JQuery 사용법

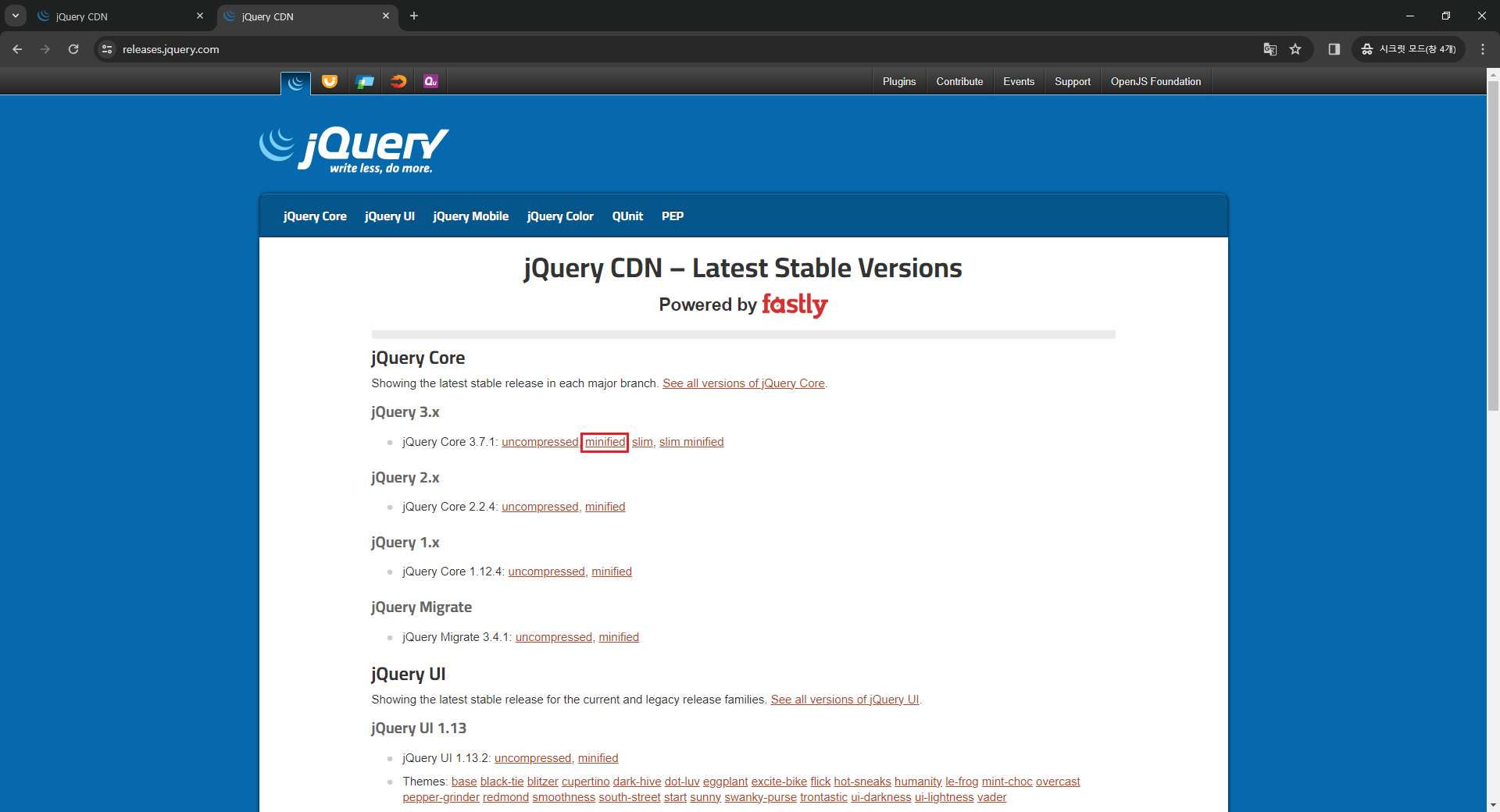
- jQuery CDN 사이트 -
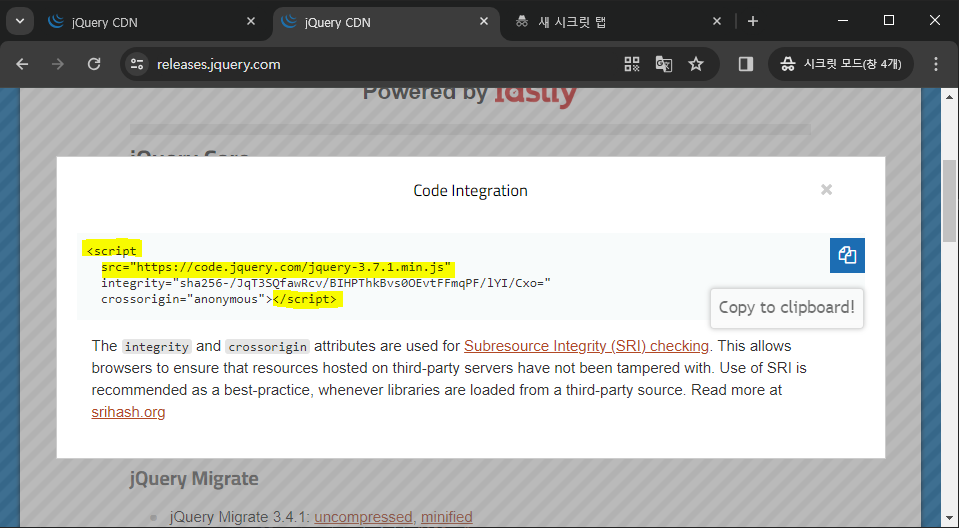
jQuery CDN
jQuery CDN – Latest Stable Versions jQuery Core Showing the latest stable release in each major branch. See all versions of jQuery Core. jQuery 3.x jQuery 2.x jQuery 1.x jQuery Migrate jQuery UI Showing the latest stable release for the current and legac
releases.jquery.com




사용 예시 1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
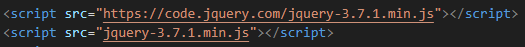
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="jquery-3.7.1.min.js"></script>
<script>
// JQuery 구문은 $ 로 시작한다
$(document).ready(function () {
$(".hide").click(function () {
// hide 라는 클래스를 가진 태그가 클릭되면 함수를 시작
$("p").hide();
});
$(".show").click(function () {
// show 라는 클래스를 가진 태그가 클릭되면 함수를 시작
$("p").show();
});
});
</script>
</head>
<body>
<p>이벤트 처리</p>
<button class="hide">메세지 삭제</button>
<button class="show">메세지 보기</button>
</body>
</html>
사용 예시 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script>
var n = 0;
$().ready(function () {
$("div.out").mouseenter(() => {
$("p").first().html("<b>마우스 포인트 들어옴</b>");
$("p").last().text(++n);
});
$("div.out").mouseleave(() => {
$("p").first().html("<b>마우스 포인트 나감</b>");
$("p")
.last()
.text("최종 횟수 : " + n);
});
});
</script>
<style>
.out {
width: 200px;
height: 100px;
border: 1px solid black;
text-align: center;
background: yellow;
}
</style>
</head>
<body>
<div class="out">
<p>마우스 이벤트</p>
<p>0</p>
</div>
</body>
</html>
사용 예시 3
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script>
var cnt = 1;
var myVar;
$(() => {
$("img").mousedown(() => {
myVar = setInterval(imgFunc, 100);
console.log("txt : " + cnt);
});
$("img").mouseup(() => {
clearInterval(myVar);
});
});
const imgFunc = () => {
if (cnt == 10) cnt = 1;
$("#img").attr("src", "resources/images/p" + cnt + ".png");
cnt++;
};
</script>
</head>
<body>
<div align="center">
<img
id="img"
src="resources/images/p1.png"
width="100px"
height="100px"
/>
</div>
</body>
</html>
728x90
'FE > JavaScript' 카테고리의 다른 글
| [JavaScript] animate (0) | 2024.03.27 |
|---|---|
| [JavaScript] 클래스 추가, css 추가 (0) | 2024.03.27 |
| [JavaScript] button 태그와 submit 태그의 차이 (0) | 2024.03.27 |
| [JavaScript] confirm, open (0) | 2024.03.27 |
| [JavaScript] 자바스크립트로 비밀번호 유효성 검사 (0) | 2024.03.27 |