세션













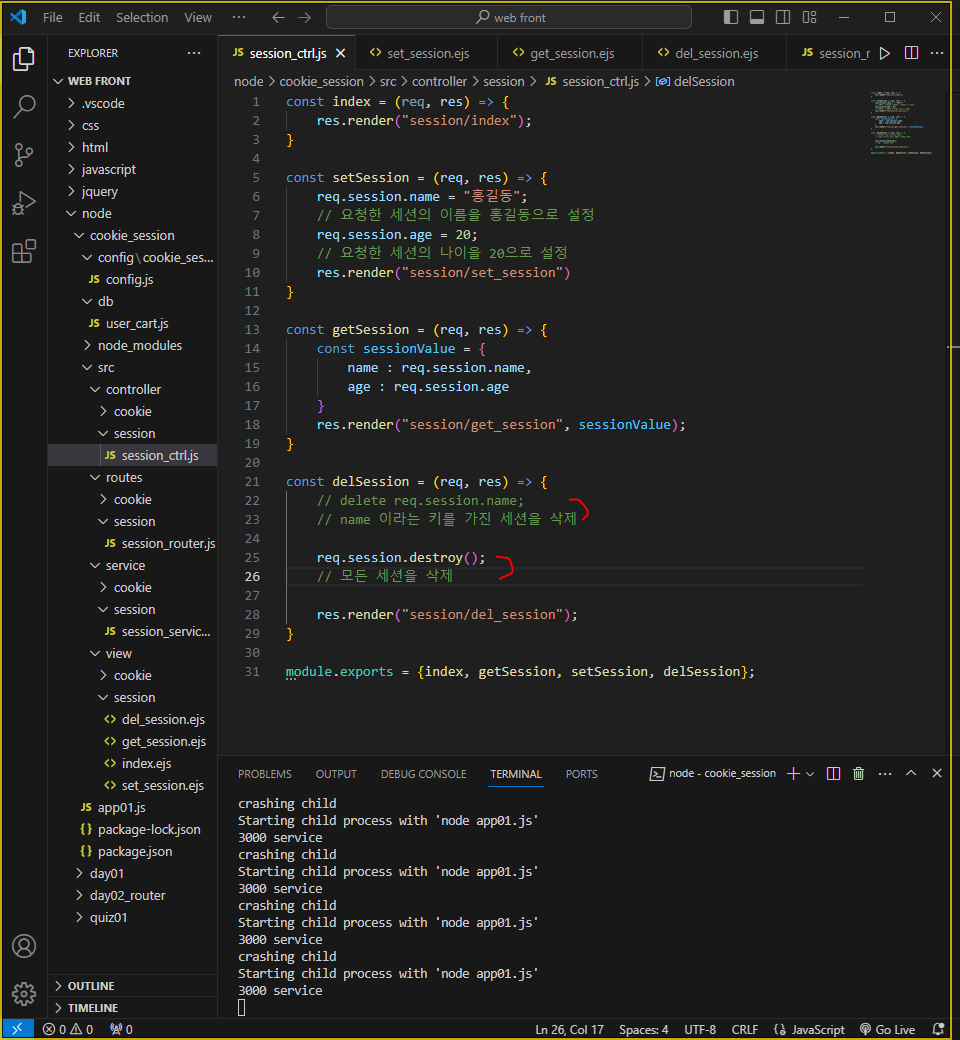
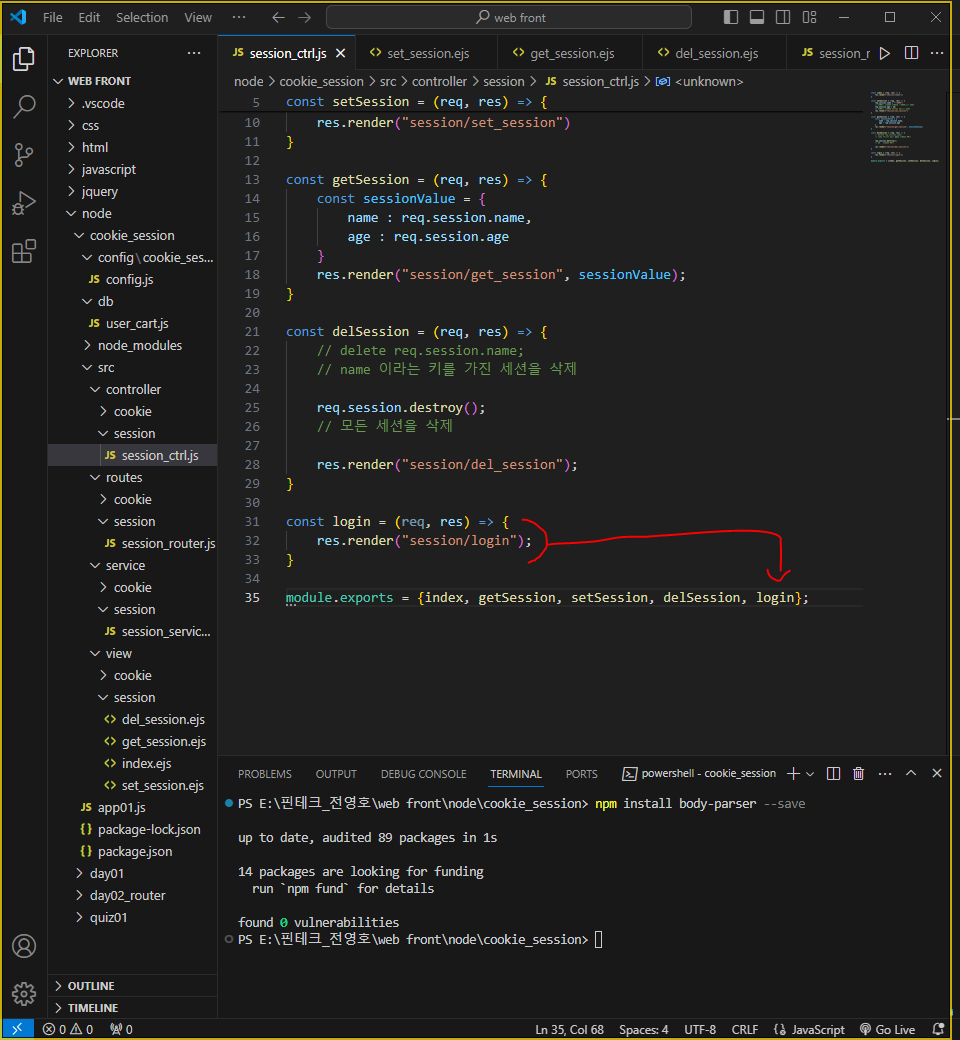
req.session.[ 세션키 ]




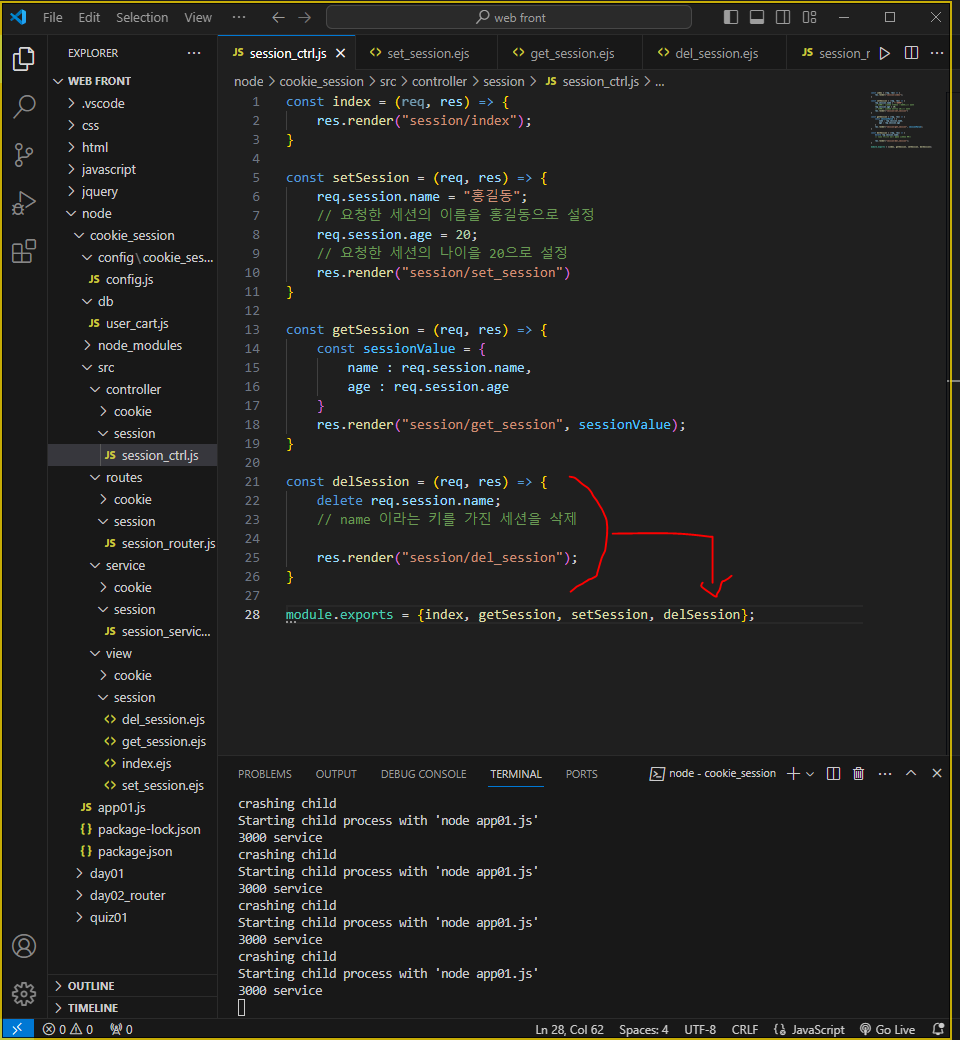
delete req.session.[세션 키] : 특정 키의 세션을 삭제
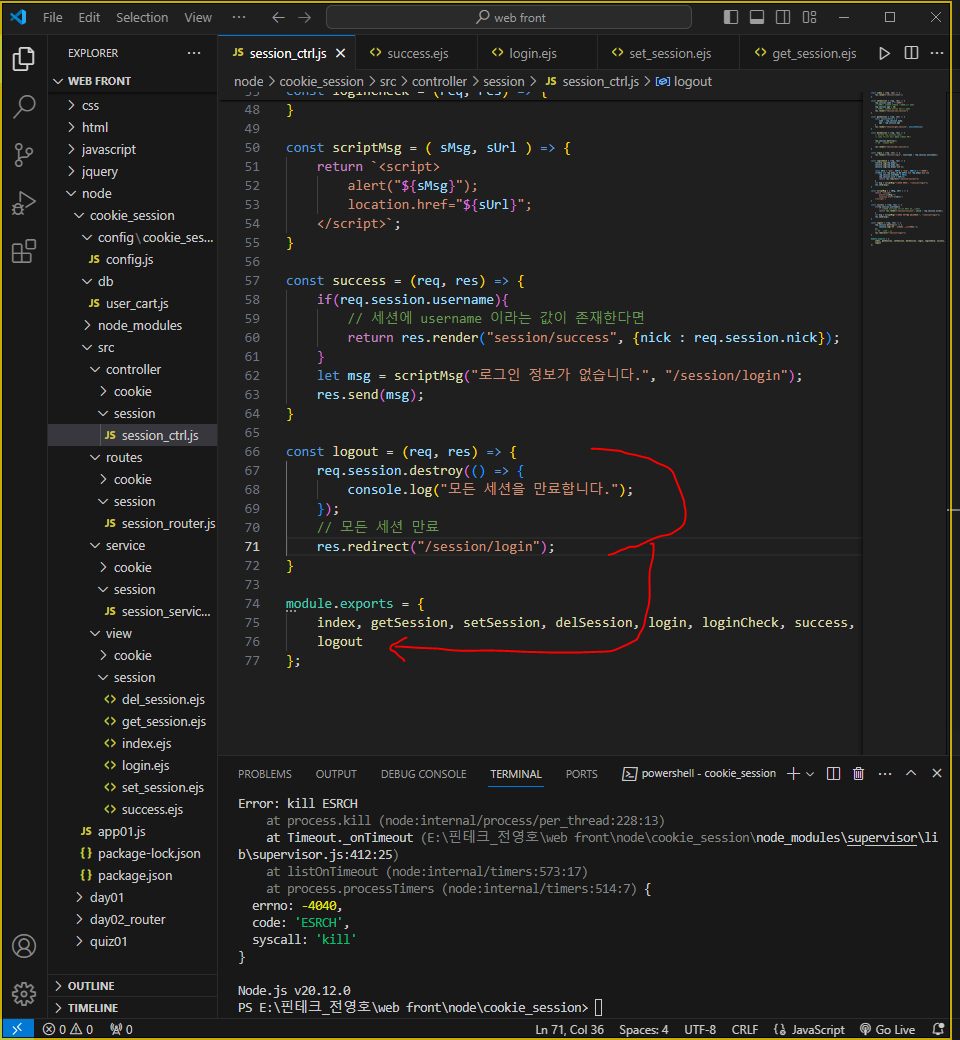
req.session.destroy() : 모든 세션을 삭제
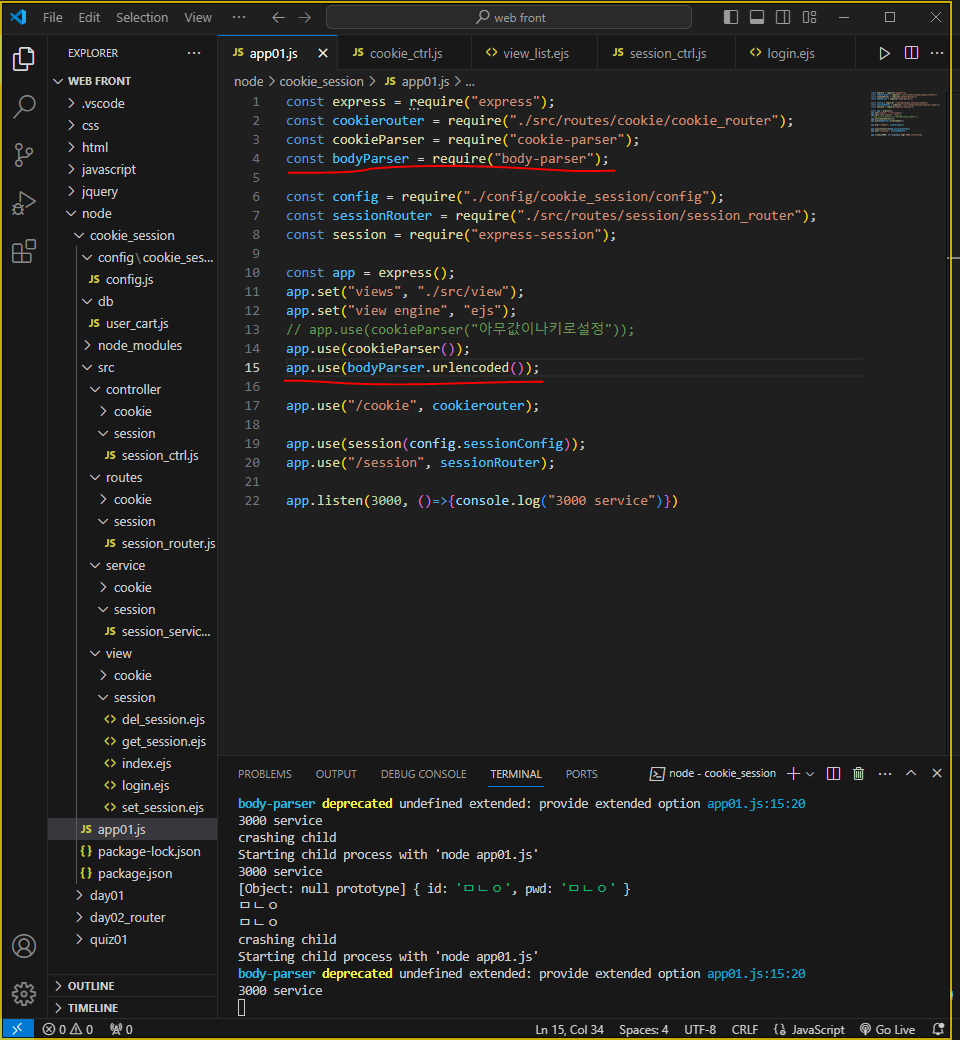
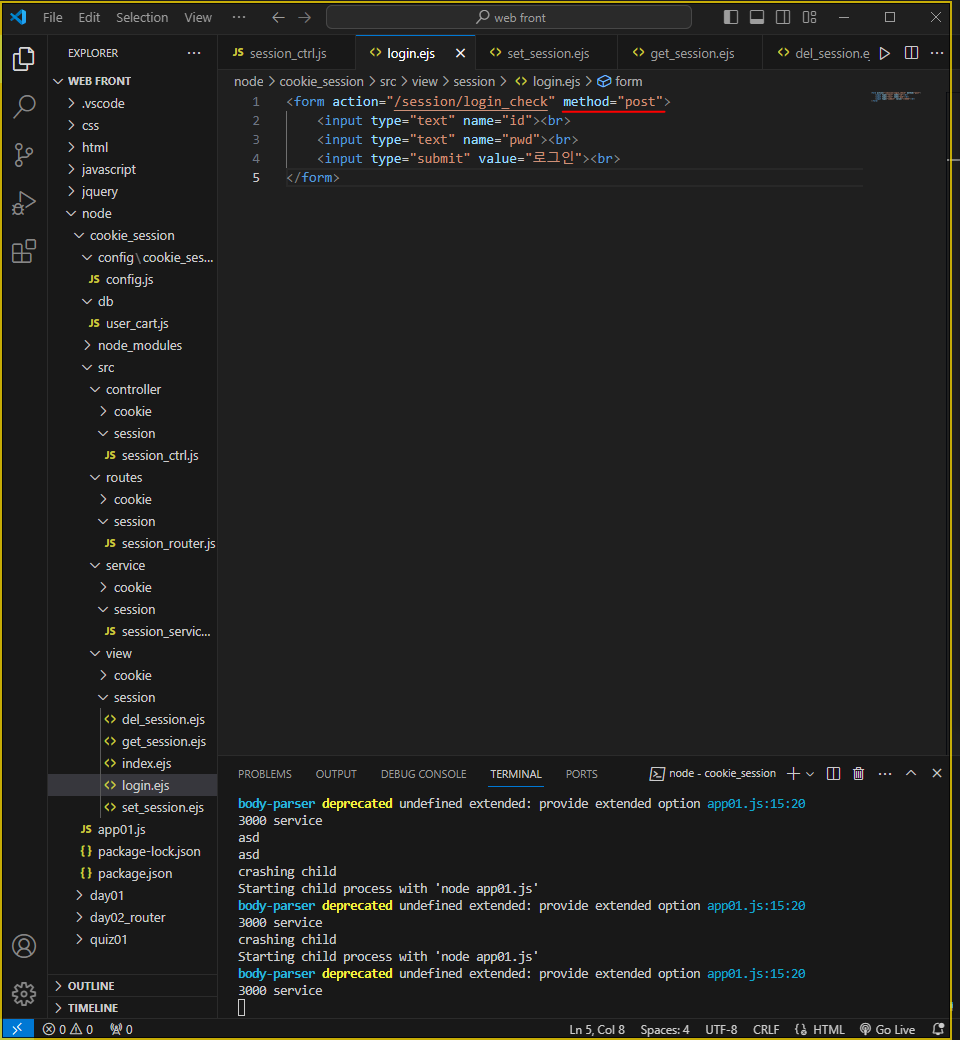
body-parser : post 방식의 데이터를 가져올때 사용하는 방식
세션도 동일하게 만료시간을 설정해줄 수 있다
( session 의 default 자동 만료 시간은 30분 )
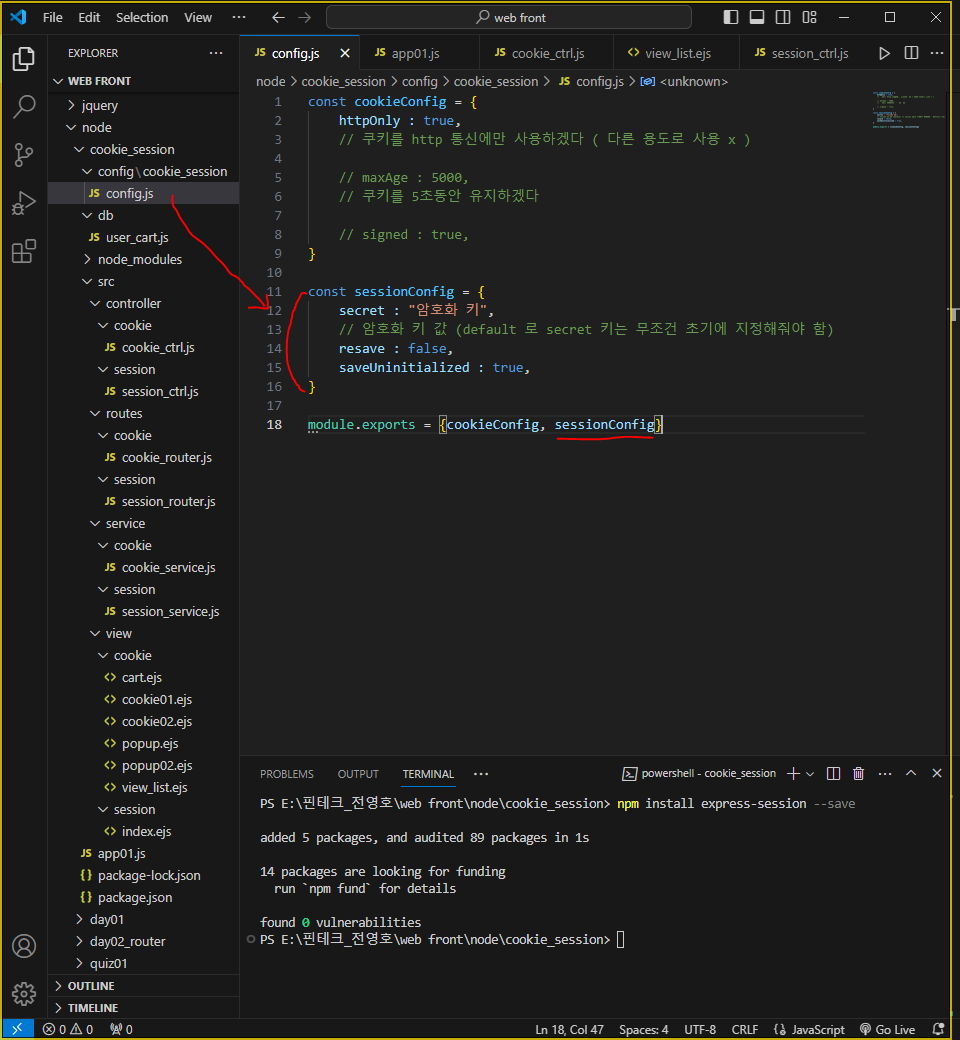
세션 만료시간 설정

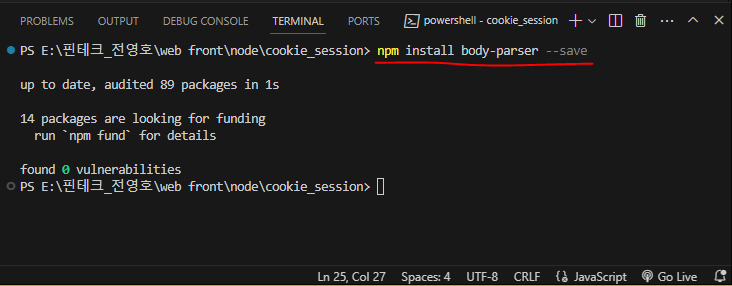
body-parser 모듈 설치
body-parser : post 방식의 데이터를 가져올때 사용하는 방식






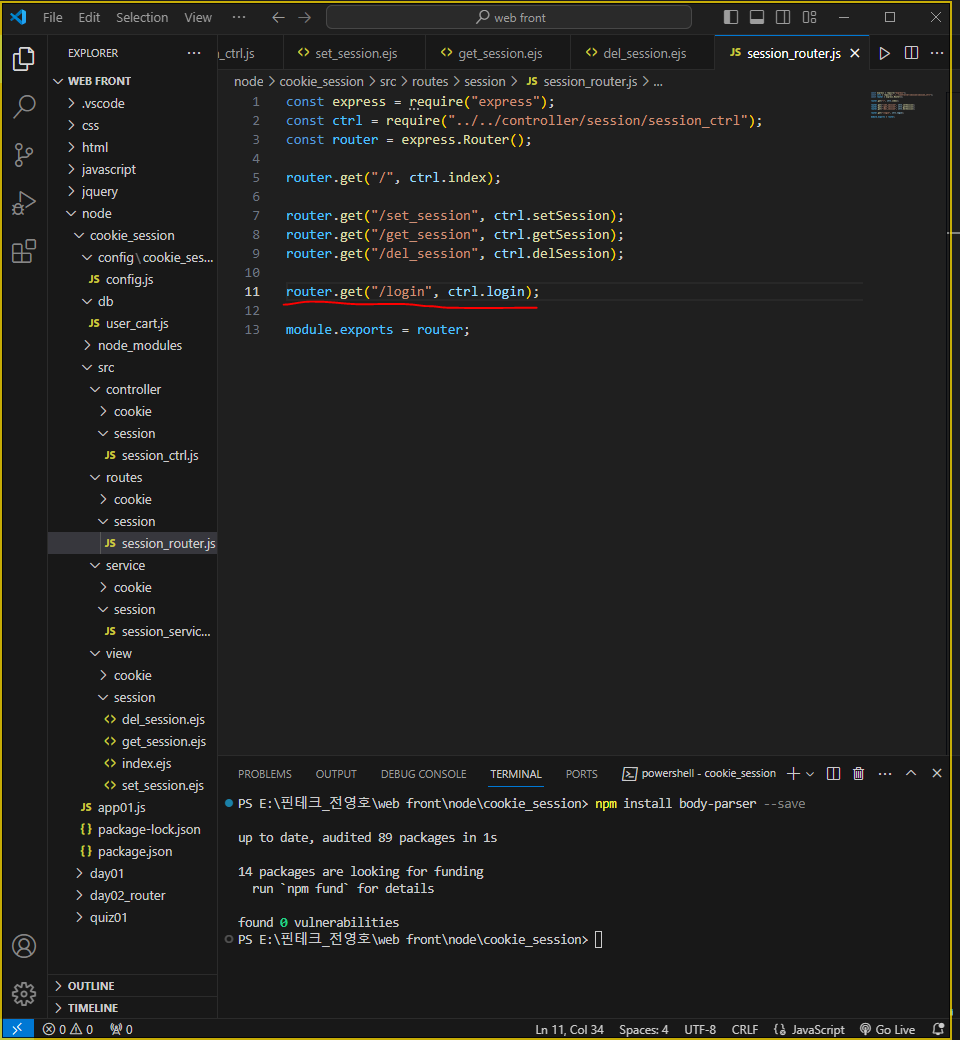
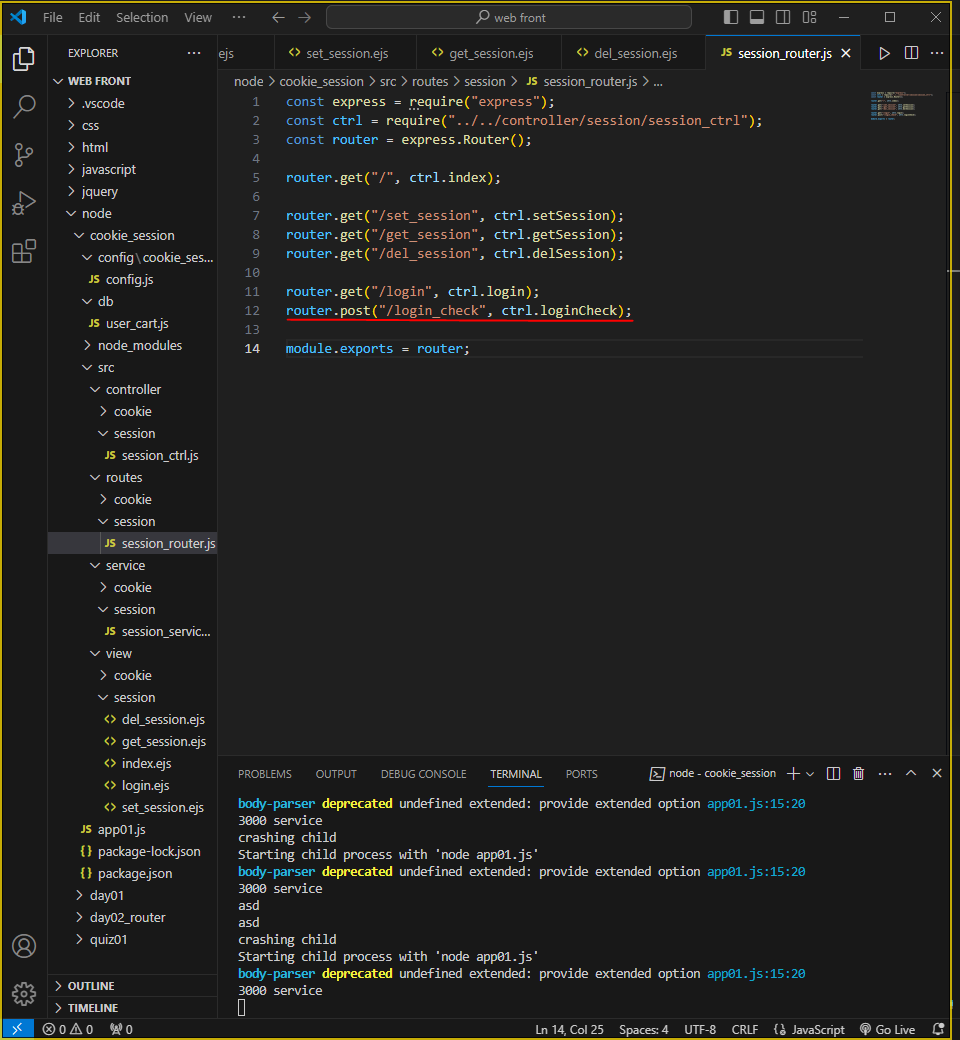
라우터에 post 방식으로 받아오기 때문에 router.post 를 사용한다







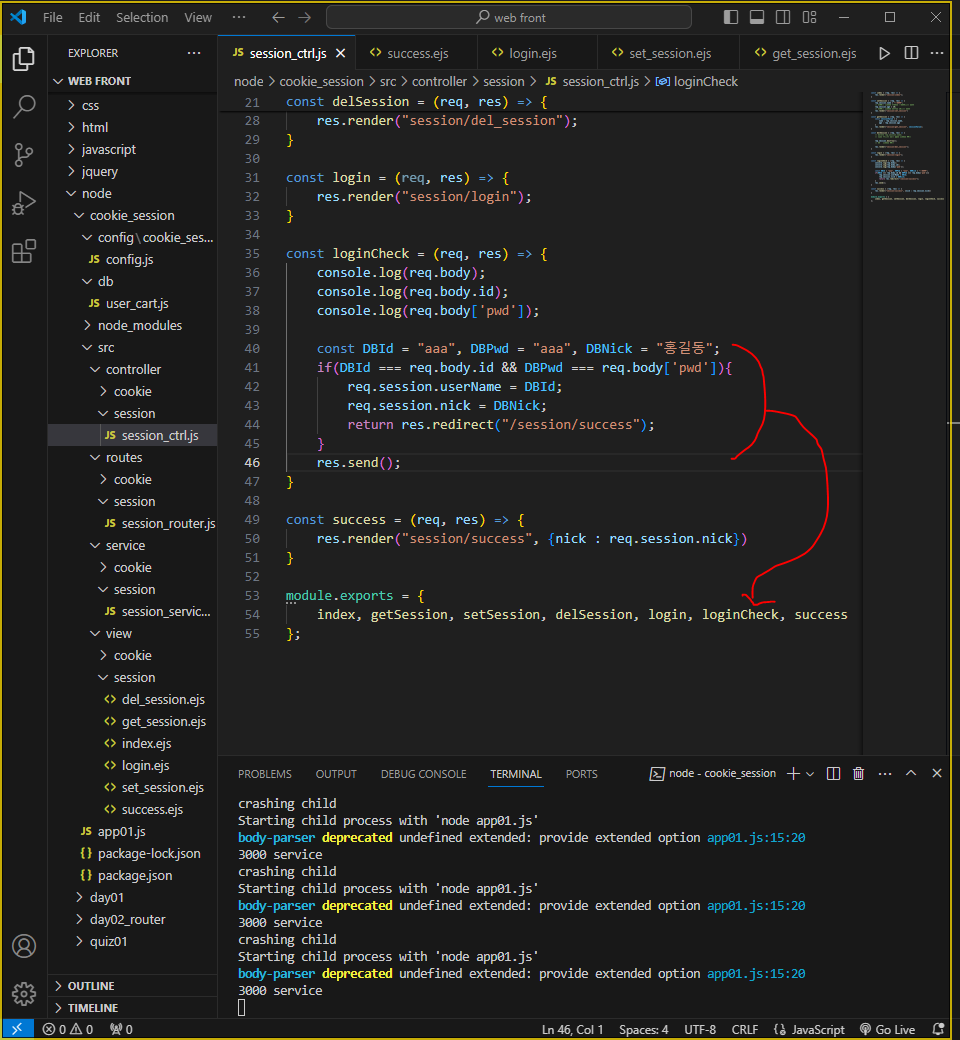
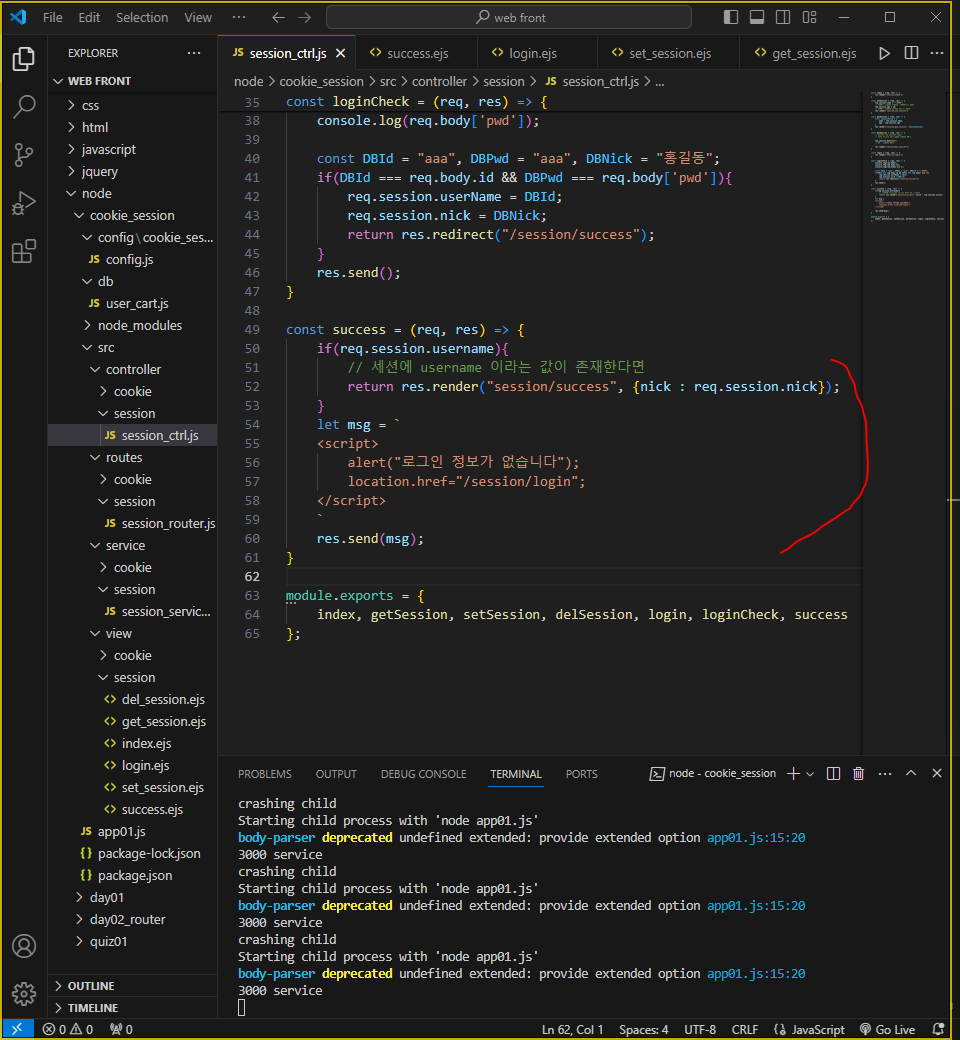
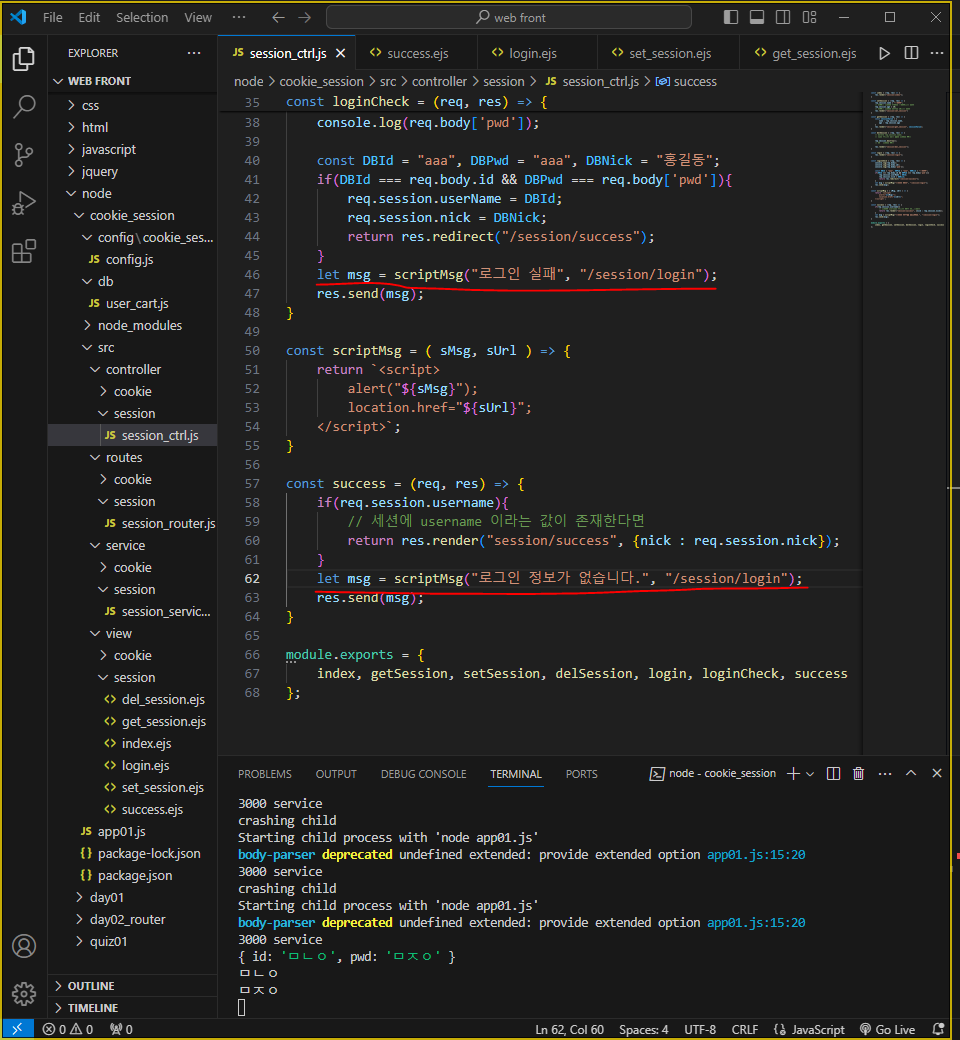
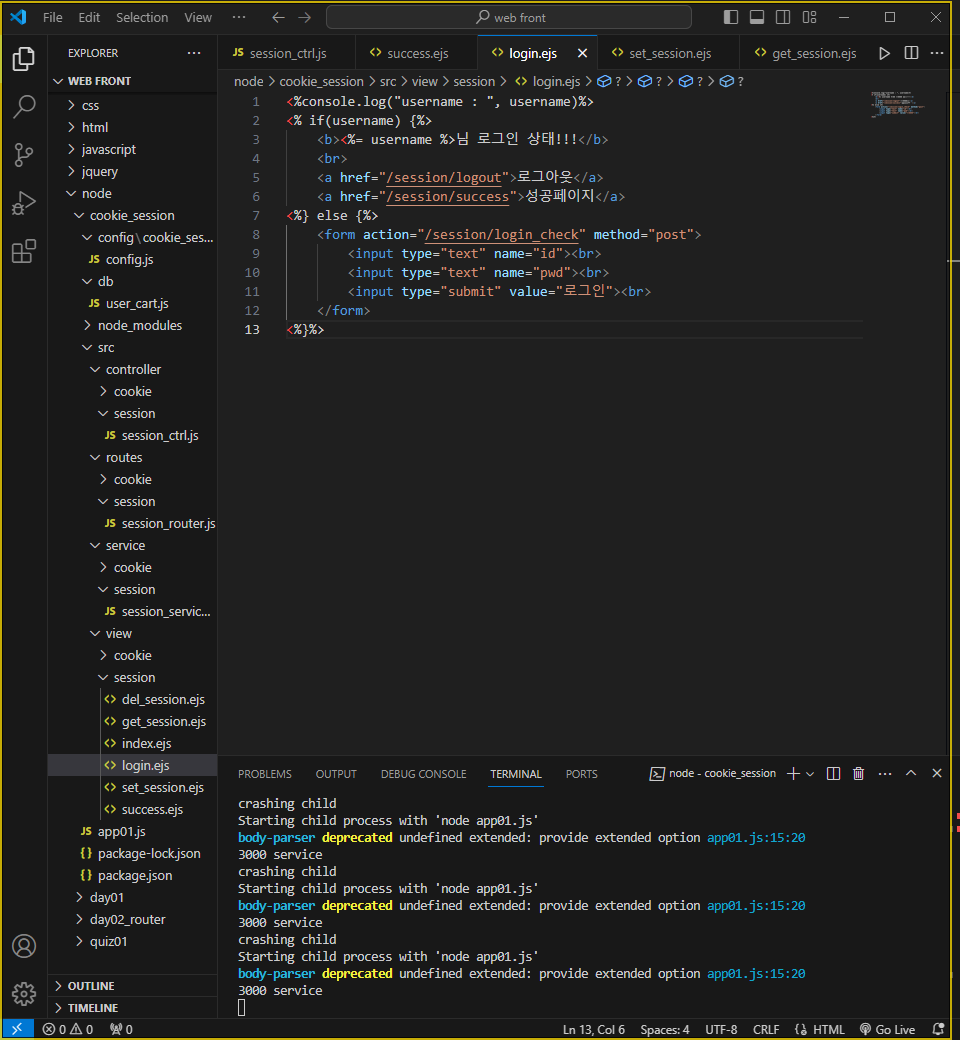
success 함수 부분에 if 문 안에 req.session.username 은 오타 => req.session.userName 으로 변경해야 함






( 시크릿 모드로 실행시키면 개발자 모드를 켜놓지 않고 /localhost:3000/session/success 로 직접 진입 시 alert 창이 출력되지 않고 바로 /localhost:3000/session/login 으로 리다이렉트 되는 현상이 발생.... 시크릿 모드 해제 또는 시크릿모드에서 개발자 모드 활성화 및 다른 브라우저로 작동시키면 정상 작동 확인 )
파일로 세션을 저장해서 관리하는 방법
( 개발할때 테스트가 필요한 경우 코드를 수정하면 세션이 초기화되기 때문에 파일로 저장해놓고 사용 )
npm install session-file-store

사용 방법은 구글링 해보기
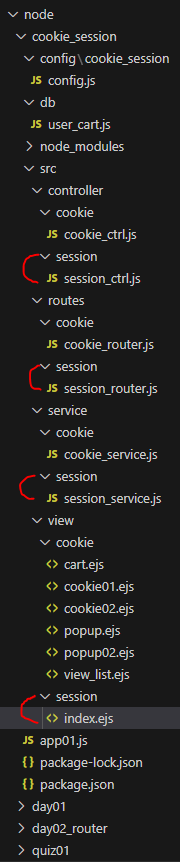
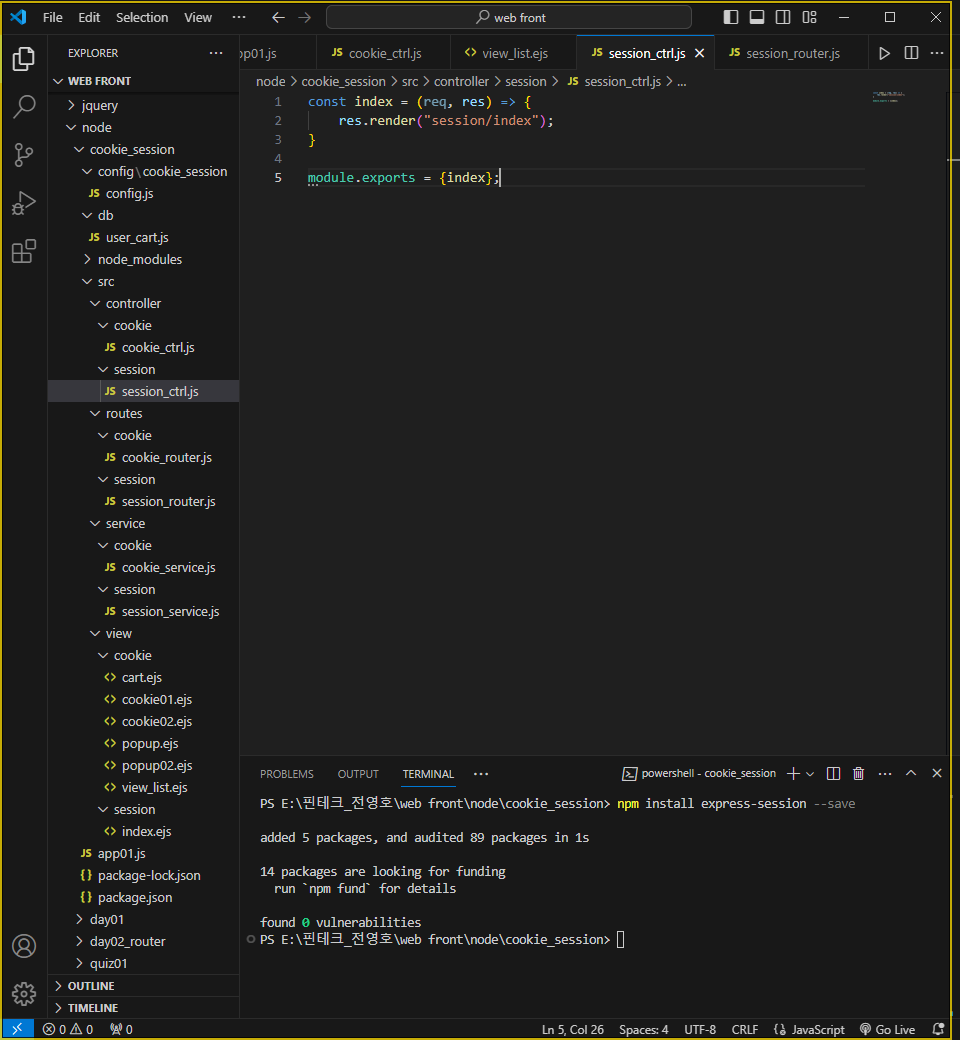
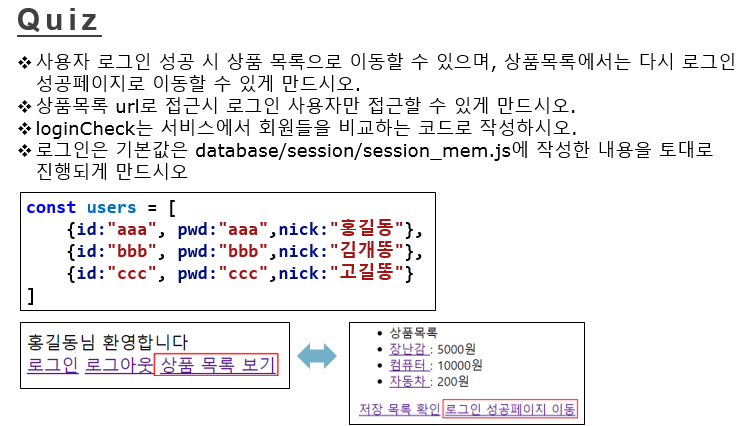
실습 예제

'BE > Node.js' 카테고리의 다른 글
| [Node.js] DB 연동(2) - DAO 로 쿼리문 실행, 네비게이션 bar 만들기 (2) | 2024.04.03 |
|---|---|
| [Node.js] DB 연동(1) (0) | 2024.04.02 |
| [Node.js] 쿠키 (0) | 2024.04.01 |
| [Node.js] EJS_ router 분리, controller 분리, sevice 분리, views 분리, dao 분리, 서버 별칭 사용 (0) | 2024.03.29 |
| [Node.js] EJS 설치, 변수 전달하기, EJS 에서 for 문 사용 (0) | 2024.03.28 |