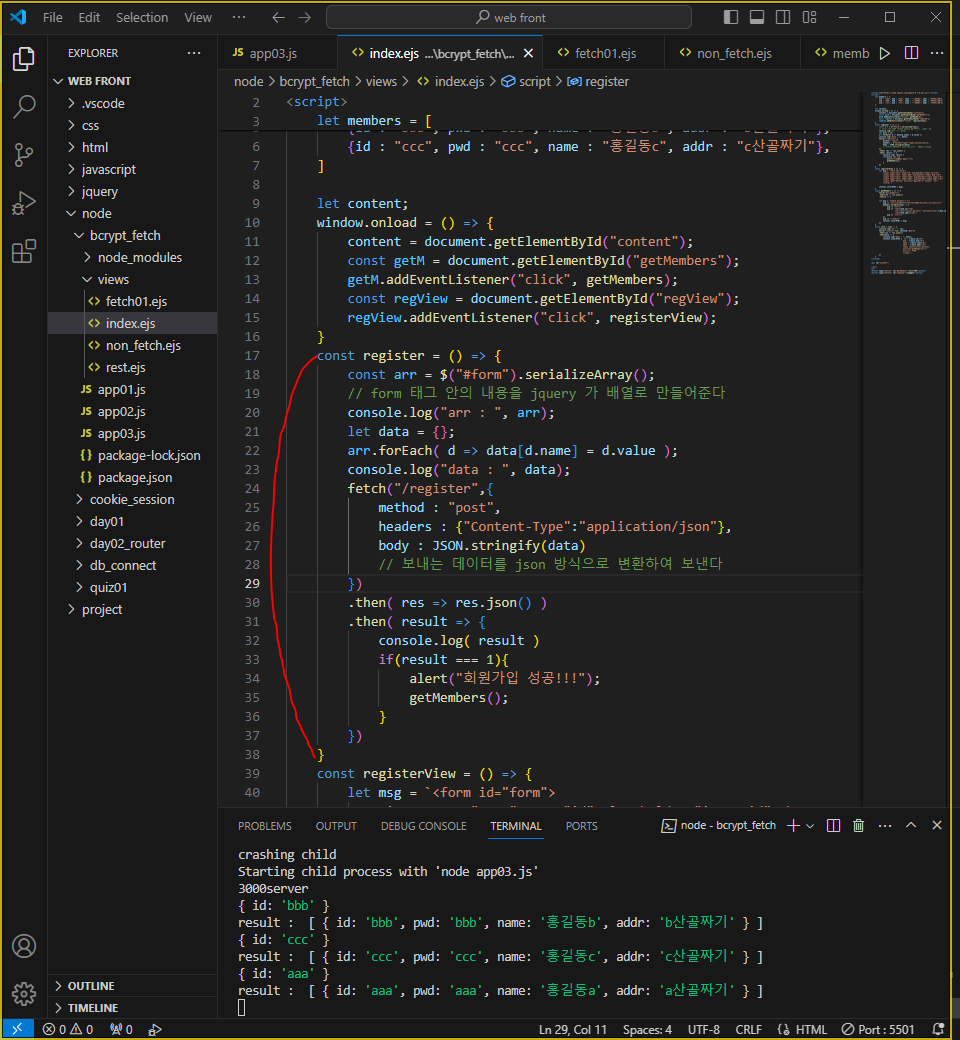
jquery 를 사용하여 프론트에서 백엔드로 데이터 넘겨주기


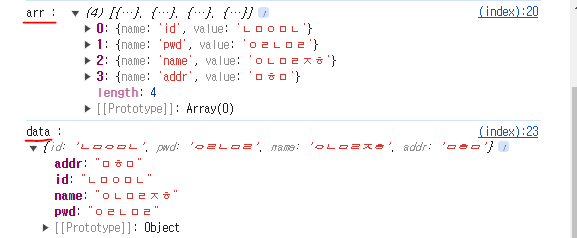
form 태그 안의 내용을 jquery 를 사용하여 배열로 만들어 arr 배열에 저장
> 해당 배열을 forEach 문을 사용해서 배열의 키를 우리가 사용할 키, 값으로 변경

> fetch 를 통해 /register 경로를 서버에 요청하면서 post 방식으로 json 형식의 데이터를 보내는데 이 데이터는 body 안에 담겨서 보내지며 JSON.stringify() 를 통해 전송할 자료를 json 형식의 자료로 변환하여 보낸다
> .then 을 사용하여 서버로부터 돌아오는 응답을 json() 을 사용하여 json 형식으로 받는다
> .then 을 이용하여 받아온 json 데이터를 result 라는 변수에 담아서 사용한다

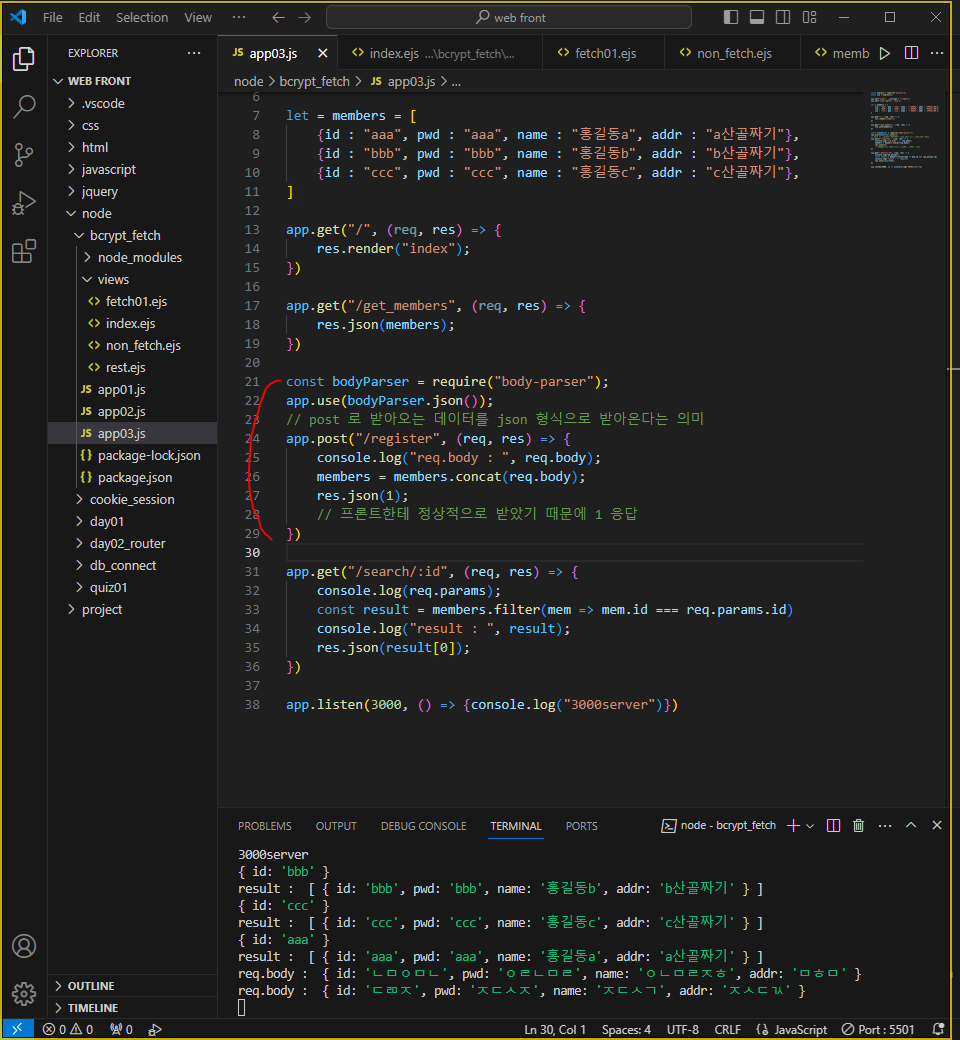
app03.js (백) 는 /register 경로로 넘어온 프론트에서 넘어온 데이터를 post 형식으로 받는다
> 이때 body-parser 가 필요하며, app.use(bodyParser.json()) 을 선언하여 받는 데이터를 json 형태로 받는다고 설정한다
> 이후 데이터를 처리하는 코드를 작성하며 res.json() 을 사용하여 json 형태로 프론트에 응답한다
'BE > Node.js' 카테고리의 다른 글
| [Node.js] 파일(이미지) 업로드, 다운로드, 수정, 삭제 (0) | 2024.04.05 |
|---|---|
| [Node.js] get, post, put, delete (0) | 2024.04.05 |
| [Node.js] DB 연동(2) - DAO 로 쿼리문 실행, 네비게이션 bar 만들기 (2) | 2024.04.03 |
| [Node.js] DB 연동(1) (0) | 2024.04.02 |
| [Node.js] 세션, post 방식 전달 (1) | 2024.04.02 |