- TIL -
구현 목표)
1. MySQL 컨테이너 정의하기
2. 가비아에서 도메인 구매하여 아이피랑 연결하기
3. Nginx 를 설치하여 저렴한 도메인을 구매한 뒤 도메인과 연결하여 경로를 처리하기
구현 과정)
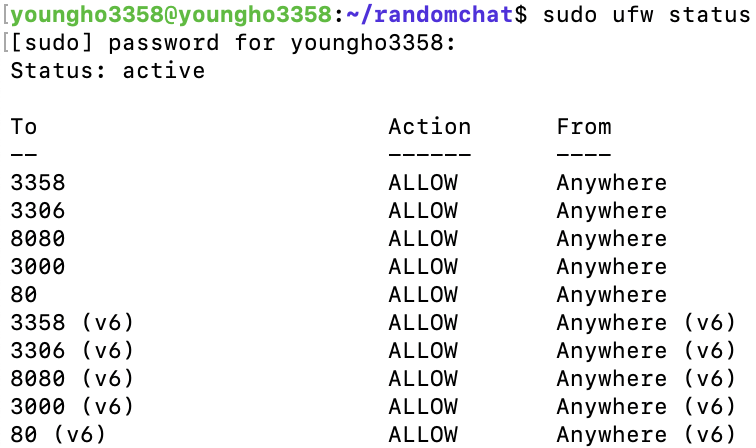
1. 필요한 포트 정보를 오픈
1) 8080 포트와 80 포트 3000 포트를 오픈

2. randomchat 디렉토리(프로젝트 디렉토리 최상위)에 docker-compose.yml 작성
1) docker-compose.yml 작성
version: "3.8"
services:
mysql:
image: mysql:8.0
container_name: randomchat-mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: "{자신의 mysql root 비밀번호 설정}"
MYSQL_DATABASE: "{사용할 데이터베이스 이름 설정}"
MYSQL_USER: "{사용할 유저 아이디 설정}"
MYSQL_PASSWORD: "{사용할 유저의 비밀번호 설정}"
ports:
- "3306:3306"
volumes:
- mysql_data:/var/lib/mysql
spring:
build:
context: ./spring
container_name: randomchat-spring
restart: always
environment:
SPRING_DATASOURCE_URL: jdbc:mysql://randomchat-mysql:3306/{위의 mysql 에서 정의한 데이터베이스 이름 설정}
SPRING_DATASOURCE_USERNAME: {위의 mysql 에서 정의한 유저 아이디 입력}
SPRING_DATASOURCE_PASSWORD: {위의 mysql 에서 정의한 유저 비밀번호 입력}
ports:
- "8080:8080"
depends_on:
- mysql
react:
build:
context: ./react
container_name: randomchat-react
restart: always
volumes:
- ./react/build:/usr/share/nginx/html
# 중요!!!! react 의 빌드파일을 nginx 의 서빙 디렉토리와
# 맵핑하므로써 80포트로 접속시 리액트 프로젝트가 출력되게 한다!
ports:
- "3000:80"
nginx:
build:
context: ./nginx
container_name: randomchat-nginx
restart: always
ports:
- "80:80"
depends_on:
- spring
- react
volumes:
mysql_data:해당 설정을 통해 MySQL 컨테이너를 생성하면서 동시에 Spring 컨테이너와 의존 관계를 생성해주고
Nginx 의 리액트, 스프링 프로젝트의 의존 관계도 설정해준다.
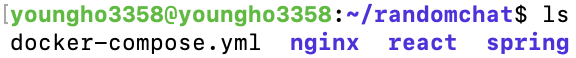
2) randomchat 디렉토리 내부 상태

3. 가비아에서 도메인 구매 후 아이피 연결
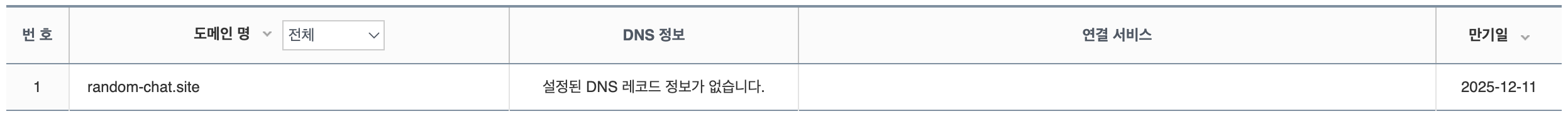
1) 가비아에서 도메인 구매

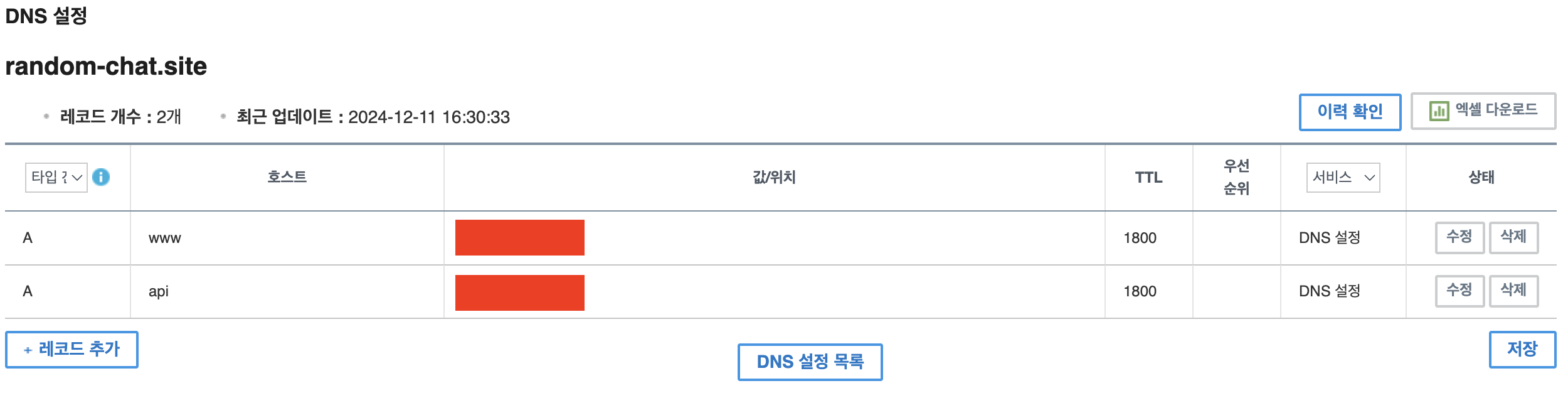
2) DNS 설정하기
( 아이피와 도메인을 연결하는 과정 )

( 도메인 경로를 나눠놓는 이유는 www 로 오게되면 Nginx 를 통해 React 서버를 호출, api 로 오게되면 Ngingx 를 통해 Spring 서버를 호출하기 위함 )
4. Nginx 설정
1) Nginx 리버스 프록시 파일 설정
( nginx 디렉토리에 nginx.conf 파일 생성 및 작성 )
worker_processes 1;
events {
worker_connections 1024;
}
http {
server {
listen 80;
server_name www.random-chat.site;
location / {
proxy_pass http://randomchat-react:80;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 80;
server_name api.random-chat.site;
location / {
proxy_pass http://randomchat-spring:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}( 80 포트로 접속 시 접속 도메인 별로 www 로 접속하면 React 프로젝트를 호출, api 로 접속하면 Spring 프로젝트를 호출하게 설정 )
2) Dockerfile 파일 생성 및 작성
From nginx:latest
COPY nginx.conf /etc/nginx/nginx.conf도커의 버전과 설정을 잡아준다.
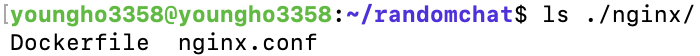
3) nginx 디렉토리 내부 상태

5. 빌드 및 테스트
1) randomchat 디렉토리에서 아래 명령어로 빌드 실행
docker-compose up --build
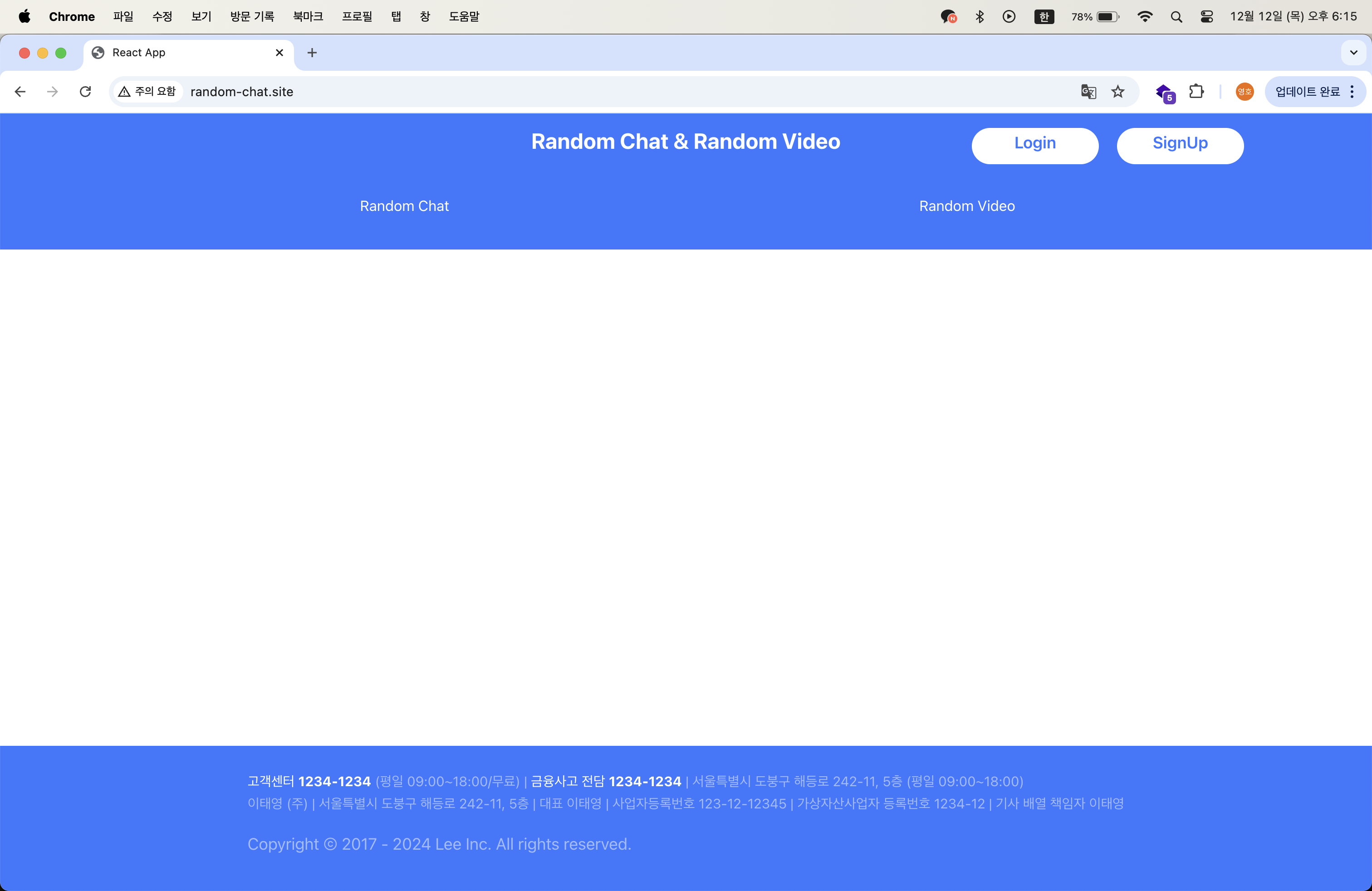
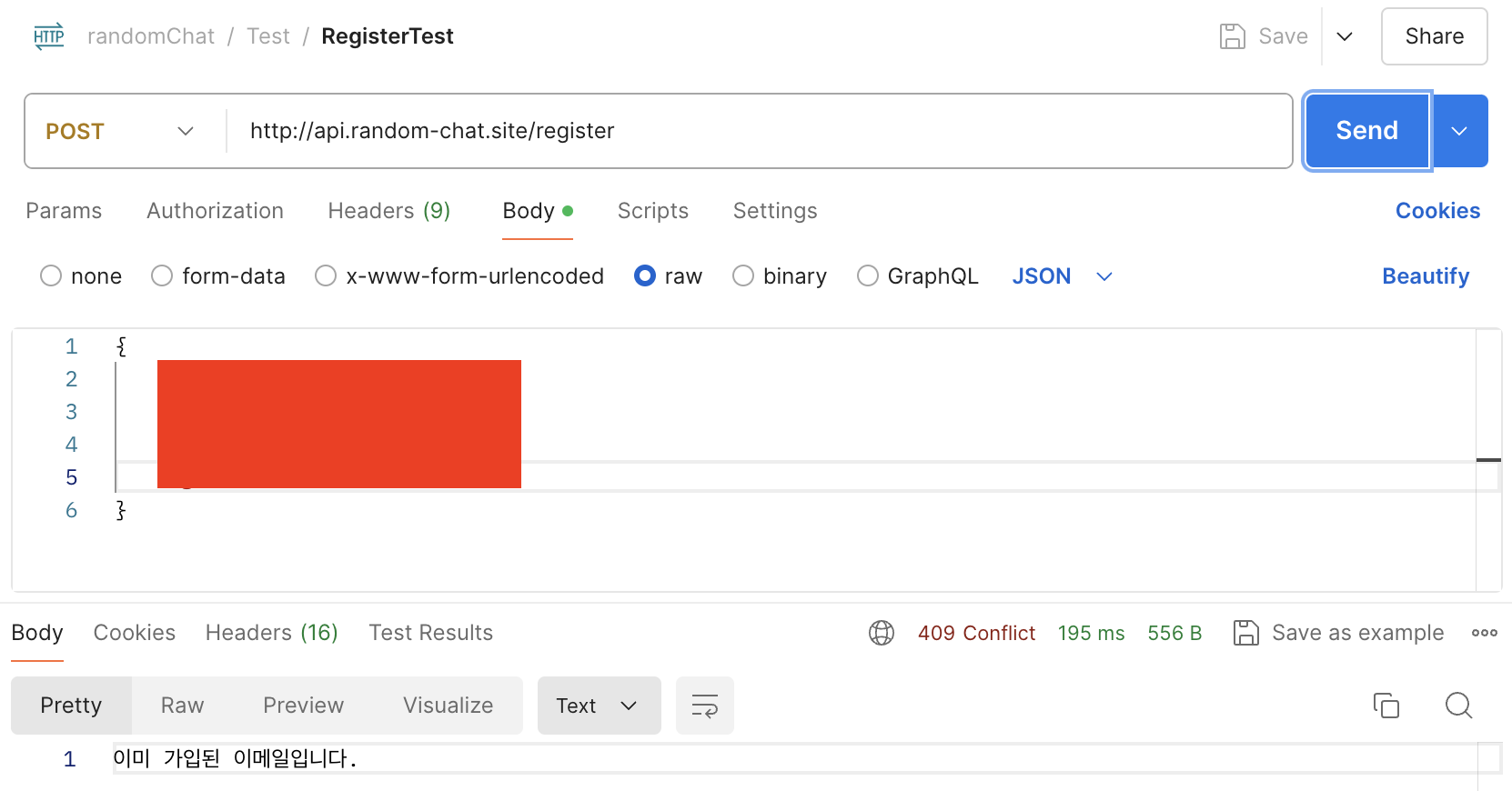
2) 테스트


구현 후기)
Spring 프로젝트까지는 제대로 Nginx 를 통해 매핑되어 호출이 이루어졌는데 React 프로젝트가 매핑되지 않아 URL 접속 시 Nginx 의 메인 화면이 계속
출력되는 상황이 발생하였다.
이는 docker-compose.yml 의 React 프로젝트의 볼륨을 Nginx 의 디렉토리로 잡아줌으로써 서빙되는 파일을 제대로 리액트 프로젝트의
index.html 파일로 맵핑해줌으로써 해결하였다.
위 오류로 인해 3일이라는 시간이 소비되었지만 결국은 배포에 성공하였고 이제 남은 것은 Jenkins 를 활용한 CI / CD 파이프라인 구축이다!
최종적으로 배포된 사이트의 주소는 아래로 접속하면 되며 아직은 프론트 세부 로직이 구현되지 않은 상태이므로 천천히 구현해나갈 것이다.
React App
www.random-chat.site
( 미니 PC 는 항상 켜놓지 않고 오전, 오후 시간대에만 실행시켜 서비스할 생각이다. )
'TIL' 카테고리의 다른 글
| [TIL] 2024.12.21 - 랜덤 1:1 채팅 구현 ( WebSocket, STOMP ) (1) | 2024.12.21 |
|---|---|
| [TIL] 2024.12.14 - 인증 코드 발송 오류 해결 ( 이메일 인증 구현 ) (0) | 2024.12.14 |
| [TIL] 2024.12.06 - 프로젝트 배포하기1 ( Docker Compose 를 사용하여 Spring, React 프로젝트 배포 ) (1) | 2024.12.06 |
| [TIL] 2024.11.21 - GCP 를 활용하여 Spring Boot 프로젝트를 배포해보기3 - 문제 발생 (3) | 2024.11.21 |
| [TIL] 2024.11.19 - GCP 를 활용하여 Spring Boot 프로젝트를 배포해보기2 (0) | 2024.11.19 |