함수 ( function )
- function 으로 정의한다.
funtion 함수명(){실행할 코드}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
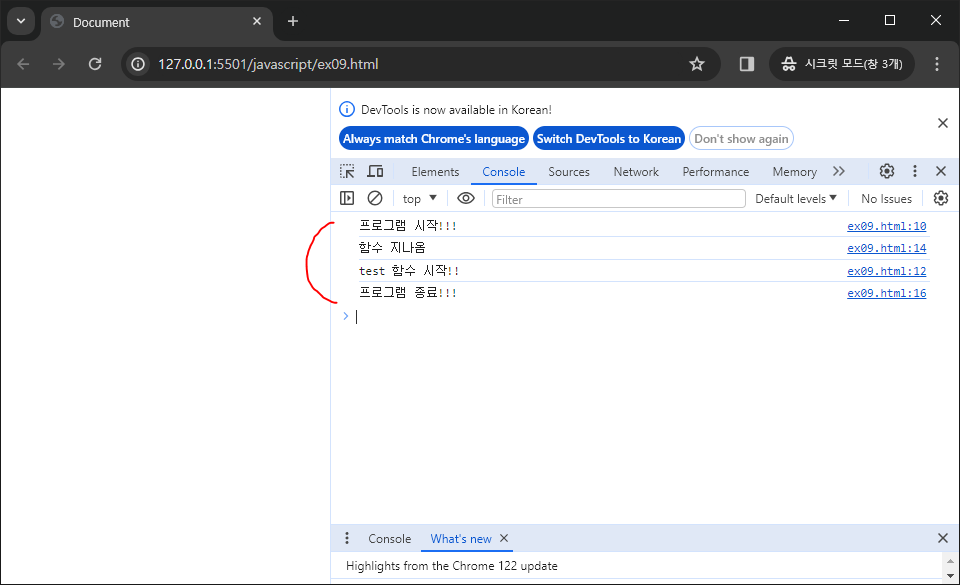
console.log("프로그램 시작!!!");
function test() {
console.log("test 함수 시작!!");
}
console.log("함수 지나옴");
test();
console.log("프로그램 종료!!!");
</script>
</body>
</html>
( 자바의 변수와 동일하게 자바스크립트의 변수는 지역변수, 전역변수 등 어디서 선언되느냐에 따라 변수의 소멸 시점이 존재한다 )
함수에 매개변수를 넘겨주기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
/*
sumFunc();
function sumFunc() {
const n1 = prompt(`수 입력`);
const n2 = prompt(`수 입력`);
const sum = Number(n1) + Number(n2);
document.write(`${n1} + ${n2} = ${sum}<br>`);
}
*/
/*
const n1 = prompt(`수 입력`);
const n2 = prompt(`수 입력`);
sumFunc(n1, n2);
function sumFunc(n1, n2) {
const sum = Number(n1) + Number(n2);
document.write(`${n1} + ${n2} = ${sum}<br>`);
}
*/
const n1 = prompt(`수 입력`);
const n2 = prompt(`수 입력`);
const sum = op(n1, n2);
sumFunc(n1, n2, sum);
// 계산부분
function op(n1, n2) {
const sum = Number(n1) + Number(n2);
return sum;
}
// 출력부분
function sumFunc(n1, n2, sum) {
document.write(`${n1} + ${n2} = ${sum}<br>`);
}
</script>
</body>
</html>
여러개의 값을 리턴하고자 할때
- 배열을 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
// return 값을 하나만 전달 가능
function testFunc01() {
let num = 95;
let txt = "안녕하세요";
return num, txt;
}
const result = testFunc01();
document.write(result + "<hr>");
// 배열로 담아서 return 값을 여러개 전달
function testFunc02() {
let num = 95;
let txt = "안녕하세요";
const arr = [num, txt];
return arr;
}
const result2 = testFunc02();
document.write(result2 + "<hr>");
document.write(result2[0] + "<hr>");
document.write(result2[1] + "<hr>");
// Object 타입으로 return 값을 여러개 전달
function testFunc03() {
let num = 95;
let txt = "안녕하세요";
const arr = { num: num, txt: txt };
return arr;
}
const result3 = testFunc03();
// 콘솔에서 result3 이 가지고 있는 키와
// 키에 담긴 값을 확인한 뒤 사용
console.log(result3);
document.write(result3 + "<hr>");
document.write(result3["num"] + "<hr>");
document.write(result3.txt + "<hr>");
</script>
</body>
</html>
매개변수의 갯수가 다르거나 가변적일 경우 함수에서 처리하는 방법
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
function test01(x, y) {
console.log("첫번째 함수 실행!!!");
}
function test01(x) {
return x;
}
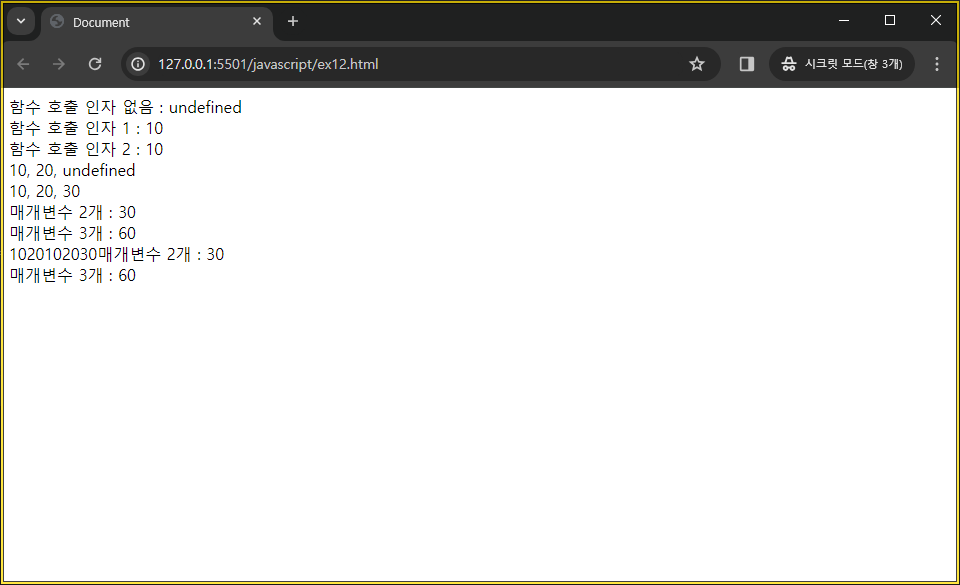
document.write("함수 호출 인자 없음 : " + test01() + "<br>");
document.write("함수 호출 인자 1 : " + test01(10) + "<br>");
document.write("함수 호출 인자 2 : " + test01(10, 20) + "<br>");
// 오버로딩 불가능....!!! 무조건 나중에 선언된 함수로 적용됨
function test02(x, y, z) {
document.write(`${x}, ${y}, ${z}<br>`);
if (z == undefined) {
// 매개변수가 갯수가 부족할 경우의 로직 생성
sum = x + y;
} else {
sum = x + y + z;
}
return sum;
}
let r1 = test02(10, 20);
let r2 = test02(10, 20, 30);
document.write(`매개변수 2개 : ${r1}<br>`);
document.write(`매개변수 3개 : ${r2}<br>`);
// arguments 를 사용하여 여러개의 가변적인 매개변수 받기
function test03() {
console.log(arguments.length);
let i,
sum = 0;
for (i = 0; i < arguments.length; i++) {
sum = sum + arguments[i];
document.write(arguments[i]);
}
return sum;
}
let r3 = test03(10, 20);
let r4 = test03(10, 20, 30);
document.write(`매개변수 2개 : ${r3}<br>`);
document.write(`매개변수 3개 : ${r4}<br>`);
</script>
</body>
</html>
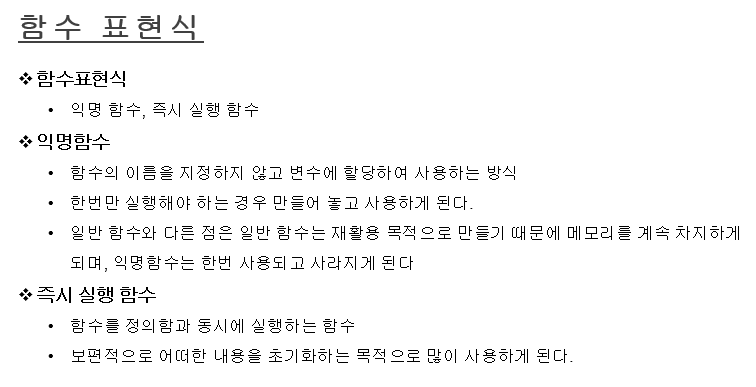
함수 표현식

익명함수 - 한번 사용되고 사라짐 ( 메모리공간에서 삭제 )
일반 함수 - 선언되면 메모리 공간을 미리 잡아먹고 사용할때 꺼내서 쓴다
즉시 실행 함수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
(function test() {
alert("즉시 실행 함수!!!!");
})();
let result = (function test1() {
return "서버로부터 데이터를 받아와 화면에 보여줌";
})();
document.write(result + "<br>");
// 초기화 해주는 함수
let name = "홍길동";
let result02 = (function test02(n) {
let db = n + "님의 정보 입니다";
return db;
})(name);
document.write(result02 + "<br>");
</script>
</body>
</html>
★ 익명 함수 ★
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
function test(x, y) {
return x + y;
}
document.write(test(1, 2) + "<br>");
// 함수를 변수로 설정하고 1회만 사용하고 버리는 익명함수
let sumFunc = function (x, y) {
return x + y;
};
document.write(sumFunc(10, 20) + "<br>");
// 함수를 변수로 설정하고 1회만 사용하고 버리는 익명함수
// 더 간단한 표현식
let sumFunc1 = (x, y) => x + y;
document.write(sumFunc1(100, 200) + "<br>");
// 여러 줄을 표현해야 할 땐 중괄호로 묶어서 표현해야 한다
// 중괄호로 여러 줄을 표현하는 경우 무조건 return 이 들어가야 한다
// 어떤 값이 반환 값인지 명시해줘야 함!!!
let sumFunc2 = (x, y) => {
let num = 100;
return x + y + num;
};
document.write(sumFunc2(1000, 2000) + "<br>");
// 중괄호로 묶었을때 리턴값이 없으면 undefined 를 반환
const result01 = () => {
10 + 20;
};
const result02 = () => 10 + 20;
const result03 = () => (10 + 20);
document.write("<hr>");
document.write(result01() + "<br>");
document.write(result02() + "<br>");
document.write(result03() + "<br>");
</script>
</body>
</html>
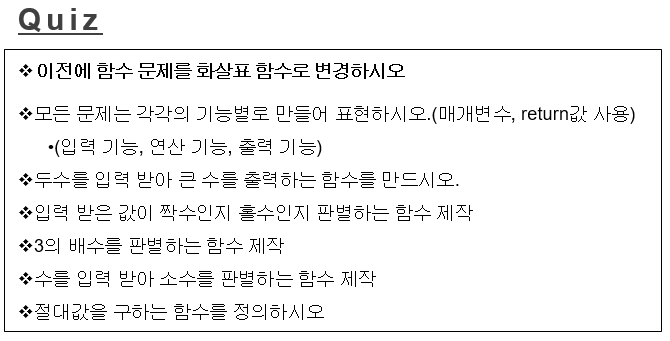
실습 예제

예제 풀이
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
// 입력 함수
let inputNum1 = (x) => Number(prompt(x));
// 출력 함수
let print = (x) => document.write(x);
// 두 수를 입력받아 큰 수를 출력하는 함수
let moreBig = (x, y) => {
if (x > y) {
return x;
} else {
return y;
}
};
print(moreBig(inputNum1("첫번째 수 입력"), inputNum1("두번째 수 입력")));
document.write("<hr>");
// 입력 받은 값이 짝수인지 홀수인지 판별하는 함수
let evenNum = (x) => {
if (x % 2 != 0) {
return "홀수";
} else {
return "짝수";
}
};
print(evenNum(inputNum1("홀, 짝 판별할 수 입력")));
document.write("<hr>");
// 입력 받은 값이 3의 배수인지 판별하는 함수
let multipleThree = (x) => {
if (x % 3 != 0) {
return `${x}는 3의 배수가 아닙니다`;
} else {
return `${x}는 3의 배수입니다`;
}
};
print(multipleThree(inputNum1("3의 배수인지 판별할 수 입력")));
document.write("<hr>");
// 수를 입력 받아 소수인지 판별하는 함수
let decimal = (x) => {
var arr = [];
for (var i = 1; i <= x; i++) {
if (x % i == 0) {
arr.push(i);
}
}
if (arr.length == 2) {
return `${x}는 소수 입니다.`;
} else {
return `${x}는 소수가 아닙니다.`;
}
};
print(decimal(inputNum1("소수인지 판별할 수를 입력하세요")));
document.write("<hr>");
// 절댓값을 구하는 함수를 정의하시오
let absolute = (x) => {
if (x >= 0) {
return x;
} else {
return x - x * 2;
}
};
print(absolute(inputNum1("절댓값을 구할 수를 입력하세요")));
</script>
</body>
</html>728x90
'FE > JavaScript' 카테고리의 다른 글
| [JavaScript] setTimeout, setInterval, 자식요소 (추가, 삭제) (0) | 2024.03.26 |
|---|---|
| [JavaScript] 배열 (0) | 2024.03.26 |
| [JavaScript] 이벤트 ( 마우스 동작, 키보드 동작 시 함수 호출 ) (0) | 2024.03.25 |
| [JavaScript] 조건문, 반복문 (1) | 2024.03.22 |
| [JavaScript] 변수 선언, 형 변환, 연산자, 출력 (0) | 2024.03.22 |