배열
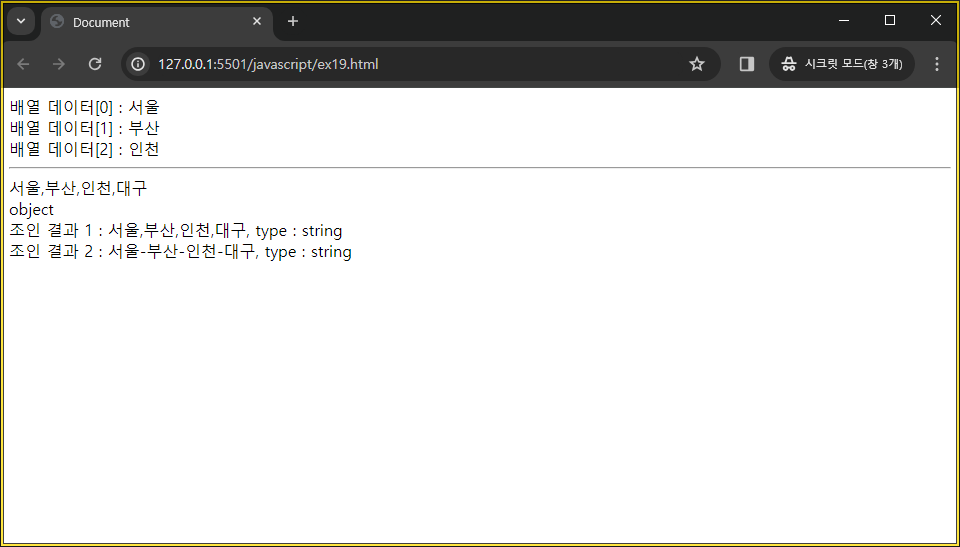
join ( 배열 값의 사이사이에 값을 추가, join 을 사용하면 배열이 string 자료형으로 변환 )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
const city = ["서울", "부산", "인천"];
const printArr = () => {
for (let i = 0; i < city.length; i++) {
document.write(`배열 데이터[${i}] : ${city[i]}<br>`);
}
};
printArr();
city[3] = "대구";
document.write("<hr>" + city + "<br>");
document.write(typeof city + "<br>");
const join01 = city.join();
const join02 = city.join("-");
document.write(`조인 결과 1 : ${join01}, type : ${typeof join01}<br>`);
document.write(`조인 결과 2 : ${join02}, type : ${typeof join02}<br>`);
// 조인은 배열 사이사이에 값을 어떤걸로 변경할지 선택
// 아무것도 설정하지 않으면 , 으로 적용되며 join 을 사용하면
// 배열이 아닌 string 자료형으로 변경된다
</script>
</body>
</html>
push, pop ( 배열의 마지막 값을 추가, 배열의 마지막 값을 제거 )
unshift, shift ( 배열의 맨 앞의 값을 추가, 배열의 맨 앞의 값을 제거 )
concat ( 배열의 마지막 값을 추가하지만 원본 배열은 건드리지 않고 복사본을 만든다 )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let kdata = ["서울", "부산"];
document.write(`기본 배열 : ${kdata}<br>`);
kdata.push(`인천`, `대구`);
document.write(`push : ${kdata}<br>`);
kdata.pop();
document.write(`pop : ${kdata}<br>`);
kdata.unshift(`111`, `222`);
document.write(`unshift : ${kdata}<br>`);
kdata.shift();
document.write(`shift : ${kdata}<br>`);
let data = kdata.concat(`안녕`, `하세요`);
document.write(`concat : ${data}, type : ${typeof data}<br>`);
document.write(`kdata : ${kdata}<br>`);
</script>
</body>
</html>
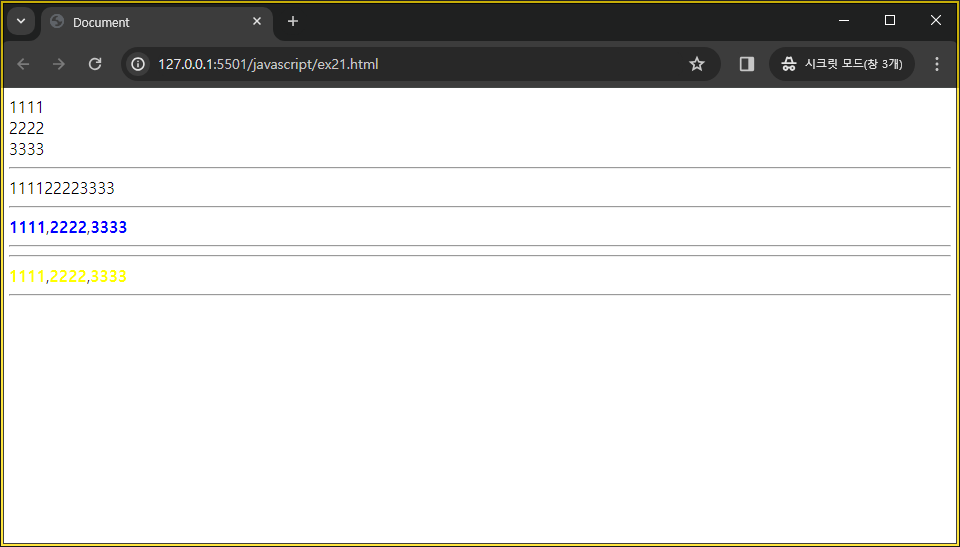
forEach ( 단순 배열 출력 및 연산에 사용, 리턴 값을 가질 수 없음 )
map ( 리턴 값을 가지므로 원하는대로 저장하여 사용할 수 있음 )
★ 둘 다 괄호 안에 함수를 가진다 ★
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
const data = [`1111`, `2222`, `3333`];
for (let i = 0; i < data.length; i++) {
document.write(data[i] + "<br>");
}
document.write("<hr>");
// function t(d) {
// console.log(d);
// document.write(d);
// }
const t = (d) => console.log(d);
data.forEach(t);
// forEach 는 단순 출력, return 값을 가질 수 없다.
// 고로 단순히 연산, 출력하는데만 사용할 수 있다
// forEach() 괄호 안에는 함수가 들어가야하며
// 각 값들을 매개변수로 받아 처리한다
data.forEach((d) => {
document.write(d);
});
// function t02(d) {
// return `<b style="color:blue;">${d}</b>`;
// }
const t02 = (d) => `<b style="color:blue;">${d}</b>`;
const mapData = data.map(t02);
// map 은 리턴값을 가진다
document.write("<hr>" + mapData + "<hr>");
const mapData02 = data.map((d) => `<b style="color:yellow;">${d}</b>`);
document.write("<hr>" + mapData02 + "<hr>");
</script>
</body>
</html>
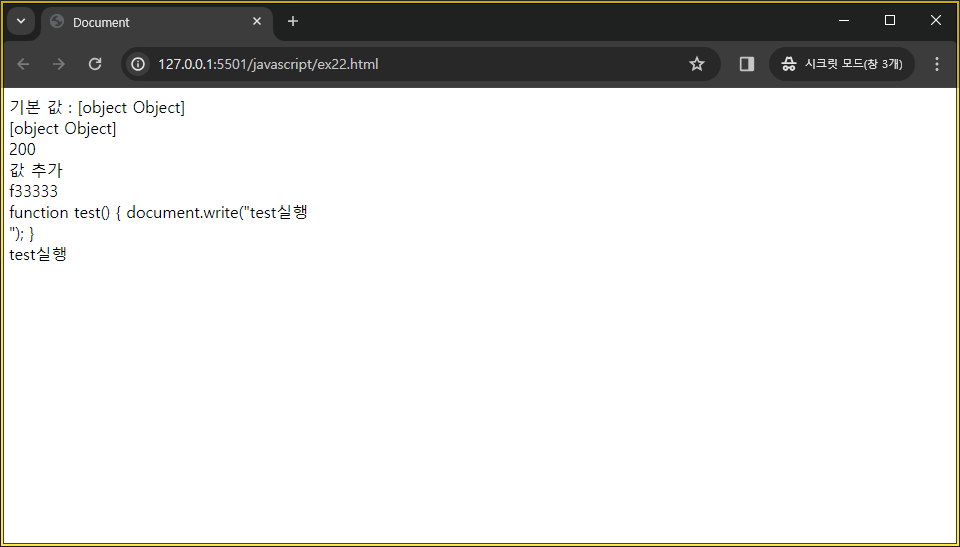
Dictionary ( 키와 값을 가진다, 함수도 값으로 가질 수 있다 )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
let dic = { f0: 100, f1: 200 };
document.write(`기본 값 : ${dic}<br>`);
function test() {
document.write("test실행<br>");
}
dic.f2 = "값 추가";
dic["f3"] = "f33333";
dic.func = test;
document.write(dic + "<br>");
document.write(dic["f1"] + "<br>");
document.write(dic.f2 + "<br>");
document.write(dic.f3 + "<br>");
document.write(dic.func + "<br>");
dic.func();
</script>
</body>
</html>
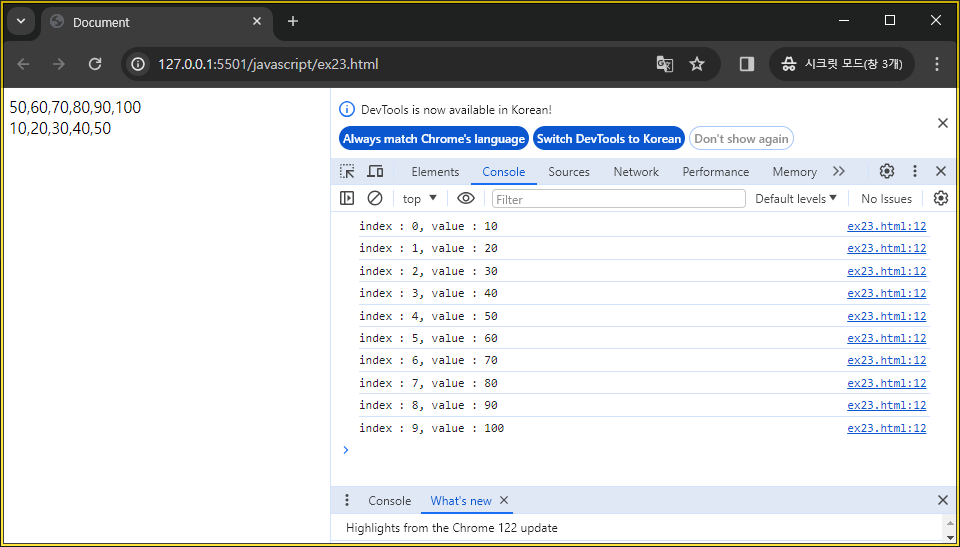
filter ( 데이터 중 해당하는 값만 걸러서 가져온다 )
★ () 에 함수를 가짐 ★
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
const data = [10, 20, 30, 40, 50, 60, 70, 80, 90, 100];
const filter01 = (value, index) => {
console.log(`index : ${index}, value : ${value}`);
return value >= 50;
};
const result01 = data.filter(filter01);
document.write(result01 + "<br>");
const result02 = data.filter((value) => value <= 50);
document.write(result02 + "<br>");
</script>
</body>
</html>
배열의 값을 받아와서 회원의 정보 확인하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
let userDB = [
{ id: `aaa`, name: `홍길동`, age: 20 },
{ id: `bbb`, name: `김개똥`, age: 30 },
{ id: `ccc`, name: `고길동`, age: 40 },
];
function init() {
// alert("실행");
const div = document.querySelector(".test");
let msg = `아이디 : ${userDB[0].id}<br>
이름 : ${userDB[0].name}<br>
나이 : ${userDB[0].age}<br>`;
div.innerHTML = msg;
const div2 = document.querySelector(".test2");
let msg2 = ``;
for (const user of userDB) {
// userDB 가 가지고 있는 값을 user 라는 변수로 하나씩
// 가지고 옴
msg2 += `아이디 : ${user.id}<br>
이름 : ${user.name}<br>
나이 : ${user.age}<br>`;
}
div2.innerHTML = msg2;
}
</script>
</head>
<body onload="init()">
<!-- 웹이 구동되면 init() 함수를 실행시켜라... -->
<!-- 자바스크립트의 window.load 와 같은 역할 -->
<div class="test"></div>
<hr />
<div class="test2"></div>
</body>
</html>
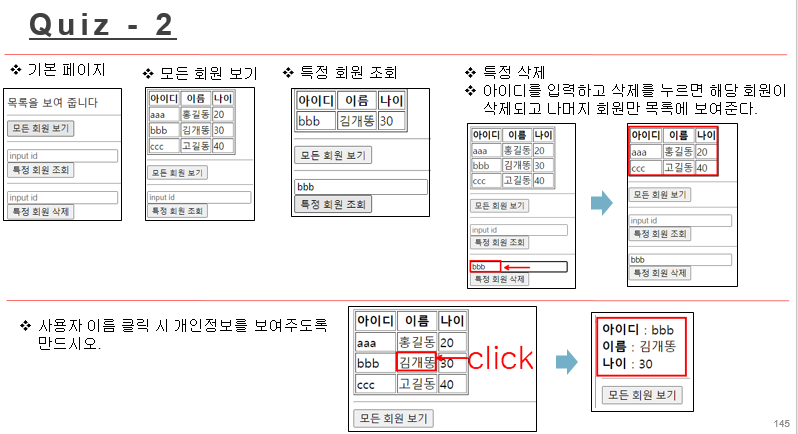
실습 예제
let userInfo = [
{ 'id' : 'aaa', 'name' : '홍길동', 'age' : 20 },
{ 'id' : 'bbb','name' : '김개똥', 'age' : 30 },
{ 'id' : 'ccc', 'name' : '고길동', 'age' : 40 }
]유저 데이터

예제 풀이
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
border: 1px solid black;
}
th {
border: 1px solid black;
}
td {
border: 1px solid black;
}
</style>
<script>
let userInfo = [
{ id: "aaa", name: "홍길동", age: 20 },
{ id: "bbb", name: "김개똥", age: 30 },
{ id: "ccc", name: "고길동", age: 40 },
];
function lookInf(username) {
const lookInf = document.querySelector(".allUserList");
msg = "";
for (const user of userInfo) {
if (user.name == username) {
msg += `<b>아이디</b> : ${user.id}<br>
<b>이름</b> : ${user.name}<br>
<b>나이</b> : ${user.age}`;
}
}
lookInf.innerHTML = msg;
}
function lookAllUser() {
const lookAllUser = document.querySelector(".allUserList");
let msg = "";
for (const user of userInfo) {
msg += `<tr><td>${user.id}</td><td onclick="lookInf('${user.name}')">${user.name}</td><td>${user.age}</td></tr>`;
}
let allUserTable =
"<table> <thead> <th>아이디</th> <th>이름</th> <th>나이</th> </thead>" +
msg +
"</table>";
lookAllUser.innerHTML = allUserTable;
}
function lookUser() {
const lookUser = document.querySelector(".allUserList");
const inputId = document.getElementById("inputId").value;
let msg = "";
for (const user of userInfo) {
if (user.name == inputId) {
msg += `<tr> <td>${user.id}</td> <td onclick="lookInf('${user.name}')">${user.name}</td> <td>${user.age}</td> </tr>`;
}
}
let allUserTable =
"<table> <thead> <th>아이디</th> <th>이름</th> <th>나이</th> </thead>" +
msg +
"</table>";
lookUser.innerHTML = allUserTable;
}
function deleteUser() {
const deleteUser = document.querySelector(".allUserList");
const deleteId = document.getElementById("inputDeleteId").value;
const deleteFilter = (value) => {
return value.name != deleteId;
};
const deleteResult = userInfo.filter(deleteFilter);
let msg = "";
for (const user of deleteResult) {
msg += `<tr> <td>${user.id}</td> <td onclick="lookInf('${user.name}')">${user.name}</td> <td>${user.age}</td> </tr>`;
}
let deleteUserTable =
"<table> <thead> <th>아이디</th> <th>이름</th> <th>나이</th> </thead>" +
msg +
"</table>";
deleteUser.innerHTML = deleteUserTable;
}
</script>
</head>
<body>
<div class="allUserList">목록을 보여 줍니다</div>
<hr />
<input type="button" value="모든 회원 보기" onclick="lookAllUser()" />
<hr />
<input type="text" placeholder="input id" id="inputId" />
<br />
<input type="button" value="특정 회원 조회" onclick="lookUser()" />
<hr />
<input type="text" placeholder="input id" id="inputDeleteId" />
<br />
<input type="button" value="특정 회원 삭제" onclick="deleteUser()" />
</body>
</html>728x90
'FE > JavaScript' 카테고리의 다른 글
| [JavaScript] js 파일로 자바스크립트 코드 관리 (0) | 2024.03.27 |
|---|---|
| [JavaScript] setTimeout, setInterval, 자식요소 (추가, 삭제) (0) | 2024.03.26 |
| [JavaScript] 이벤트 ( 마우스 동작, 키보드 동작 시 함수 호출 ) (0) | 2024.03.25 |
| [JavaScript] 함수 ( 익명 함수, 즉시 실행 함수 ) (0) | 2024.03.25 |
| [JavaScript] 조건문, 반복문 (1) | 2024.03.22 |