파일 업로드, 다운로드

| npm install express --save npm install ejs --save npm install supervisor --save npm install body-parser --save npm install multer@1.4.4 --save |
npm 설치















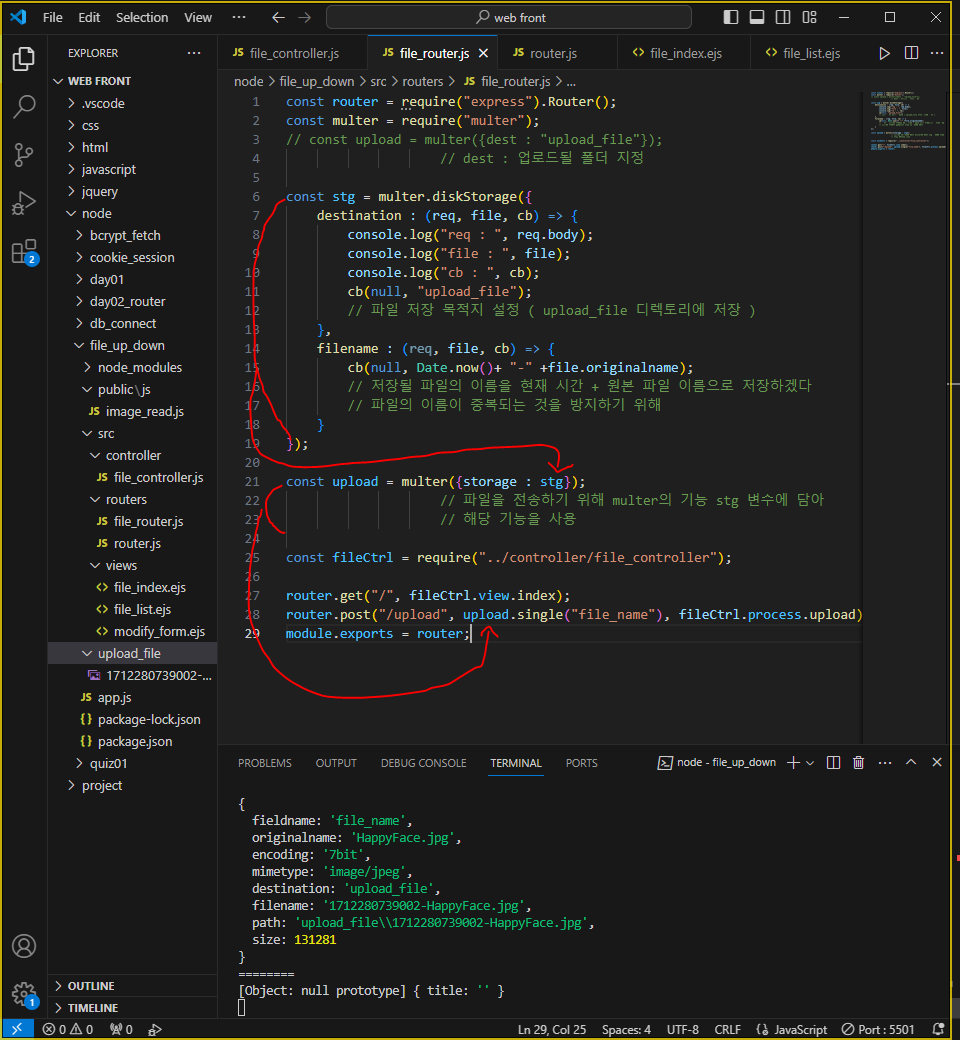
form 태그 내에서 파일을 전송하는 경우
enctype="multipart/form-data"
위 코드를 적용해줘야 함



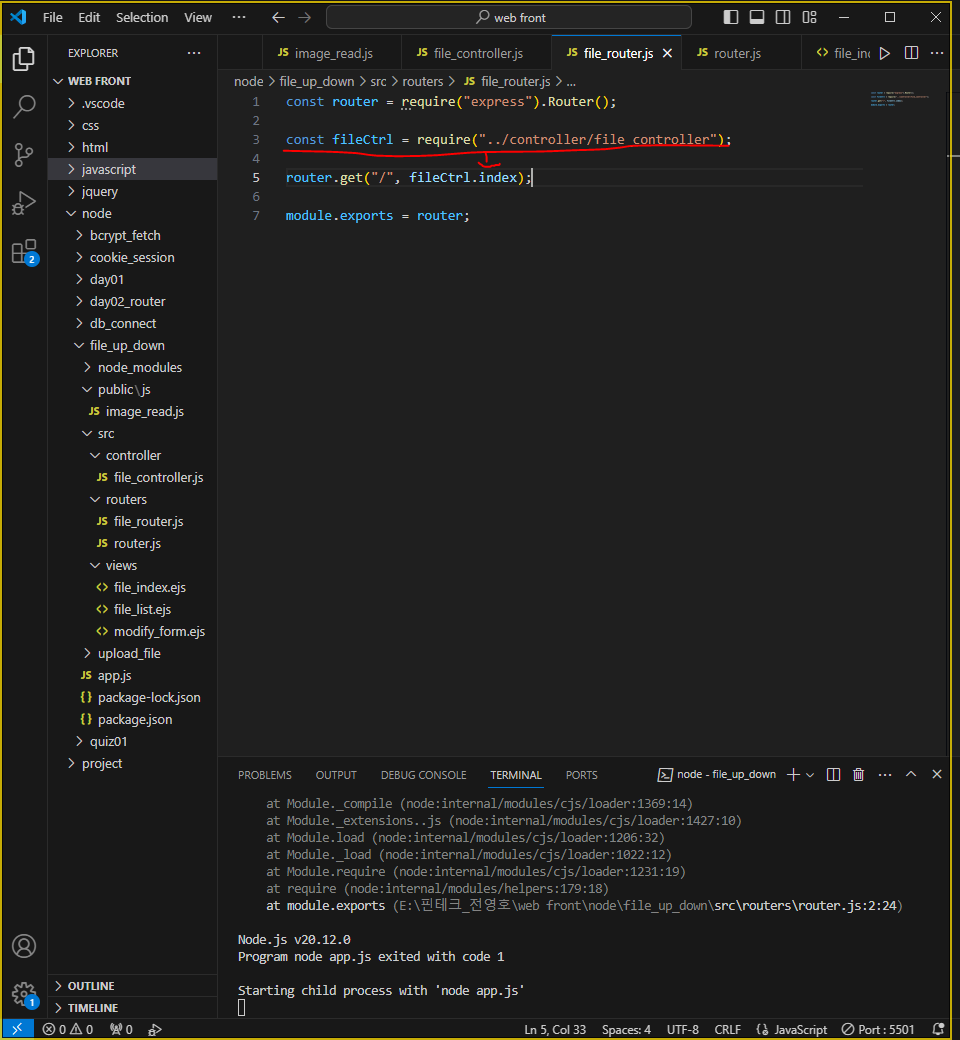
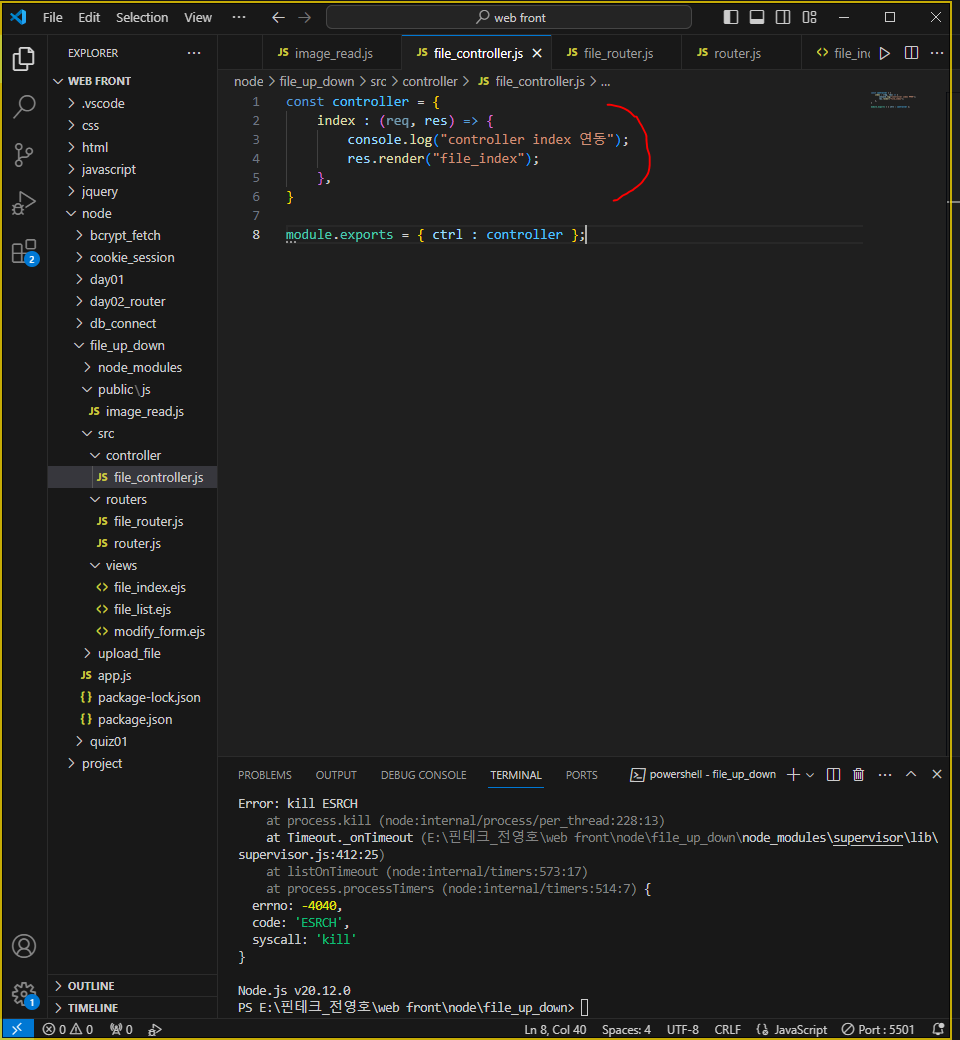
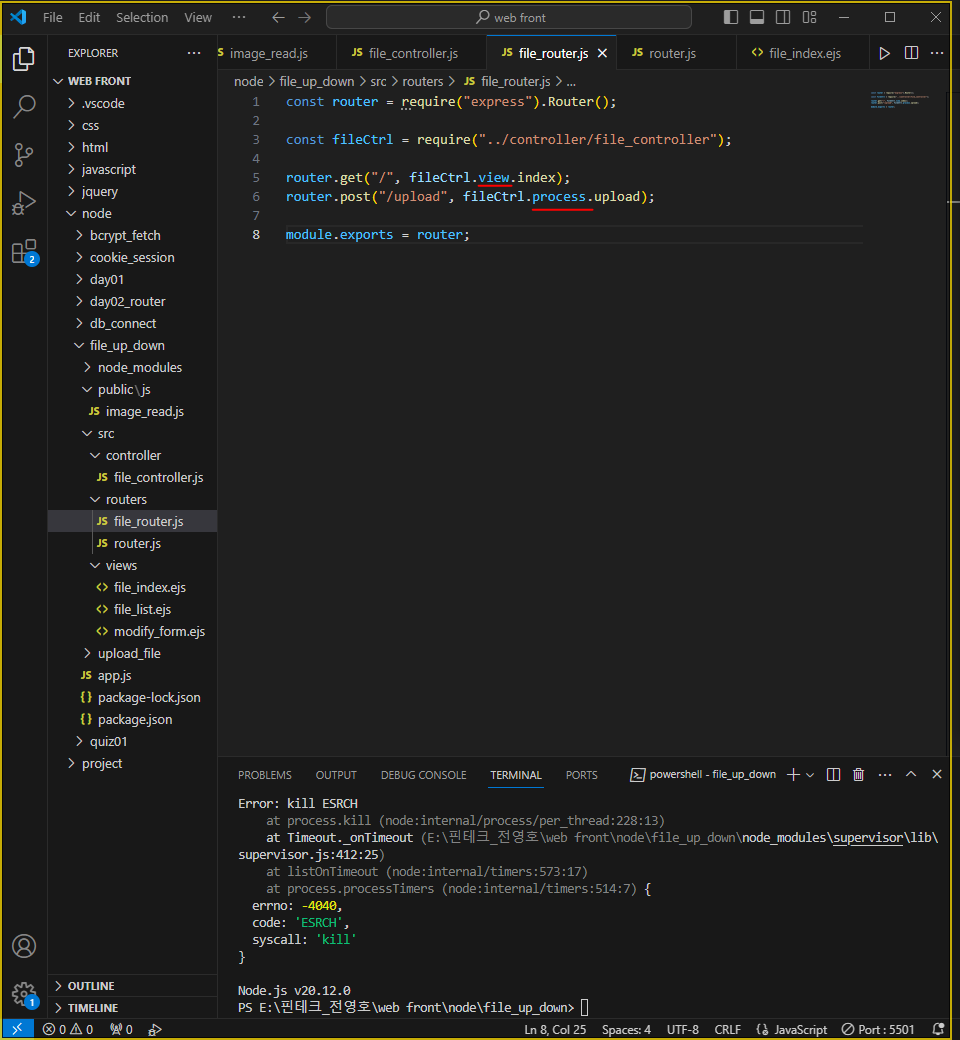
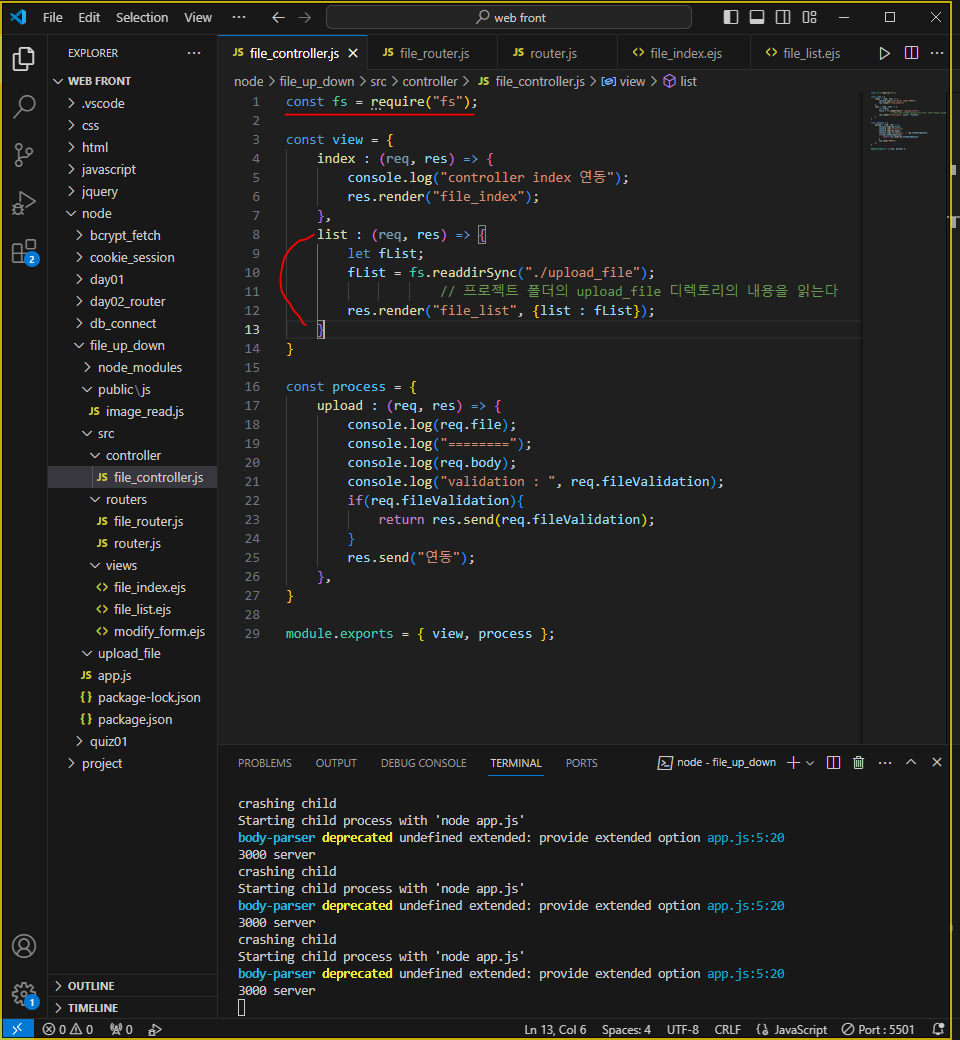
controller 에서 기존처럼 사용하지 않는 이유는 결국 controller 에 세부 경로가 많아질 수록 코드가 쌓이게 되는데 코드에서 문제가 생길 시 단순 출력 부분과 연산 부분 중 어느 부분이 문제가 생긴지 파악하고 쉽게 고칠 수 있기 때문... 또한 Object 로 묶어서 사용하는 이유는 exports 의 코드가 너무 길어지기 때문이므로 Object 를 exports 하여 router 에서 Object.key 형식으로 함수를 사용한다




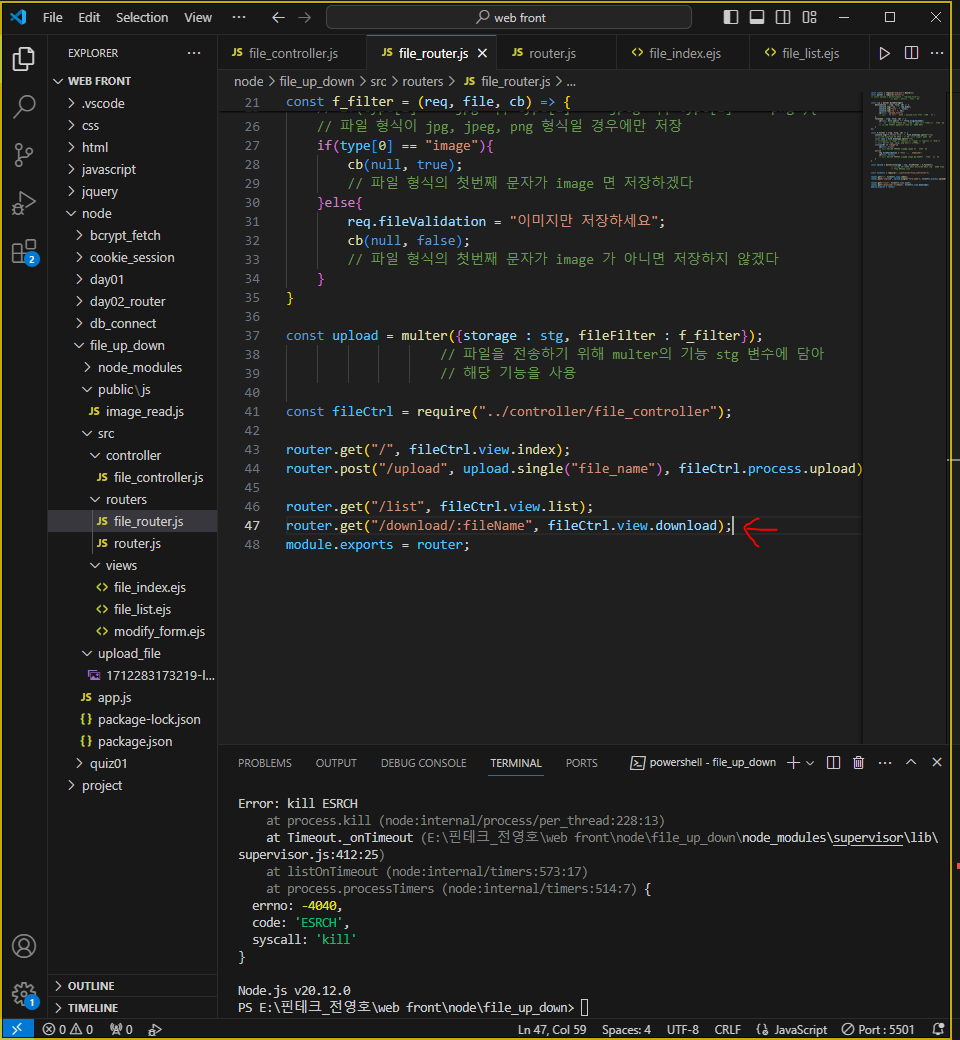
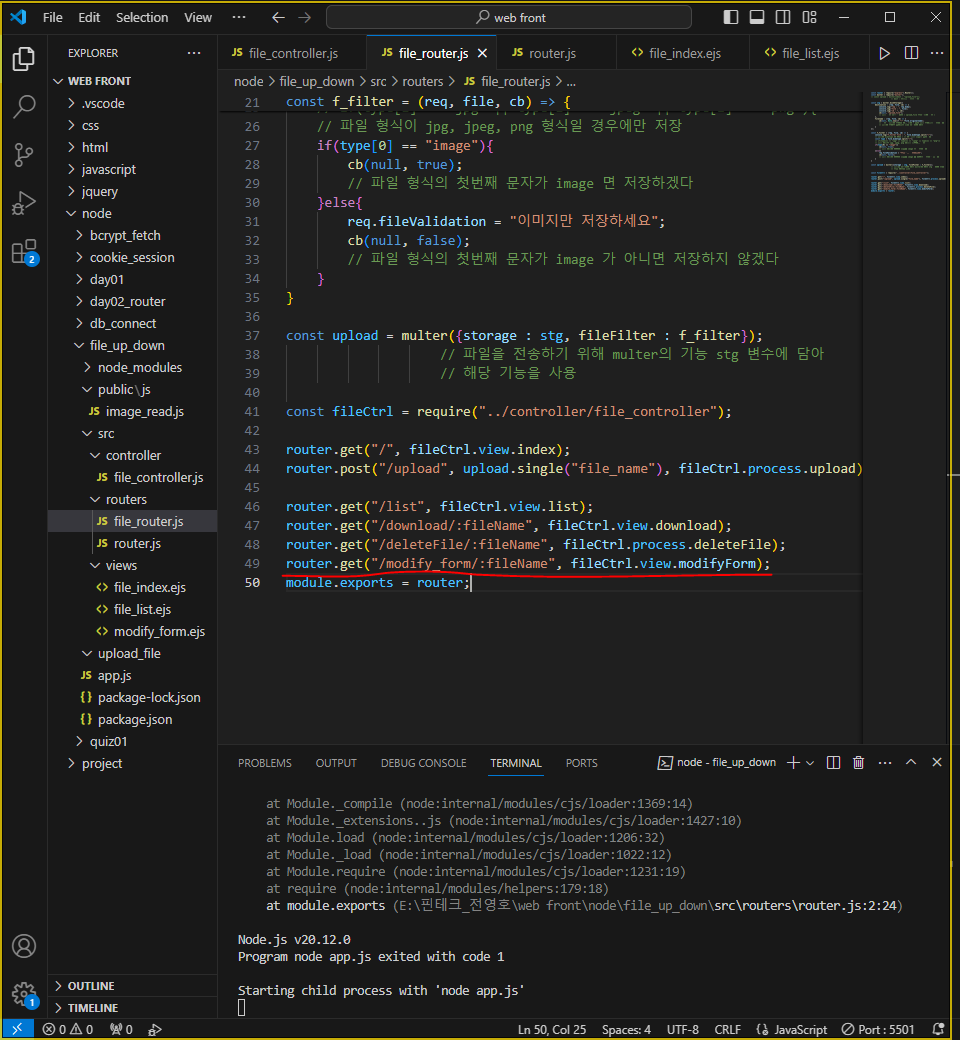
특정 파일 형식만 사용하고 싶은 경우



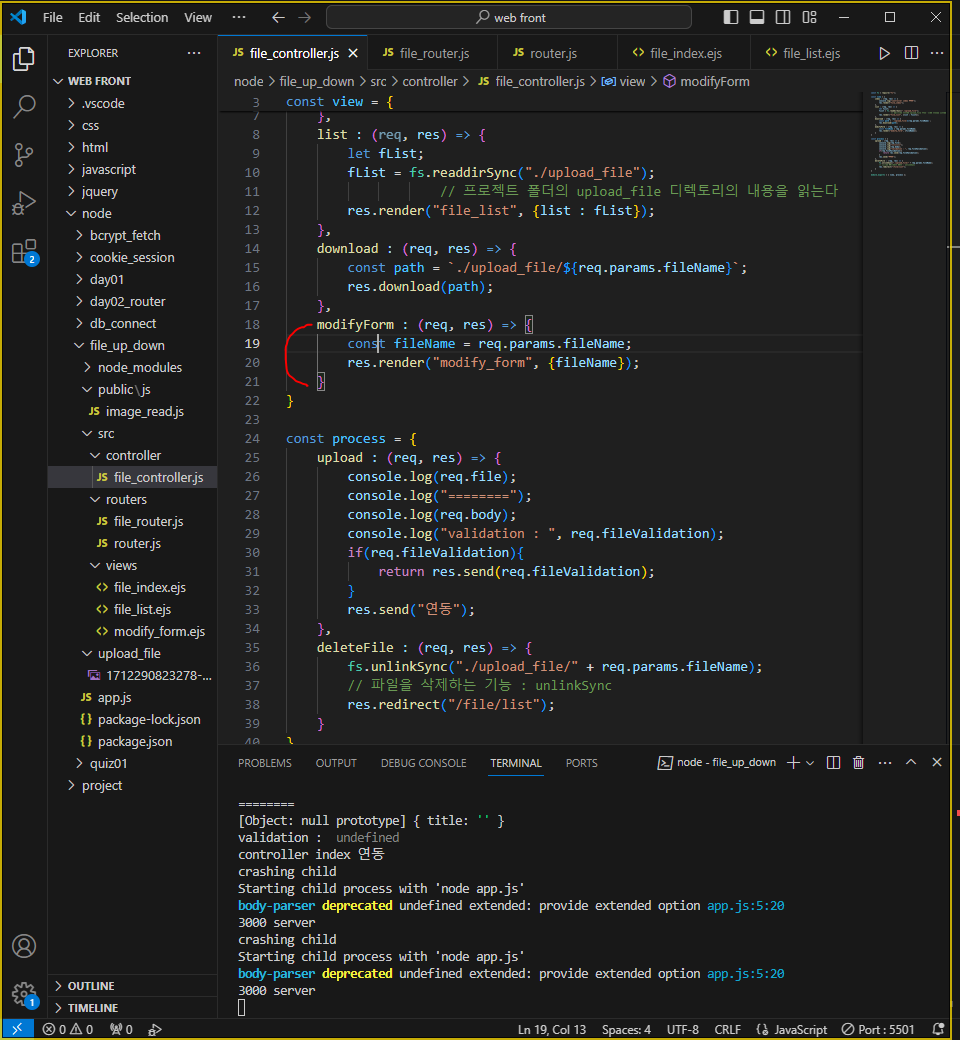
다운로드 구현






res.download(경로) : 해당 경로를 다운로드
다운로드 기능 구현 완료
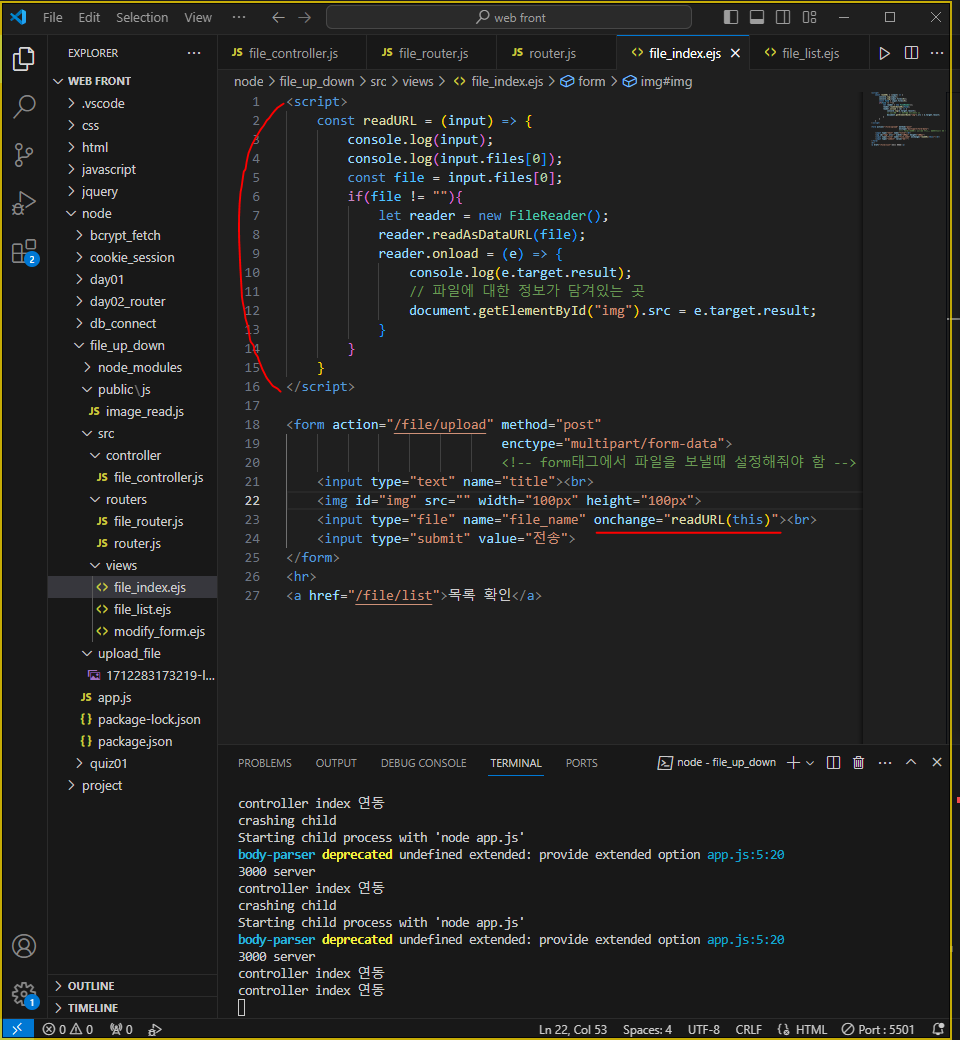
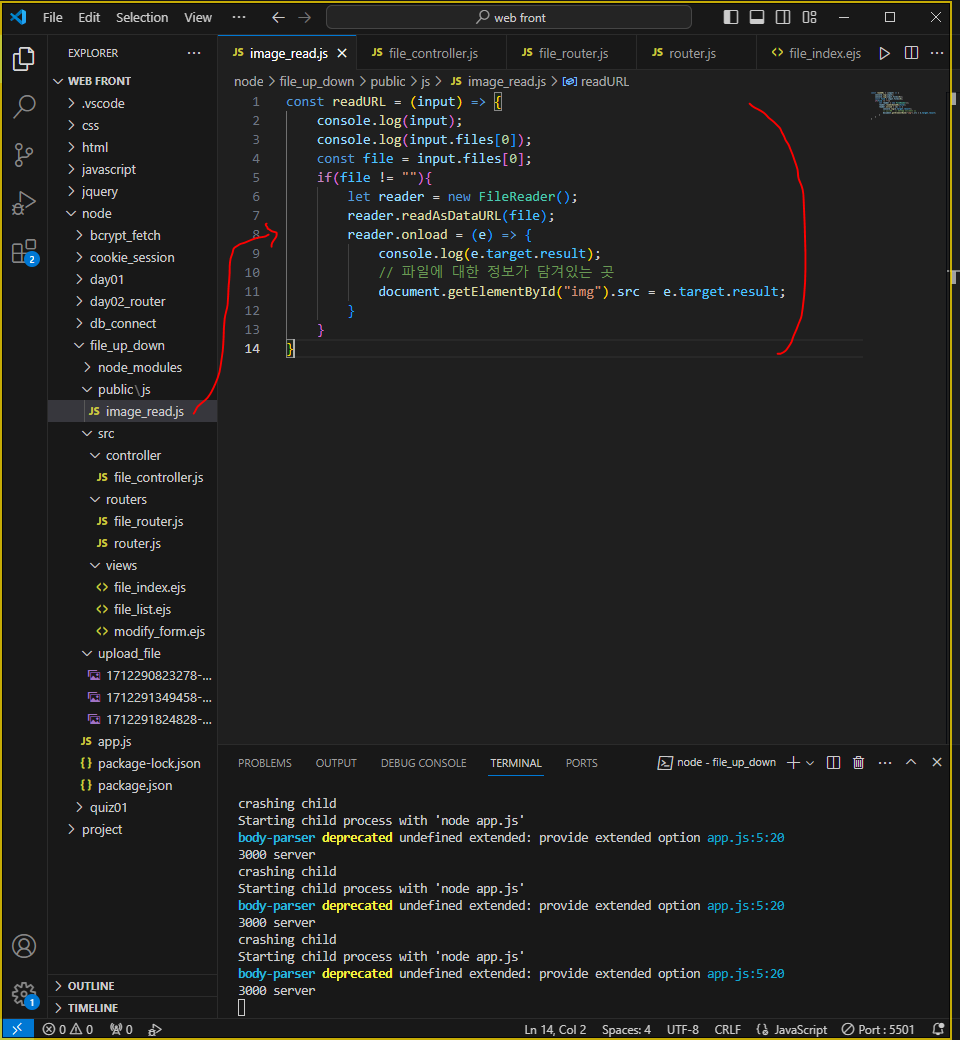
이미지 업로드 시 미리보기 기능 구현

onchange="readURL(this)" : 만약 파일이 선택되면 태그에 변경이 일어나기 때문에 readURL() 함수를 실행시킨다, 이때 매개변수로 자기 자신 태그가 가지고 있는 파일 정보를 전송한다.
readURL 함수에서는 이 파일의 정보를 input 변수로 넘겨 받아서 해당 변수의 files 라는 키 안에 들어있는 파일의 저장 경로를 file 함수로 담아준다
> 만약 파일 경로가 비어있지 않다면 ( 파일이 정상적으로 올라왔다면 ) 이 파일의 정보를 FileReader 를 사용하여 읽어서 변수 e 로 만든다.
> 이후에 이 변수의 target 이라는 키 안에 result 키에 담겨있는 이미지에 대한 경로를 가져와서 html 코드의 img 경로를 변경해준다
나중에 쇼핑몰같은 홈페이지의 경우 썸네일을 모두 원본으로 사용해버리면 용량이 너무 커지기 때문에 썸네일용으로 따로 파일을 처리해서 사용해야 한다 ( 구선생님께 노드 썸네일 생성 으로 검색하면 나옴 )
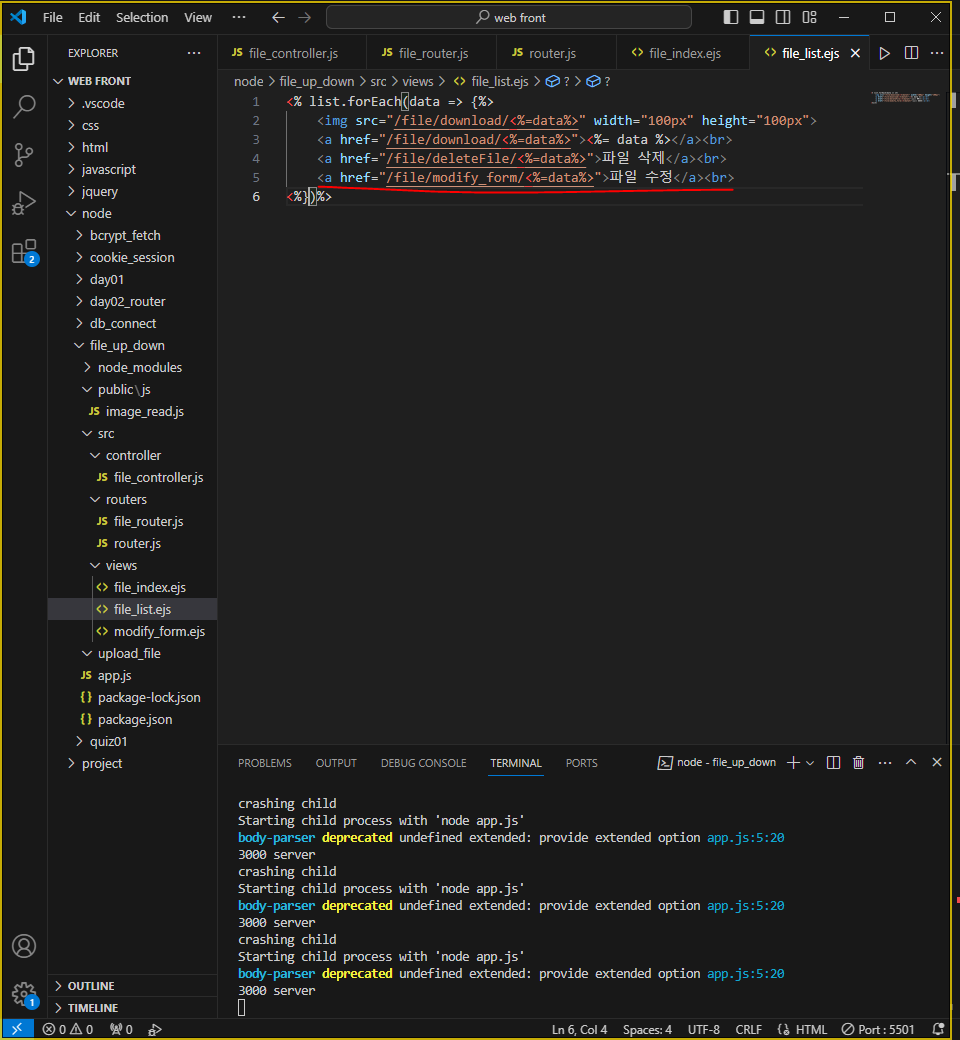
파일 삭제 구현



파일 수정
원본 파일을 삭제 후 저장







자바스크립트 파일과 css 파일을 하나의 파일로 분리하여 관리








'BE > Node.js' 카테고리의 다른 글
| [Node.js] 게시판 구현 1 ( 페이징, 게시글 작성 ) (0) | 2024.04.08 |
|---|---|
| [Node.js] css 파일, script 파일을 분리하여 관리 (0) | 2024.04.05 |
| [Node.js] get, post, put, delete (0) | 2024.04.05 |
| [Node.js] 암호화, fetch, spa (1) | 2024.04.04 |
| [Node.js] DB 연동(2) - DAO 로 쿼리문 실행, 네비게이션 bar 만들기 (2) | 2024.04.03 |