프로젝트를 진행하면서 백엔드 서버에서 프론트 측으로 이미지 정보를 전송해줘야 하는 경우가 많이 발생하였다.
보통은 이미지 서버를 별도로 운영하여 원본의 데이터를 제공하지 않고 이미지 서버(Storage)에 저장된 이미지의 url 을 제공하여 이미지를 제공하지만 제한된 프로젝트 기한 내에 이미지 서버까지 구축하는 데는 시간적으로 촉박할거 같아 백엔드 서버에서 원본 데이터를 프론트로 전송해주기로 했다.
처음엔 프론트에서 이미지나 파일을 multipart/form-data 로 백엔드 서버로 전송하여 처리했기 때문에 동일하게 백엔드 서버도 multipart/form-data 를 사용하여 이미지를 프론트로 전송하면 된다고 생각했다.
그러나 multipart/form-data 로 이미지를 전송된 이미지를 프론트에서 처리할 수 있는 방법이 존재하는지 몰랐고, 여러가지 방법을 찾던 와중 Base64 형태로 이미지를 백엔드 측에서 인코딩하여 문자열로 프론트로 보내주게 되면 프론트에서는 문자열로 인코딩된 이미지 정보를 <img src="data:image/<이미지확장자>;base64,<data코드>"> 다음과 같은 형태로 인코딩된 이미지를 바로 출력할 수 있다는걸 알게 되었다.
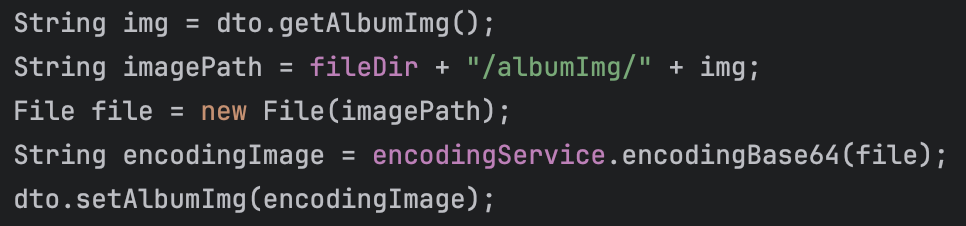
결국, 서버에서 이미지를 전송할때 Base64 로 이미지를 인코딩하여 인코딩된 문자열을 전송해주기로 하였다.

위와 같이 Base64 로 인코딩된 이미지를 바로 보낼 때 장점과 단점
- 장점 -
1. 서버에서 이미지를 저장할 때 이미지의 원본을 저장할 필요 없이 인코딩된 문자열을 저장하여 바로 문자열을 불러 응답해줄 수 있다
2. 렌더링될 때 HTML dom 을 통해 렌더링되기 때문에 이미지가 끊기지 않고 출력된다
- 단점 -
1. 프론트 코드의 길이가 매우 길어지므로 코드의 가독성이 떨어진다
2. 용량이 증가한다
( 256가지를 표현할 수 있는 바이트를 printable한 64가지를 사용해서 표현하니 당연하다
다시 말해, 8비트를 6비트로 표현하는 것이다
3개의 8비트는 4개의 6비트로 표현할 수 있다
따라서 Base64 인코딩을 사용하면 원본보다 33%의 크기 증가가 발생한다 )
( 현재는 이미지 원본을 보내서 useState 에 데이터 키 값을 통해 받은 이미지 값을 return 하는 함수를 생성하고 해당 State 를 이미지 src 부분에 사용하면 이미지가 출력되는 것을 알게되었으므로 추후에 서버측과 클라이언트 측의 이미지 처리 방식 코드의 변경이 필요하다 )
- 참고 블로그 -
Base 64와 base64 img 사용하기
html에 img의 src에 url이 아닌 숫자와 문자로 구성된 긴 코드가 들어간 경우가 있었는데 data:image/png;base64와 같은 형태였다.검색 후 아래와 경우에는 이미지를 base64인코딩 방식으로 사용한다는것을
velog.io
'프로젝트' 카테고리의 다른 글
| [Mac] Mac(M3) MySQL 설치, DB 추가 ( H2 Database 에서 MySQL 로 변경하기 ) (0) | 2024.07.29 |
|---|---|
| [GitHub] GitHub pages 를 사용해 리액트 프로젝트를 배포하기 & 수정 배포하기 (0) | 2024.07.22 |
| [Spring Boot] @Scheduled, 메소드(쿼리)를 반복, 자동실행 시키기 (0) | 2024.07.18 |
| [GitHub] Fork Repository 최신화하기 (0) | 2024.07.17 |
| [이력서] (0) | 2024.06.03 |