GitHub 에서 제공하는 pages 기능을 사용하여 리액트 프로젝트를 배포하기
리액트를 사용하여 포트폴리오를 작성하고 작성된 포트폴리오를 GitHub 에 배포하고자 한다.
배포 과정을 간단히 설명하자면 아래와 같다.
------------------------------------------------------------------------------
1. React 프로젝트를 생성
▿
2. gh-pages 패키지 설치
▿
3. package.json 폴더 내에 홈페이지 주소 추가하기 및 predeploy, deploy 추가하기
▿
4. GitHub Repository 생성하기
▿
5. 등록한 Repository 를 원격지로 등록하기 ( add, commit, push )
▿
6. GitHub pages 에 배포하기
▿
7. 배포된 화면 확인하기
------------------------------------------------------------------------------
그럼 GitHub Pages 를 사용하여 배포하는 과정을 자세하게 살펴보겠다.
1. React 프로젝트를 생성

2. gh-pages 패키지 설치
우선 gh-pages 패키지를 설치하기 위해서 생성된 React 프로젝트 디렉토리로 이동하여 진행한다

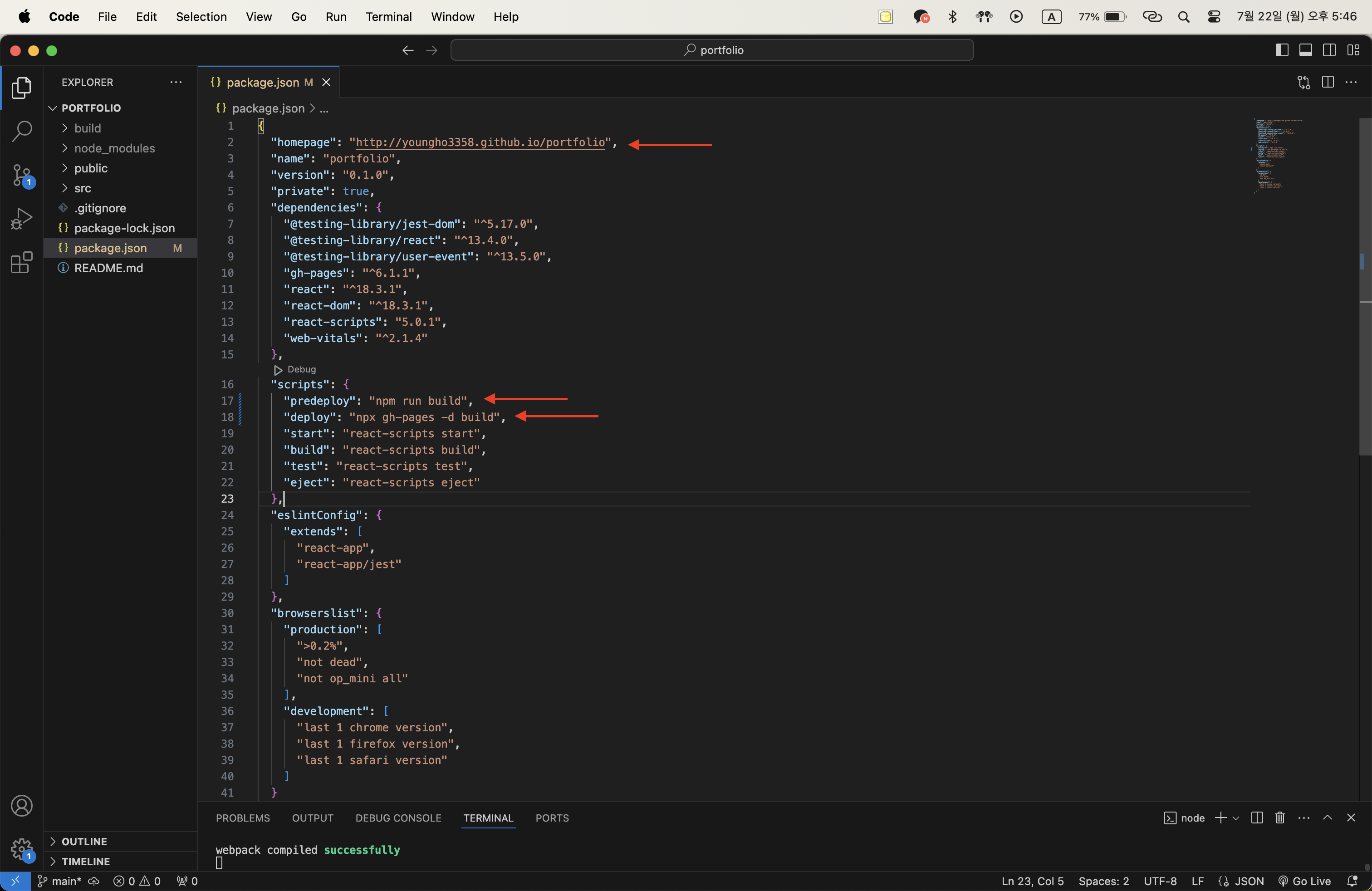
3. package.json 폴더 내에 홈페이지 주소 추가하기 및 predeploy, deploy 추가하기

4. GitHub Repository 생성하기

5. 등록한 Repository 를 원격지로 등록하기

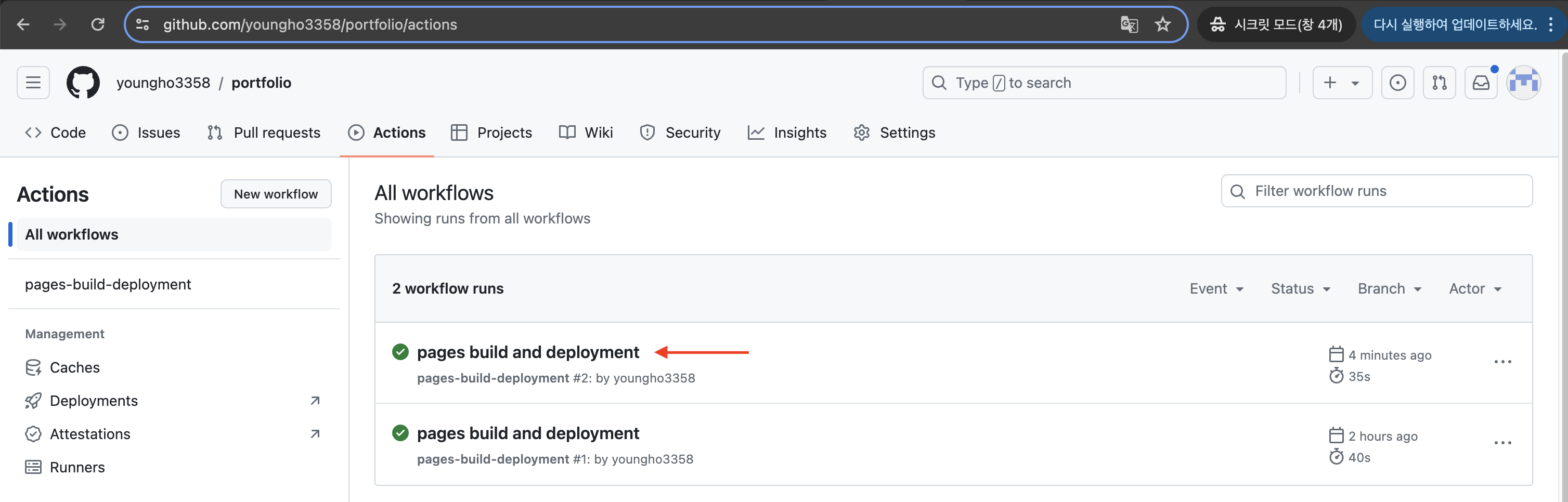
6. GitHub pages 에 배포하기

7. 배포된 화면 확인하기

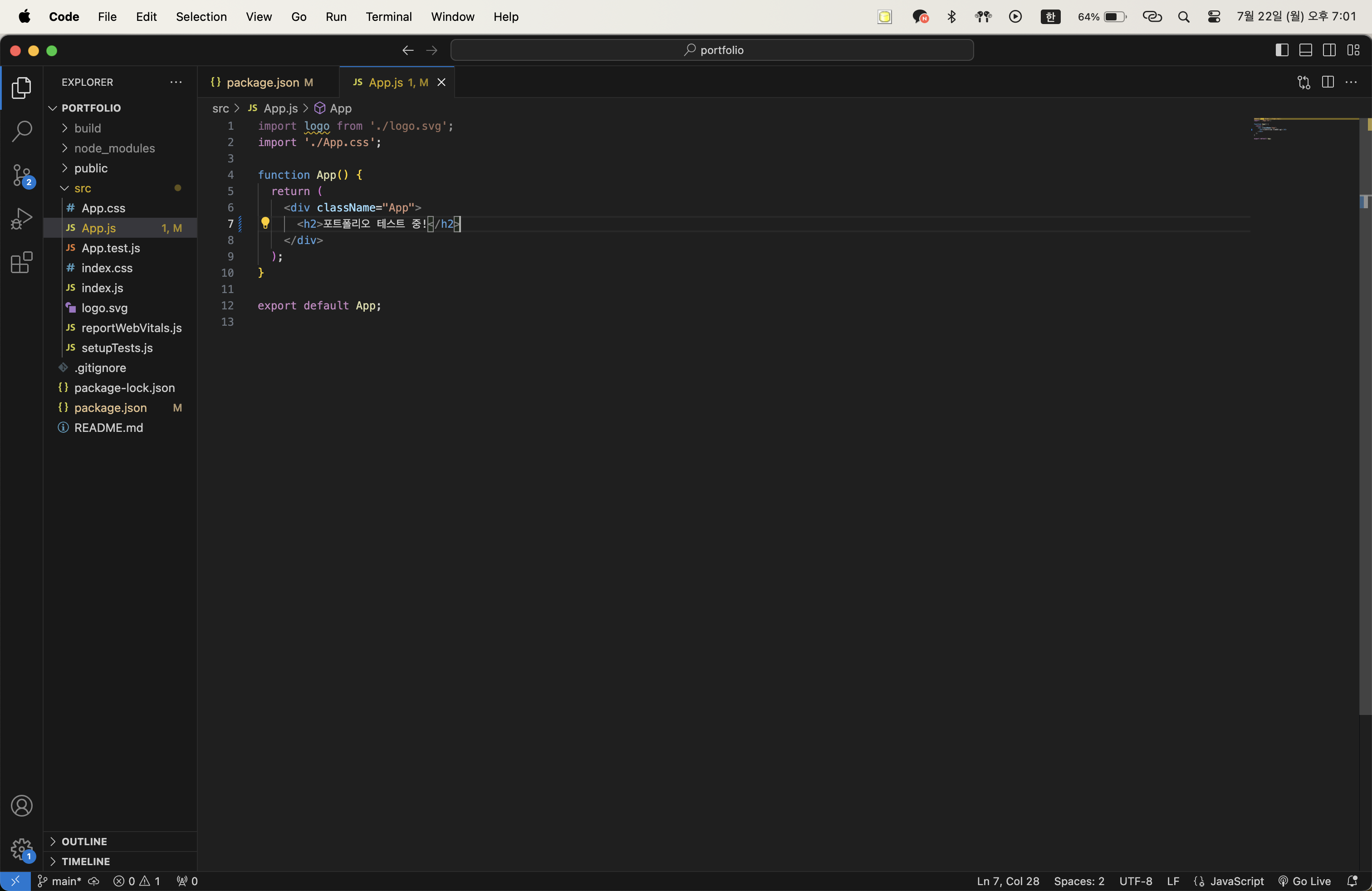
수정 배포하기
프로젝트를 수정 > npm run deploy 실행 > 배포된 페이지 확인




'프로젝트' 카테고리의 다른 글
| [Mac] Mac(M3) MySQL 설치, DB 추가 ( H2 Database 에서 MySQL 로 변경하기 ) (0) | 2024.07.29 |
|---|---|
| [Spring Boot, React] 이미지를 base64 로 인코딩하여 전송하여 img 태그를 사용하여 출력하기 (0) | 2024.07.19 |
| [Spring Boot] @Scheduled, 메소드(쿼리)를 반복, 자동실행 시키기 (0) | 2024.07.18 |
| [GitHub] Fork Repository 최신화하기 (0) | 2024.07.17 |
| [이력서] (0) | 2024.06.03 |