JavaScript
if 문 사용 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
const num = 10;
let msg = "";
if (num > 100) {
msg = "100보다 크다";
} else {
msg = "100보다 작다";
}
document.write(msg);
document.write("<hr>");
if (num % 2 == 0) {
msg = "num은 짝수이며<br>";
msg += "2의 배수입니다";
} else {
msg = "num은 홀수이며<br>";
msg += "2의 배수가 아닙니다";
}
document.write(msg);
document.write("<hr>");
const saveId = "aaa",
savePwd = "aaa";
const inputId = "aaa",
inputPwd = "aaa";
if (saveId === inputId) {
if (savePwd === inputPwd) {
msg = `${saveId}님 로그인 완료`;
} else {
msg = "비밀번호가 틀렸습니다";
}
} else {
msg = "존재하지 않는 id 입니다";
}
alert(msg);
</script>
</body>
</html>( else if 도 자바 문법과 동일하게 사용할 수 있다 )
switch-case 문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let msg = "";
let num = 3;
switch (num) {
case 1:
msg = "1과 같음";
break;
case 2:
msg = "2와 같음";
break;
default:
msg = "그 외의 값 입력";
}
document.write(msg + "<hr>");
num = "안녕";
switch (num) {
case "안녕":
msg = "하세요";
break;
case "그래":
msg = "반갑다";
break;
}
document.write(msg + "<hr>");
</script>
</body>
</html>
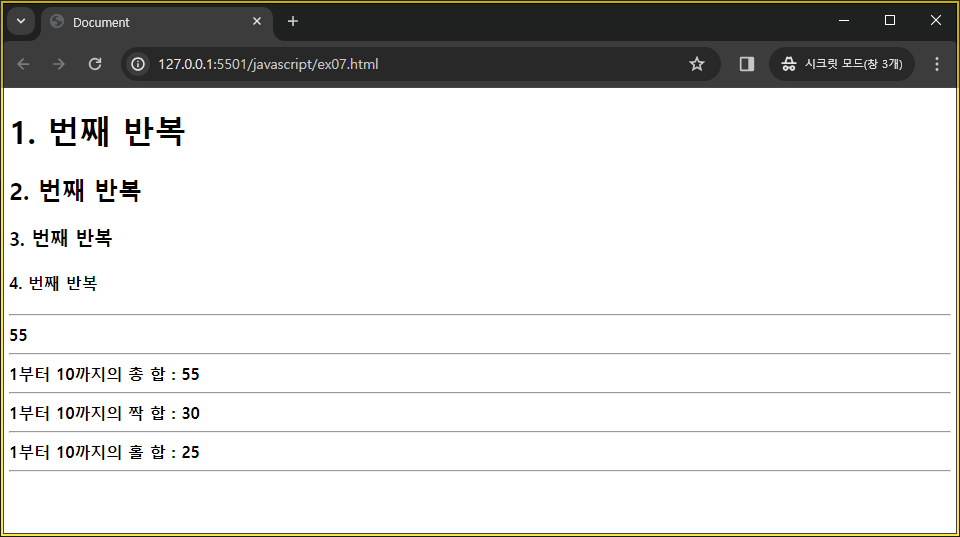
for 문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
repeat = 5;
msg = "";
for (var i = 1; i < repeat; i++) {
msg += `<h${i}>${i}. 번째 반복<h${i}>`;
}
document.write(msg + "<hr>");
let sum = 0;
num = 10;
for (var i = 1; i <= num; i++) {
sum += i;
}
document.write(sum + "<hr>");
let evenSum = 0,
oddSum = 0;
sum = 0;
num = 10;
for (var i = 1; i <= num; i++) {
sum += i;
if (i % 2 == 0) {
evenSum += i;
} else {
oddSum += i;
}
}
document.write(`1부터 10까지의 총 합 : ${sum}<hr>`);
document.write(`1부터 10까지의 짝 합 : ${evenSum}<hr>`);
document.write(`1부터 10까지의 홀 합 : ${oddSum}<hr>`);
</script>
</body>
</html>
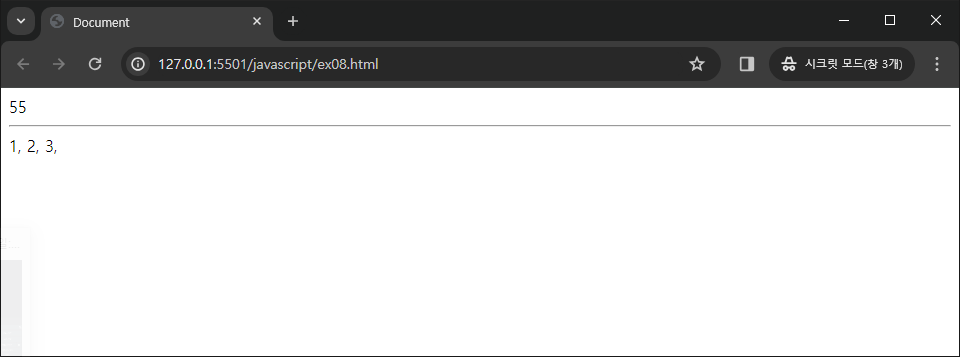
while 문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let i = 1,
sum = 0;
while (i <= 10) {
sum += i;
i++;
}
document.write(sum + "<hr>");
i = 1;
while (i <= 5) {
if (i == 3) {
console.log("333333333");
break;
}
console.log(i);
i++;
}
i = 1;
let msg = "";
let bool = true;
while (bool) {
if (i == 3) {
bool = false;
}
msg += i + ", ";
i++;
}
document.write(msg);
</script>
</body>
</html>
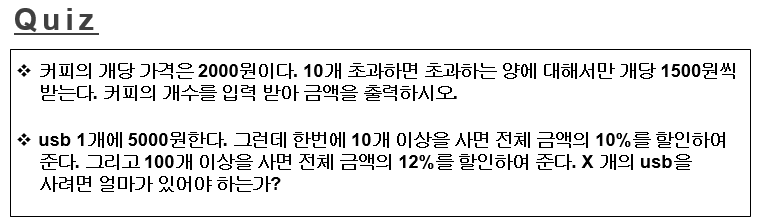
실습 예제1

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
// 실습 예제 1-1
let coffeeNum = prompt("구매할 커피 갯수 입력");
let coffeSum = 0;
for (var i = 1; i <= coffeeNum; i++) {
if (i <= 10) {
coffeSum += 2000;
} else {
coffeSum += 1500;
}
}
document.write(`총 커피 가격 : ${coffeSum}<br>`);
// 실습 예제 1-2
let usbNum = prompt("구매할 usb 갯수 입력");
let usbSum = 0;
for (var i = 1; i <= usbNum; i++) {
if (usbNum < 100) {
usbSum += 5000;
} else {
usbSum += 5000 * 0.88;
}
}
document.write(`총 usb 가격 : ${usbSum}`);
</script>
</body>
</html>
예제 풀이1
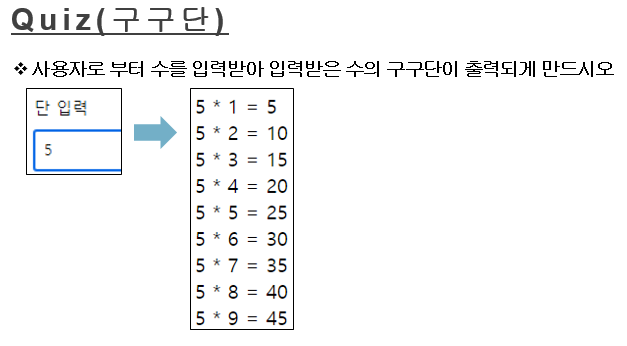
실습 예제2

예제 풀이2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
num = prompt("수 입력");
msg = "";
for (var i = 1; i <= 9; i++) {
msg += `${num} * ${i} = ${num * i}<br>`;
}
document.write(msg);
</script>
</body>
</html>
실습 예제3

예제 풀이3
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
msg = "";
for (var i = 1; i <= 25; i++) {
msg += i;
if (i % 5 == 0) {
msg += "<br>";
} else {
msg += " , ";
}
}
document.write(msg);
</script>
</body>
</html>
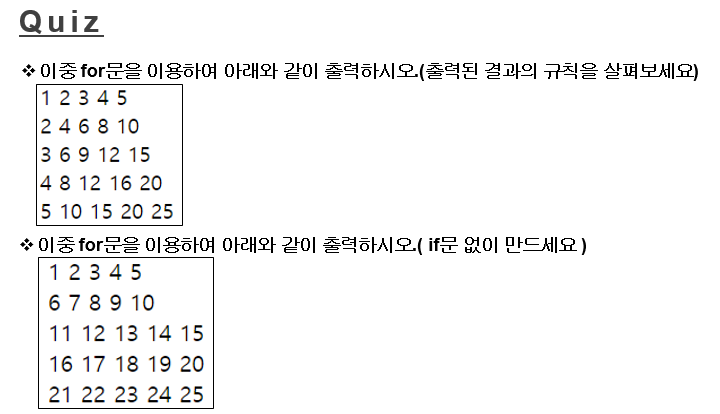
실습 예제4

예제 풀이4
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let msg1 = "";
for (var i = 1; i <= 5; i++) {
for (var j = 1; j <= 5; j++) {
msg1 += `${i * j} `;
}
msg1 += "<br>";
}
document.write(msg1);
document.write(`<hr>`);
let msg2 = "";
for (var i = 1; i <= 21; i += 5) {
for (var j = 0; j <= 4; j++) {
msg2 += `${i + j} `;
}
msg2 += "<br>";
}
document.write(msg2);
</script>
</body>
</html>
실습 예제5

예제 풀이5
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
border: 1px solid black;
}
table tr td {
border: 1px solid black;
}
</style>
</head>
<body>
<script>
let num = prompt("아파트 층 수 입력");
msg = "<table>";
for (var i = num; i >= 1; i--) {
msg += "<tr>";
for (var j = 1; j <= 4; j++) {
msg += `<td>${i + "0" + j + "호"}</td>`;
}
msg += "</tr>";
}
msg += "</table>";
document.write(msg);
</script>
</body>
</html>
실습 예제6

예제 풀이6
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let num;
let sum = 0;
while (true) {
num = prompt("수 입력(10~20사이의 수)");
if (num < 10 || num > 20) {
alert("범위를 벗어났습니다. 다시 시도하세요.");
console.log("범위를 벗어났습니다. 다시 시도하세요.");
continue;
} else {
for (var i = 1; i <= num; i++) {
sum += i;
}
break;
}
}
document.write(`입력받은 수까지의 합 : ${sum}`);
console.log(`입력받은 수까지의 합 : ${sum}`);
</script>
</body>
</html>728x90
'FE > JavaScript' 카테고리의 다른 글
| [JavaScript] setTimeout, setInterval, 자식요소 (추가, 삭제) (0) | 2024.03.26 |
|---|---|
| [JavaScript] 배열 (0) | 2024.03.26 |
| [JavaScript] 이벤트 ( 마우스 동작, 키보드 동작 시 함수 호출 ) (0) | 2024.03.25 |
| [JavaScript] 함수 ( 익명 함수, 즉시 실행 함수 ) (0) | 2024.03.25 |
| [JavaScript] 변수 선언, 형 변환, 연산자, 출력 (0) | 2024.03.22 |