CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 전체 선택자 */
* {
color: red;
background: yellow;
}
/* 태그 선택자 */
b {
font-size: 30px;
}
/* id 선택자 */
#id_txt {
background: gray;
}
/* class 선택자 */
.class_txt {
color: black;
}
</style>
</head>
<body>
<dl>
<dt><b>css</b></dt>
<dd id="id_txt">스타일 시트 표준안</dd>
<dd class="class_txt">
웹 문서에 글꼴, 색상, 정렬과 각 태그의 배치 방법 등 디자인 적용
</dd>
<dt><b>css구성</b></dt>
<dd>선택자(selector) : 디자인을 적용할 대상 지정</dd>
<dd>속성 : 어떤 디자인을 설정할지</dd>
<dd>속성 값 : 속성에서 선택한 디자인을 어떻게 반영할지</dd>
</dl>
</body>
</html>선택자

id 선택자와 class 선택자의 차이
- id 선택자는 id 선택자를 여러개 중첩하여 사용할 수 없다.
- class 선택자는 여러 class 를 중첩하여 사용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#id01 {
color: red;
}
#id02 {
background: aqua;
}
.class01 {
color: blue;
}
.class02 {
background: aqua;
}
</style>
</head>
<body>
<div id="id01" class="class02">
<!-- id 선택자는 동시에 여러개 적용 불가 -->
<!-- id 선택자와 class 선택자는 동시에 적용 가능 -->
id를 부여할 경우 문서 내의 유일한 값으로 사용<br />
문서내에서 동일한 id를 부여하면 안된다
</div>
<div class="class01 class02">
<!-- class 선택자는 동시에 여러 클래스를 적용할 수 있음 -->
class는 다른 태그에서 사용해도 된다<br />
여러개를 동시에 부여할 수 있다
</div>
</body>
</html>id 선택자와 class 선택자의 차이

하위 선택자, 자식 선택자, 인접 선택자, 형제 선택자
- 하위 선택자 : 특정 선택자 하위의 모든 요소를 말한다
- 자식 선택자 : 직속 자식 요소를 말한다
- 인접 선택자 : 바로 뒤에 나오는 하나의 요소
- 형제 선택자 : 같은 계층에 있는 요소에 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box p {
color: lime;
} /* 하위 선택자 */
.box > p {
color: orange;
} /* 자식 선택자 */
.box + div {
background: gray;
} /* 인접 선택자 */
.box ~ p {
background: green;
} /* 형제 선택자 */
</style>
</head>
<body>
<div class="box">
<p>1. 하위 선택자는 특정 선택자 하위의 모든 요소를 말한다</p>
<div>
<p>2. 자식 선택자는 직속 자식 요소를 말한다</p>
</div>
<p>3. 다음 내용</p>
</div>
<div>1. 인접 선택자는 바로 뒤에 나오는 하나의 요소</div>
<div>2. 인접 선택자는 바로 뒤에 나오는 하나의 요소</div>
<p>형제 선택자는 같은 계층에 있는 요소에 적용 된다</p>
</body>
</html>하위 선택자, 자식 선택자, 인접 선택자, 형제 선택자

가상 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
width: 200px;
height: 100px;
color: blue;
background: green;
opacity: 0.9;
}
div:hover {
width: 400px;
height: 50px;
color: red;
background: yellow;
opacity: 0.3;
transition: all 1.5s linear 0.5s;
/* all : 모든 내용을
1.5s : 1.5초 동안 구현하세요
linear : 선형 그라데이션 효과
0.5s : 0.5초 동안 마우스가 위에 있으면
*/
}
</style>
</head>
<body>
<h2>가상 선택자</h2>
<div>가상 클래스를 이용한 애니메이션 효과</div>
</body>
</html>가상 선택자
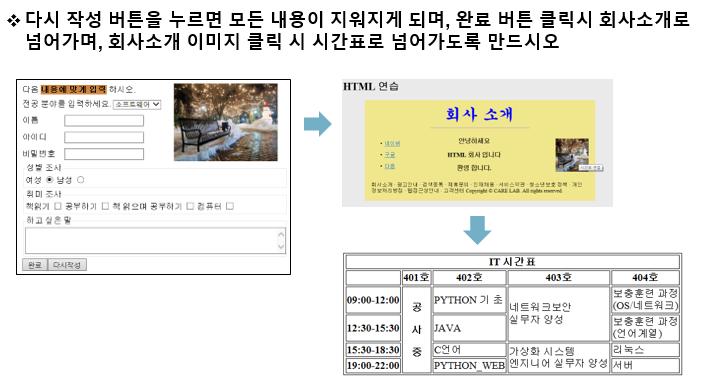
실습 예제

실습 풀이
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.main_back {
background: lightgray;
height: 300px;
width: 190px;
}
.hover:hover ~ div > h2 {
color: aqua;
}
.main_back > ul > li > h3:hover {
background-color: white;
}
</style>
</head>
<body>
<h1 class="hover">오늘의 할 일</h1>
<div class="main_back">
<h2>12월 31일 할 일</h2>
<ul>
<li>
<h3>오전 10시</h3>
<p>아침밥 먹기</p>
</li>
<li>
<h3>낮 12시</h3>
<p>광합성</p>
</li>
<li>
<h3>오후 4시</h3>
<p>집 나가기</p>
</li>
</ul>
</div>
</body>
</html>
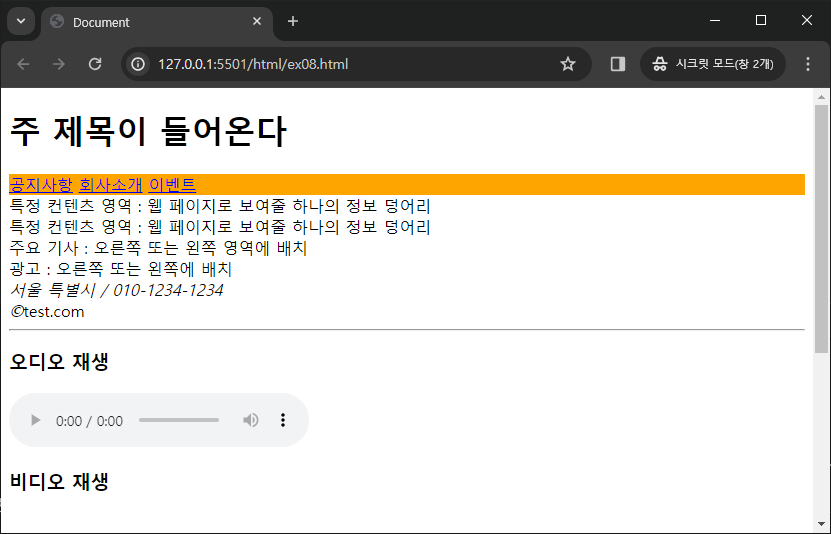
a 태그 가상 선택자
1. link : 방문한적 없는 링크
2. visited : 방문한 적 있는 링크
3. hover : 마우스가 올라갔을 경우
4. active : 클릭이 되는 순간
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
a:link {
color: pink;
text-decoration: none;
}
a:visited {
color: red;
}
a:hover {
text-decoration: overline;
color: black;
}
a:active {
background: yellow;
}
</style>
</head>
<body>
<a href="#">test</a>
<a href="https://www.naver.com">naver</a>
<hr />
link : 웹 문서에서 사용자가 방문하지 않았던 곳<br />
visited : 웹 문서에서 사용자가 방문한 곳<br />
hover : 포인터가 올라갔을 경우<br />
active : 클릭이 되는 순간
</body>
</html>
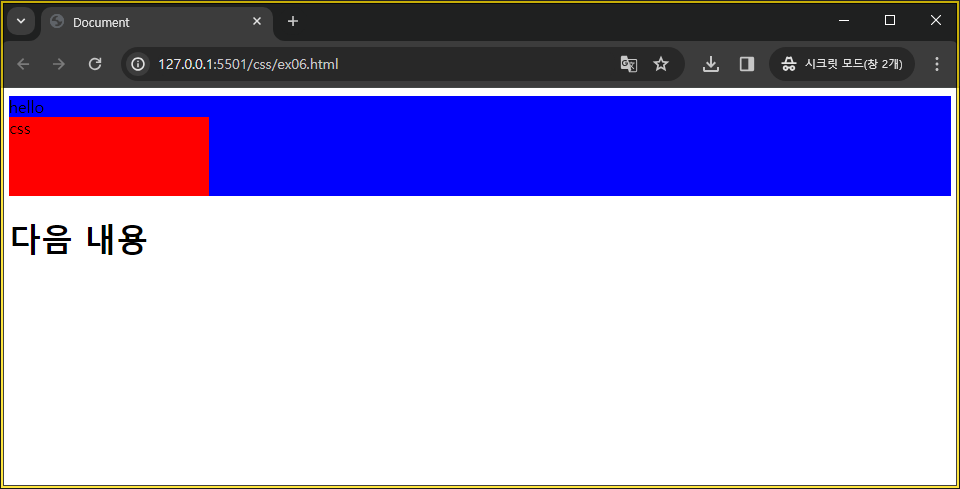
overflow: hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.div01 {
overflow: hidden;
background: blue;
height: 100px;
}
.div01 div {
background: red;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="div01">
hello
<div>css</div>
</div>
<h1>다음 내용</h1>
</body>
</html>

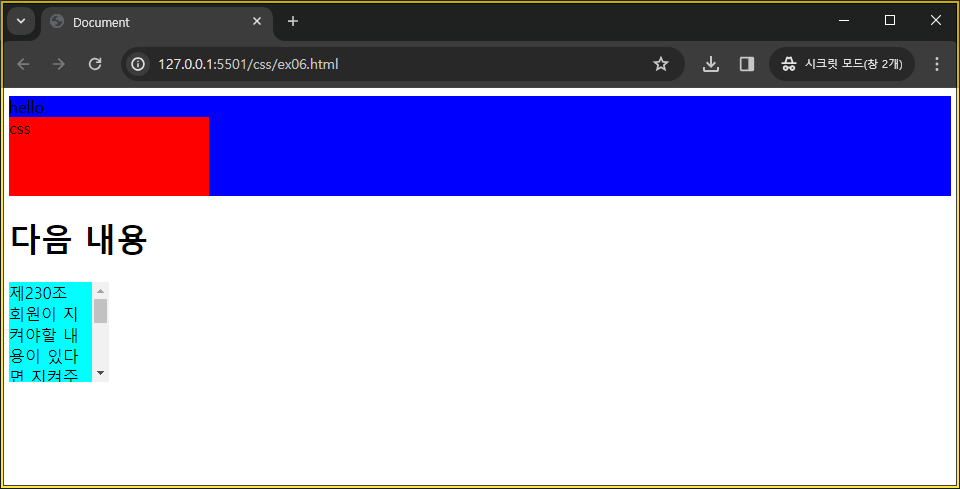
overflow: auto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.div01 {
overflow: hidden;
background: blue;
height: 100px;
}
.div01 div {
background: red;
width: 200px;
height: 200px;
}
.txt {
overflow: auto;
height: 100px;
width: 100px;
background: aqua;
}
</style>
</head>
<body>
<div class="div01">
hello
<div>css</div>
</div>
<h1>다음 내용</h1>
<div class="txt">
제230조<br />
회원이 지켜야할 내용이 있다면 지켜주세요<br />
더 이상 내용은 없음<br />
그래 반갑다<br />
즐거운 하루 되세요~^^
</div>
</body>
</html>


일반적인 글은 overflow 가 발생했을때 hidden 을 사용하게 되면 글자가 사라져 버린다, 이때 auto 옵션을 사용하면 스크롤 바 형식으로 텍스트가 형식에 맞춰서 보존된다
Hover Effect
1. transform: scale(배수); : 마우스가 올라가면 크기가 배수만큼 커짐
2. transition: all 시간초s; : 마우스가 올라가면 작동할 모든 기능을 설정한 시간초동안 실행
실습 예제

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
background: red;
text-align: center;
height: 40px;
width: 180px;
color: white;
padding-top: 20px;
font-weight: bold;
}
div:hover {
background: gray;
}
</style>
</head>
<body>
<div
style="
background: pink;
height: 400px;
width: 900px;
padding-top: 10px;
padding-left: 10px;
"
>
<div>Home</div>
<div>Profile</div>
<div>Board</div>
<div>Contact</div>
</div>
</body>
</html>
link
외부 파일로 생성한 css 파일을 불러오는 태그인 link 태그

.px {font-size: 24px;}
.pt {font-size: 24pt;}
.per {font-size: 150%;}
.em {font-size: 1.5em;}css 파일 내부 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="test09.css" />
</head>
<body>
기본 글자 크기는 16px <br />
글자 크기 단위<br />
- px : 해상도에 따라 상대적으로 달라지는 단위<br />
- pt : 무조건 고정 크기<br />
- % : 부모 요소의 크기를 100% 기준으로 계산<br />
- em : 부모 크기를 100% 기준으로 100분의 1단위
<hr />
<a href="https://pxtoem.au" target="_blank">단위 변환 사이트</a>
<div class="px">내용</div>
<div class="pt">내용</div>
<hr />
<div>기본 크기 16px 크기</div>
<div class="per">부모가 없는 기본 16px 의 150% 크기</div>
<div class="em">부모가 없는 기본 16px 의 1.5em 크기</div>
<div class="px">
부모 크기 24px
<div class="px">자식 24px</div>
<div class="per">자식 150%</div>
<div class="em">자식 1.5em</div>
</div>
</body>
</html>html 코드에 link 태그를 사용하여 css 파일을 불러와서 사용

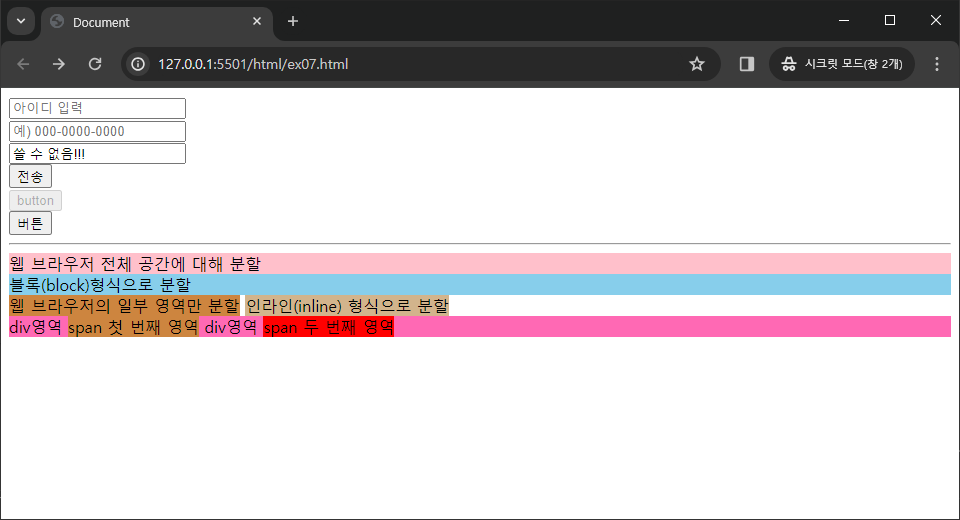
inline, block
display 태그에서 inline 태그를 block 으로 변경할 수도 있고 block 태그를 inline 으로 변경할 수도 있다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
background: skyblue;
display: inline-block;
width: 200px;
text-align: center;
}
span {
background: olive;
display: block;
}
.visible:hover ~ .none {
display: inline;
}
.none {
display: none;
background: yellowgreen;
}
</style>
</head>
<body>
<div>div-01</div>
<div>div-02</div>
<span>span-01</span>
<span>span-02</span>
<h1 class="visible">마우스를 올려주세요</h1>
<h1 class="none">내용</h1>
즐거운 날~~~~
</body>
</html>
텍스트 가운데 정렬
한 줄 가운데 정렬 : height 의 값과 line-height 값을 일치시키면 줄의 가운데로 이동한 뒤 text-align: center 를 사용하여 중앙에 위치
여러줄 가운데 정렬 : display: table-cell 지정 후 vertical-align: middle 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.in-block {
display: inline-block;
background: orange;
width: 200px;
height: 50px;
line-height: 50px;
text-align: center;
text-decoration: none;
}
div {
background: aqua;
width: 300px;
height: 300px;
display: table-cell;
vertical-align: middle;
}
label {
width: 100px;
height: 30px;
background: red;
display: inline-block;
line-height: 30px;
text-align: center;
}
input {
width: 300px;
height: 30px;
border-radius: 10px;
}
</style>
</head>
<body>
<a href="#" class="in-block">홈으로 이동1</a>
<a href="#" class="in-block">홈으로 이동2</a>
<a href="#" class="in-block">홈으로 이동3</a>
<div>
여러줄<br />
가운데<br />
정렬<br />
되나요
</div>
<label>아이디 입력</label><input />
</body>
</html>
'FE > CSS' 카테고리의 다른 글
| [CSS] CSS 기초2 (0) | 2024.03.21 |
|---|